Tools and Objects
Geometra has a set of tools that are easy to understand and use. This article provides an overview of the tools, their respective properties, and tips on suitable areas of use.
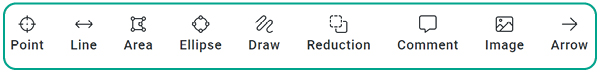
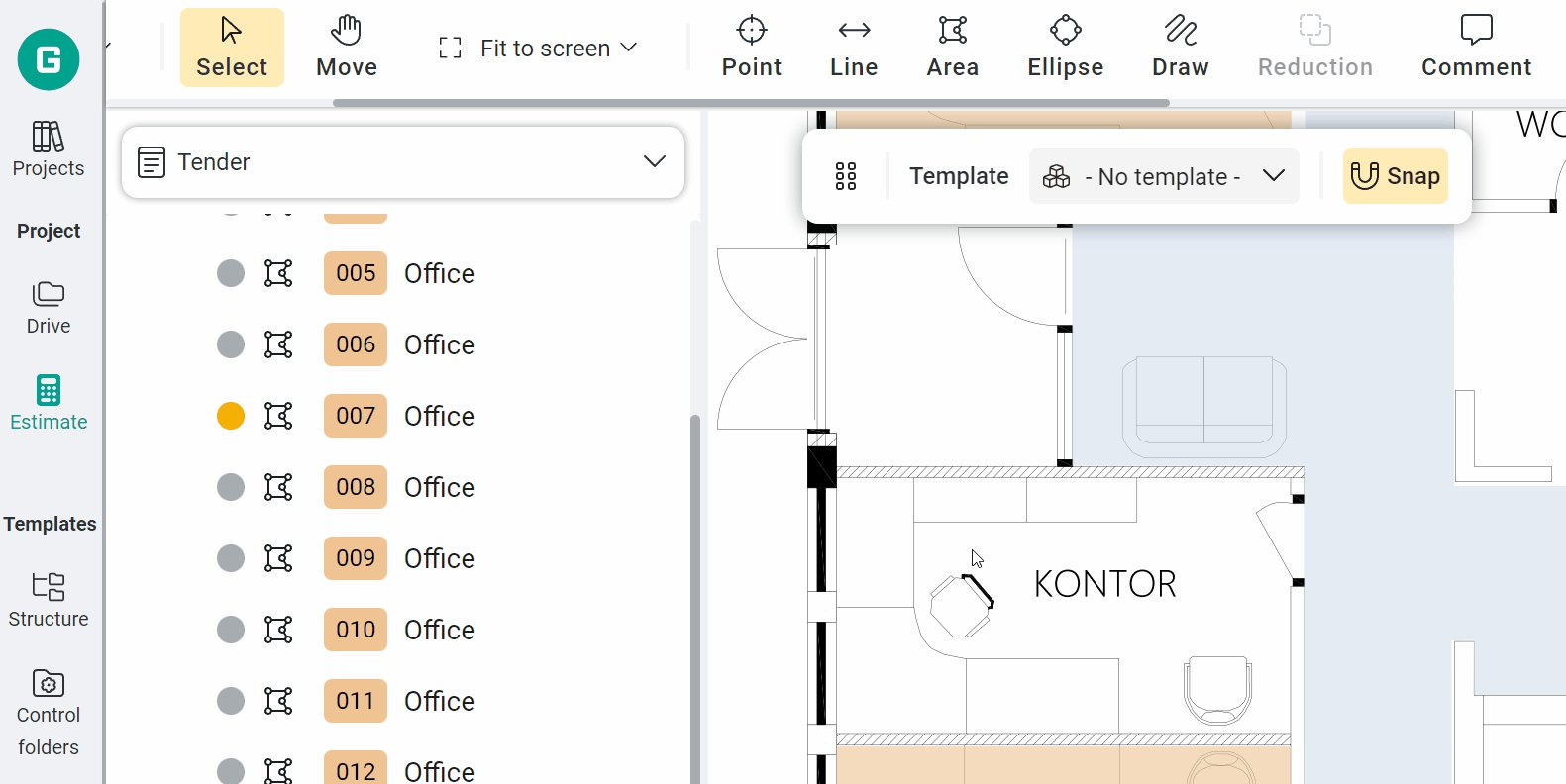
Tools selection
<div class="version-tag">v5.0</div>
You use the tools to create objects*. We refer to them as objects, but you can call them measurements or annotations.
*An object can be a room, a wall, a door, or any other object you measure or calculate.

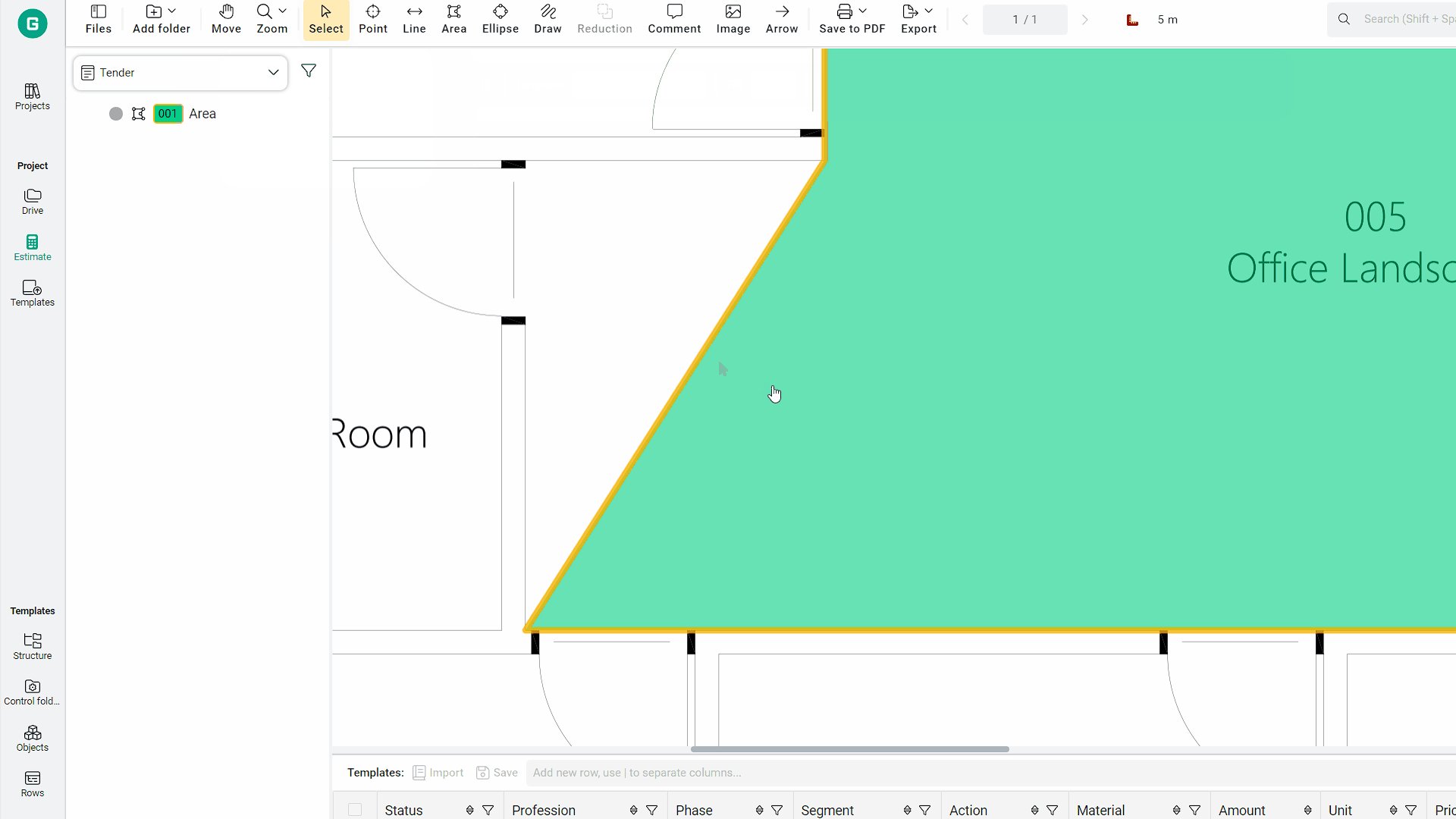
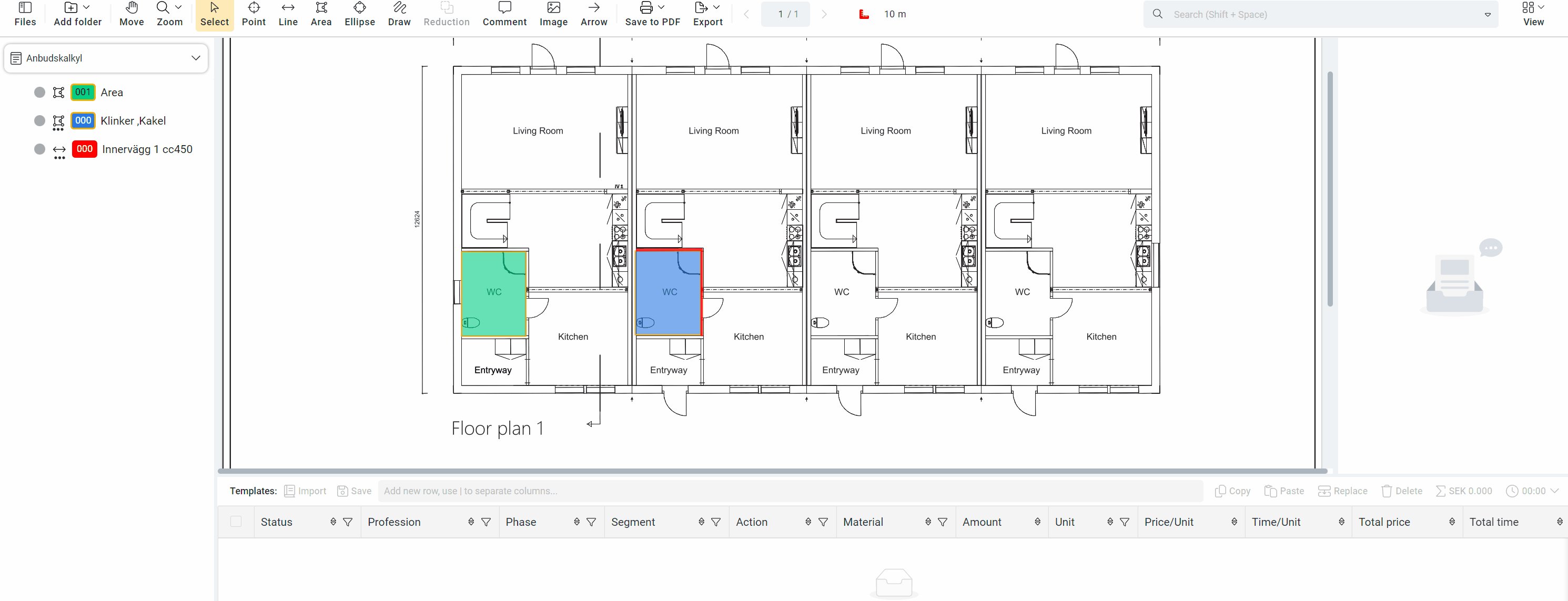
Move, Edit, Copy, Paste, and Duplicate
<div class="version-tag">v5.0</div><div class="shortcut-tag">Shortcut: Space (Spacebar) = Move</div><div class="shortcut-tag">Shortcut: CTRL+1 = Select/Edit</div>
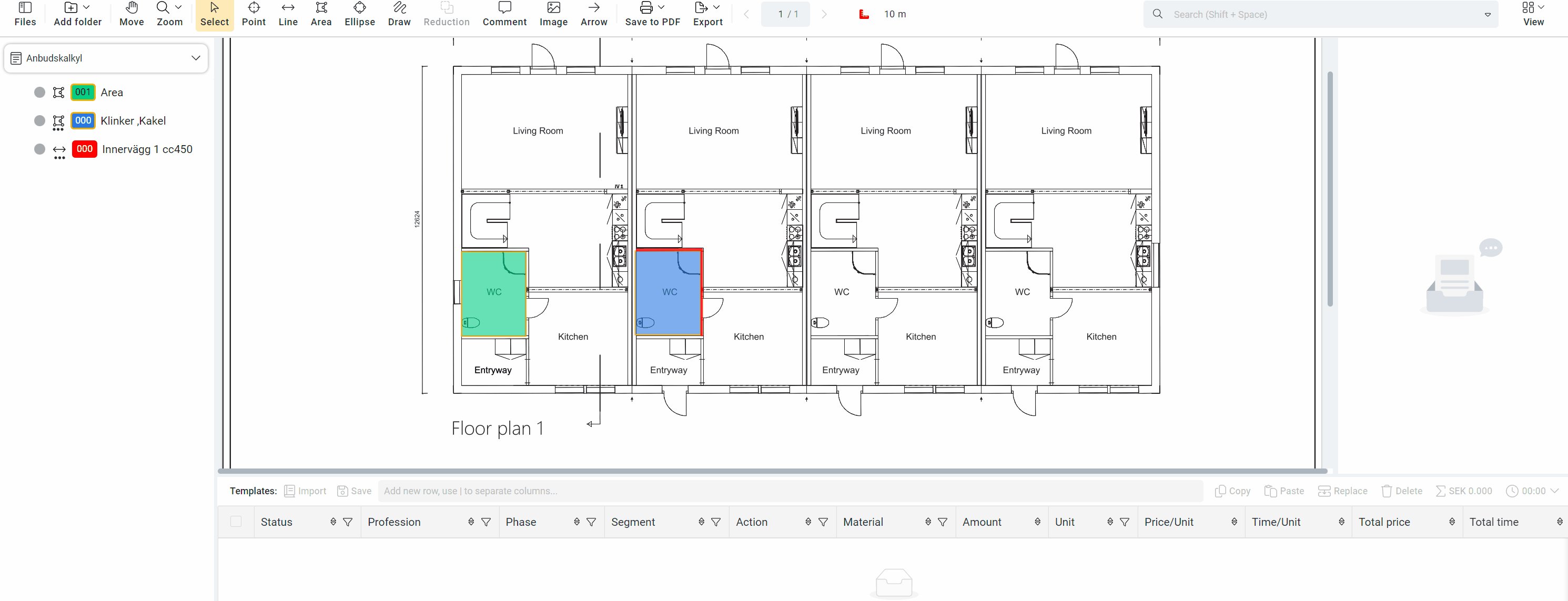
By selecting an object, you can move and edit them by dragging the points that appear on the object.
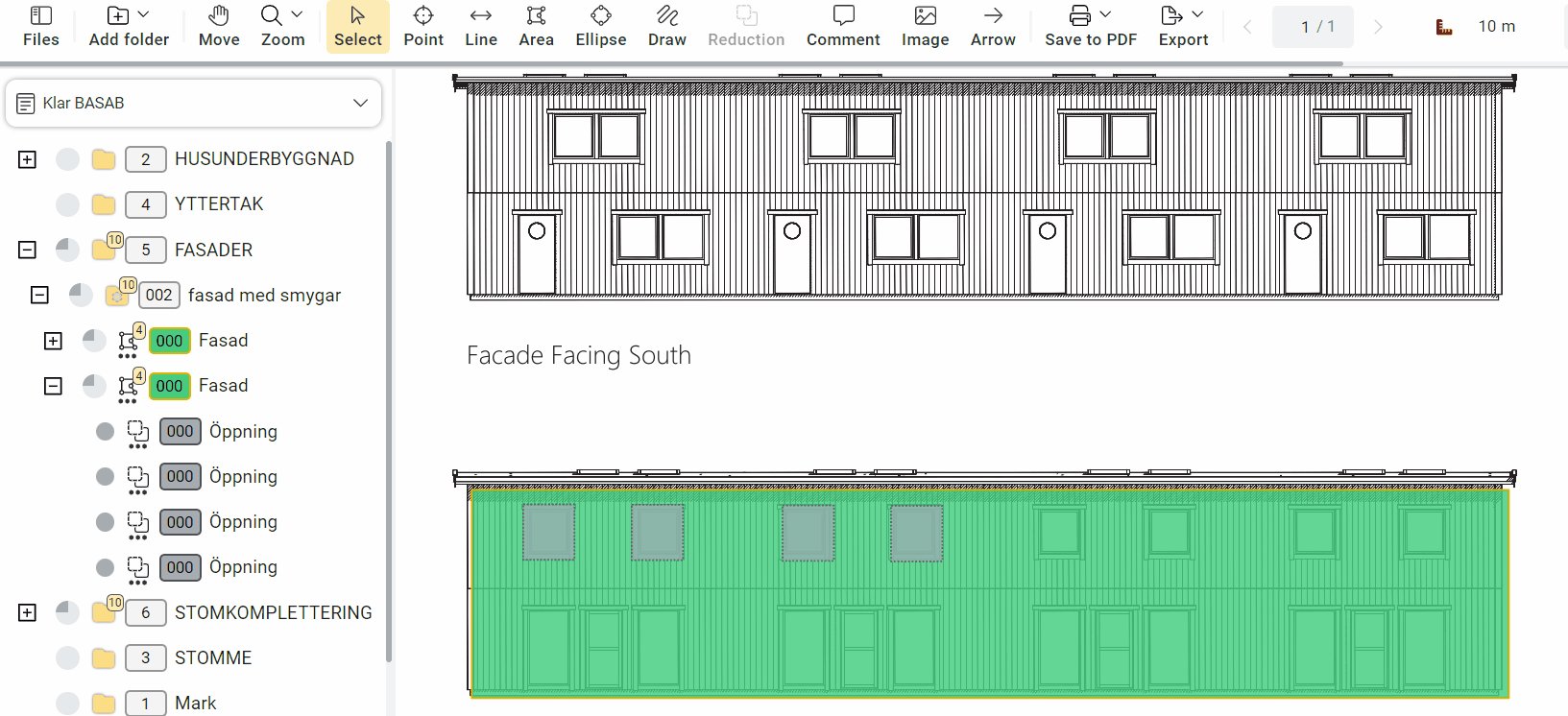
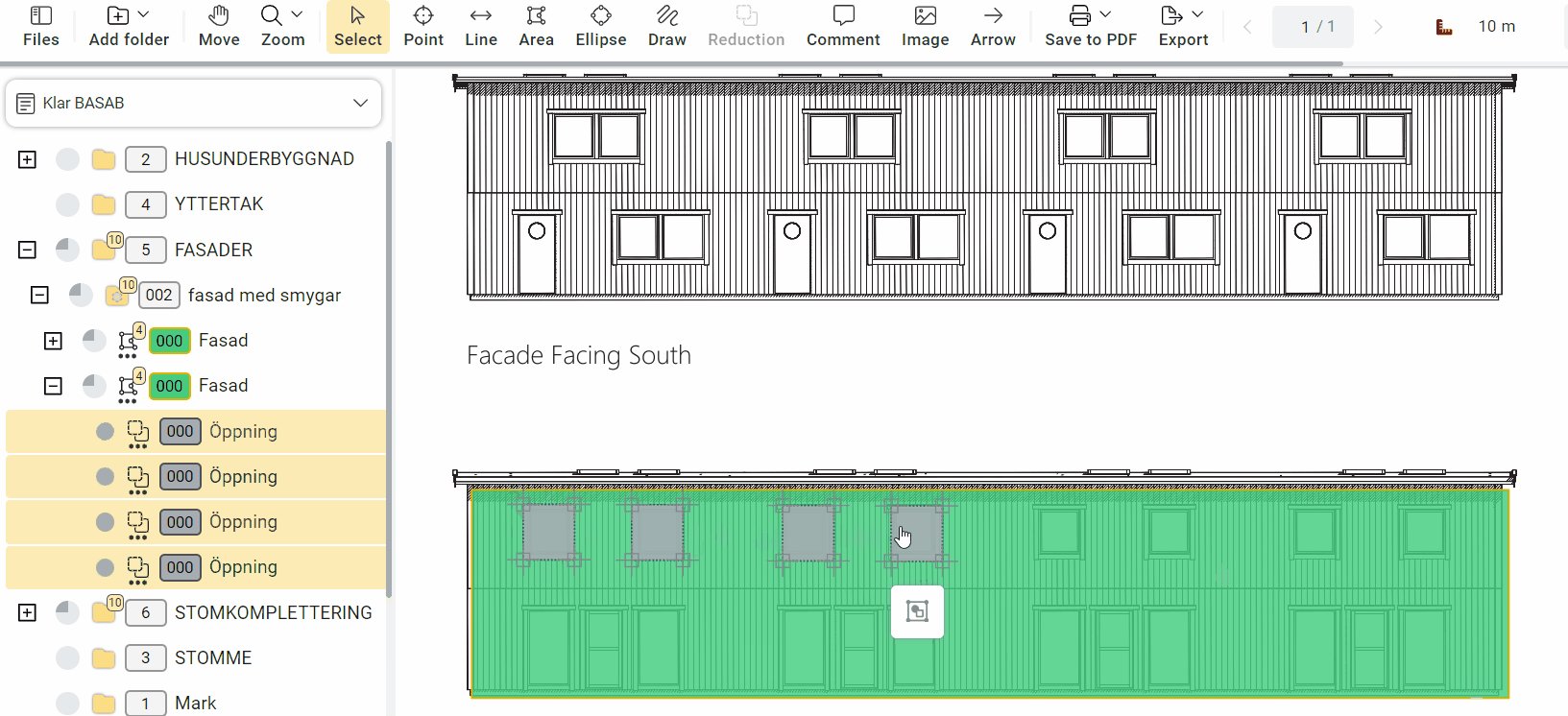
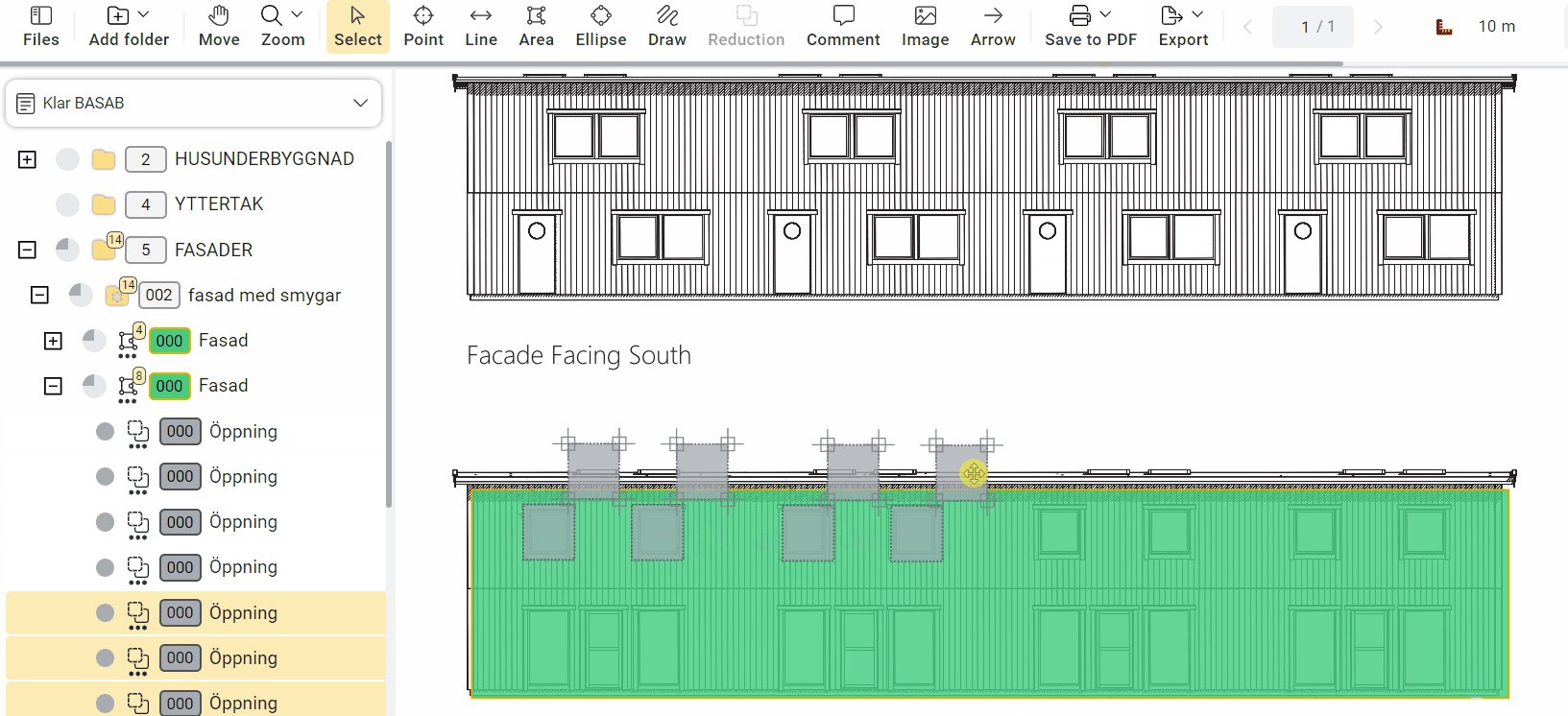
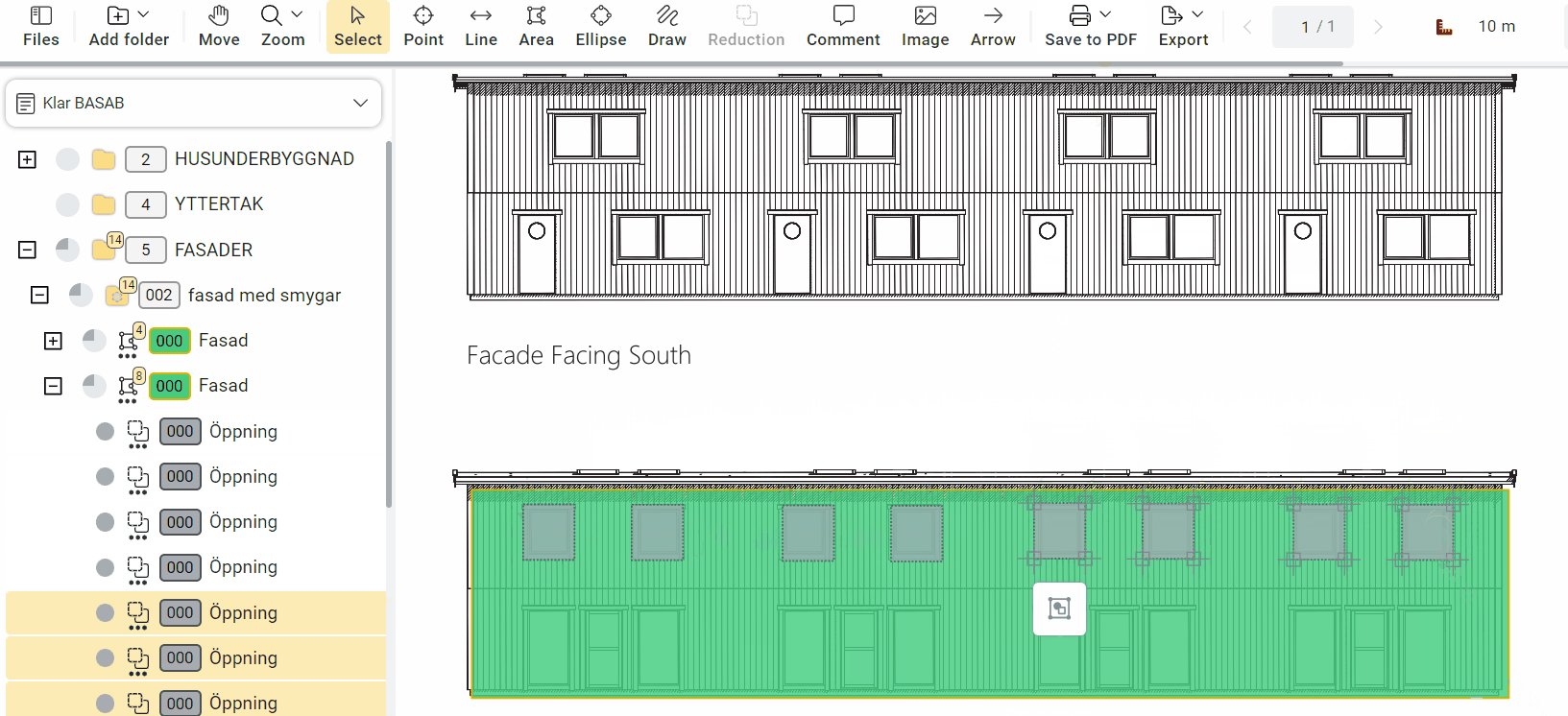
You can copy and paste objects between different files and pages in your project. This is particularly useful when working with recurring elements such as apartments or townhouses.
On the same page, you can also directly duplicate an object that you can then place anywhere on the same page.
Lines, Areas, and Reductions
To add a point, use "Alt + Click" on a segment between two points, creating a new point you can move. To remove a point from the object, use "Alt + Shift + Click" on the point you want to delete. While placing points in your object, you can undo the last placed point with "Ctrl + Z".

Objects with Net Values
For objects displaying net values, it's possible to perform calculations directly on these values to modify them. This is useful, for example, when measuring a roof on a blueprint. In this case, you can use the angle function to specify the roof angle, resulting in a formula such as/cos(25) being inserted as the formula for the net area and directly recalculating the value. Double-click on the value in the property panel to input a formula on a net value.

Interval Placement
<div class="version-tag">v5.2</div>
You can now place points along lines, areas, reductions, and on individual lines within an area measurement. Perfect for those who measure and quantify, for example, fences, radiators, fixings, gutter brackets, or prefab walls.
To place intervals, use the shortcut Ctrl+Alt+Click (click on the section or area where you want to insert the intervals).

Perimeter
<div class="version-tag">v5.2</div>
Draws an area, for example a concrete slab, and creates an outer surface where additional area can be added, including depth/height. Useful for outdoor applications.
The perimeter is calculated along the sides, which means there will be a small surplus at each corner. Works on area, reduction, and ellipse.
You can also use the perimeter to calculate an area inside an area, for example for suspended ceilings (inner perimeter). See video.

Predefined Objects on Areas, Lines, Circles, and Reductions
<div class="version-tag">v5.2</div>
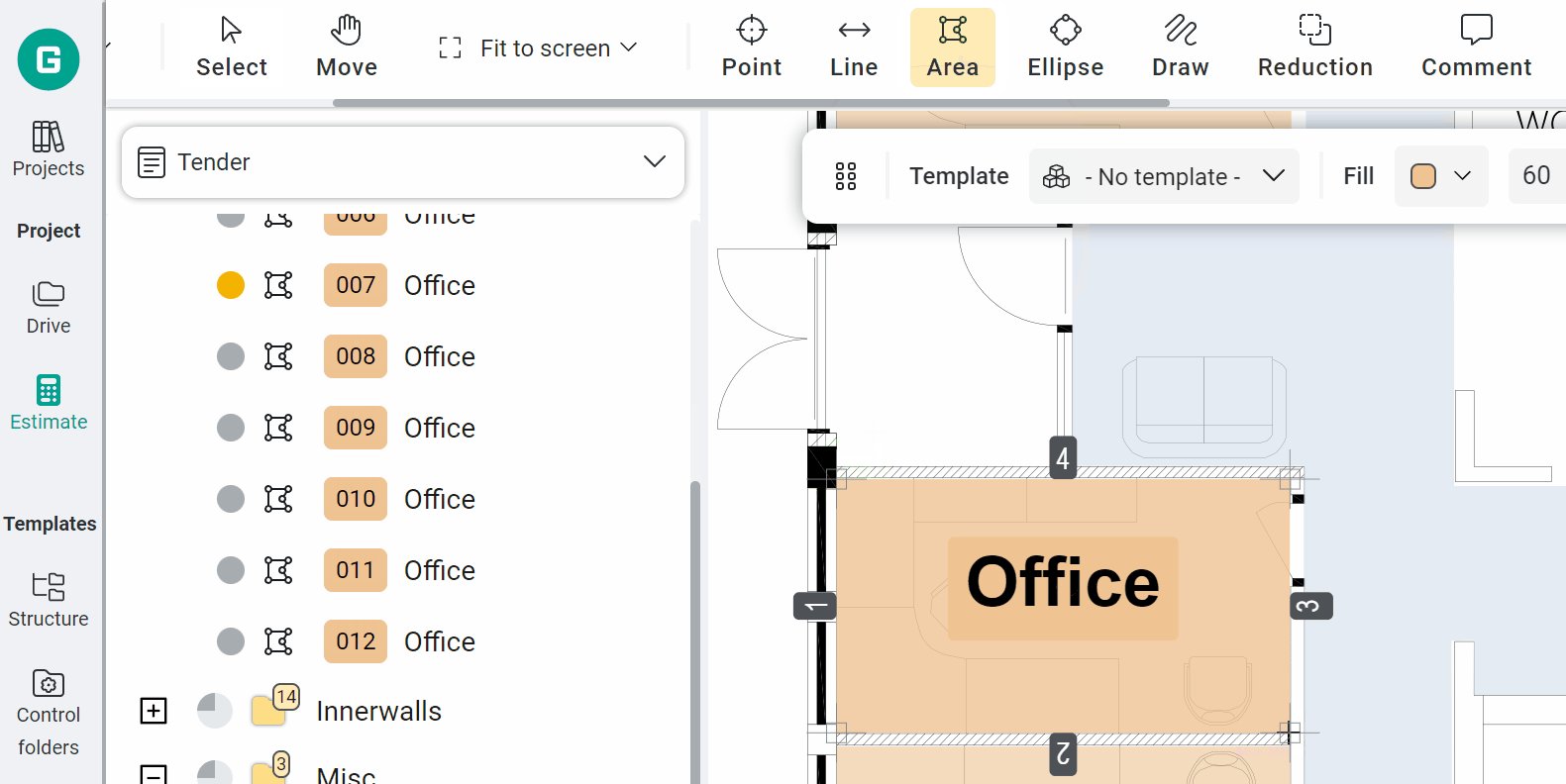
Set the dimensions, choose the tool, and click to place.
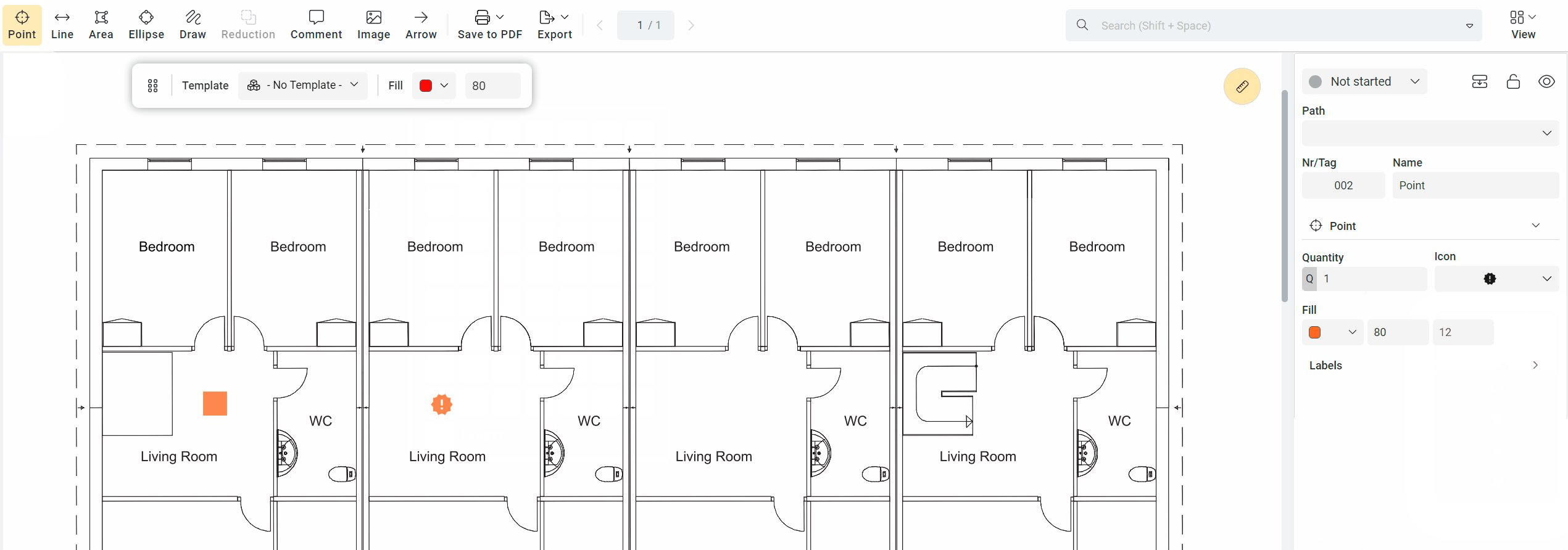
Point
<div class="version-tag">v5.0</div>
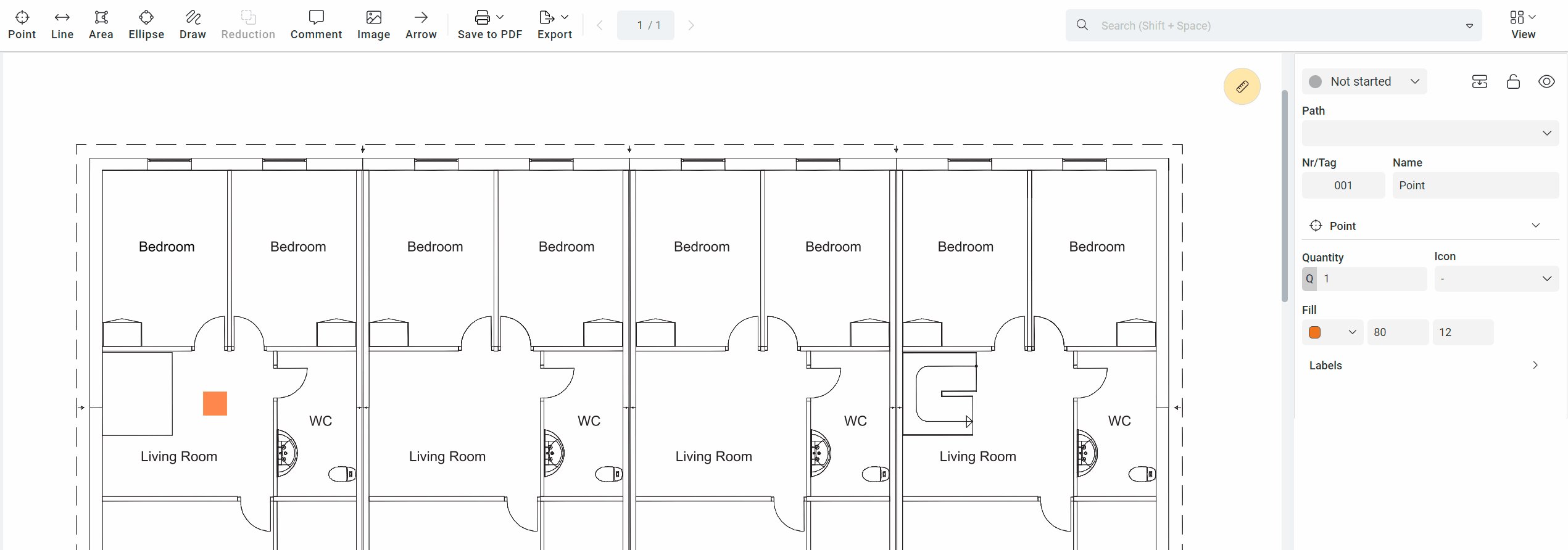
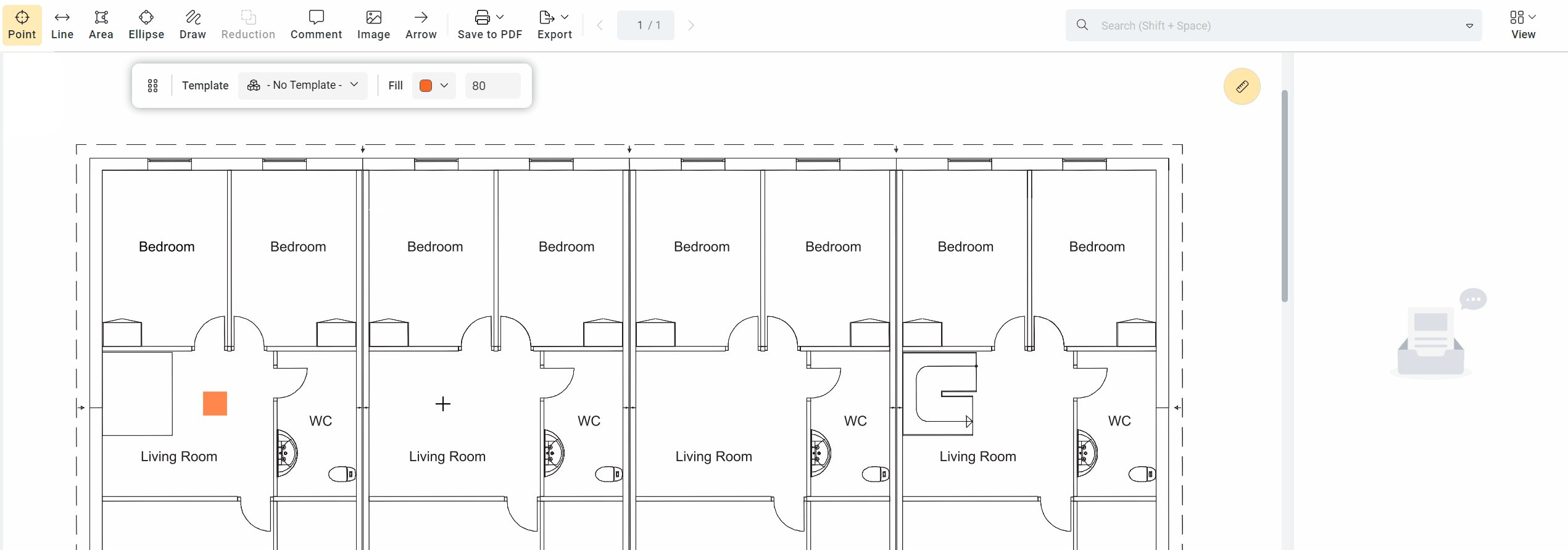
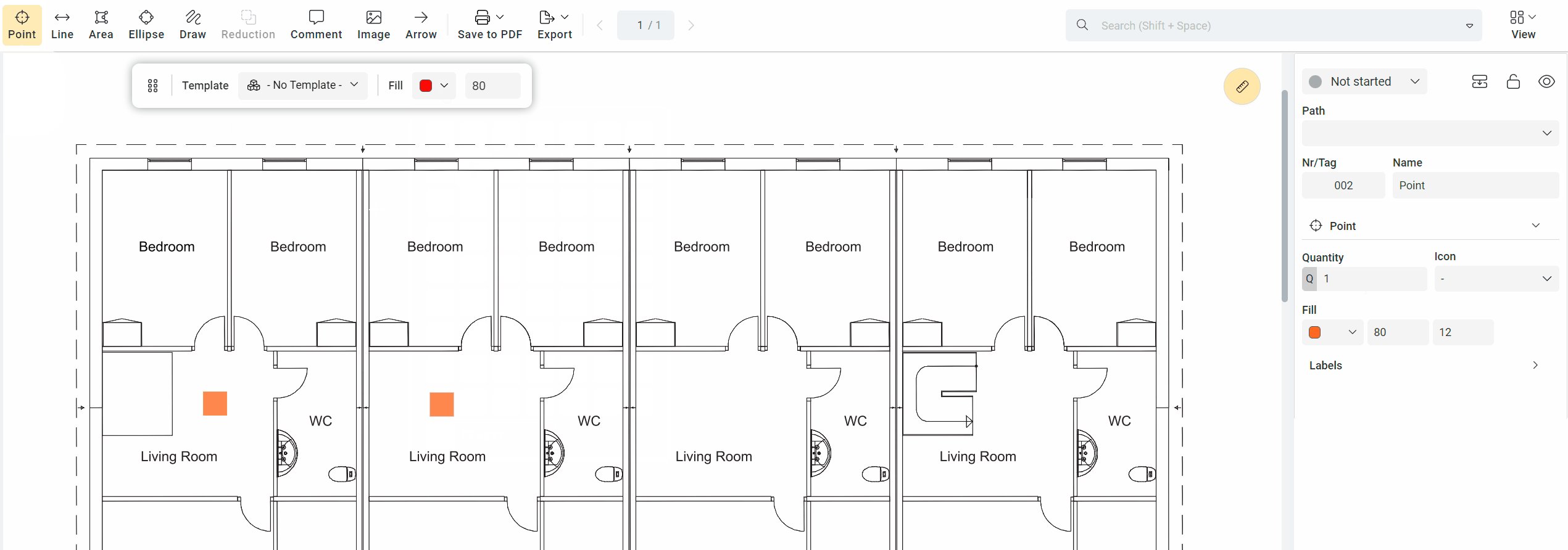
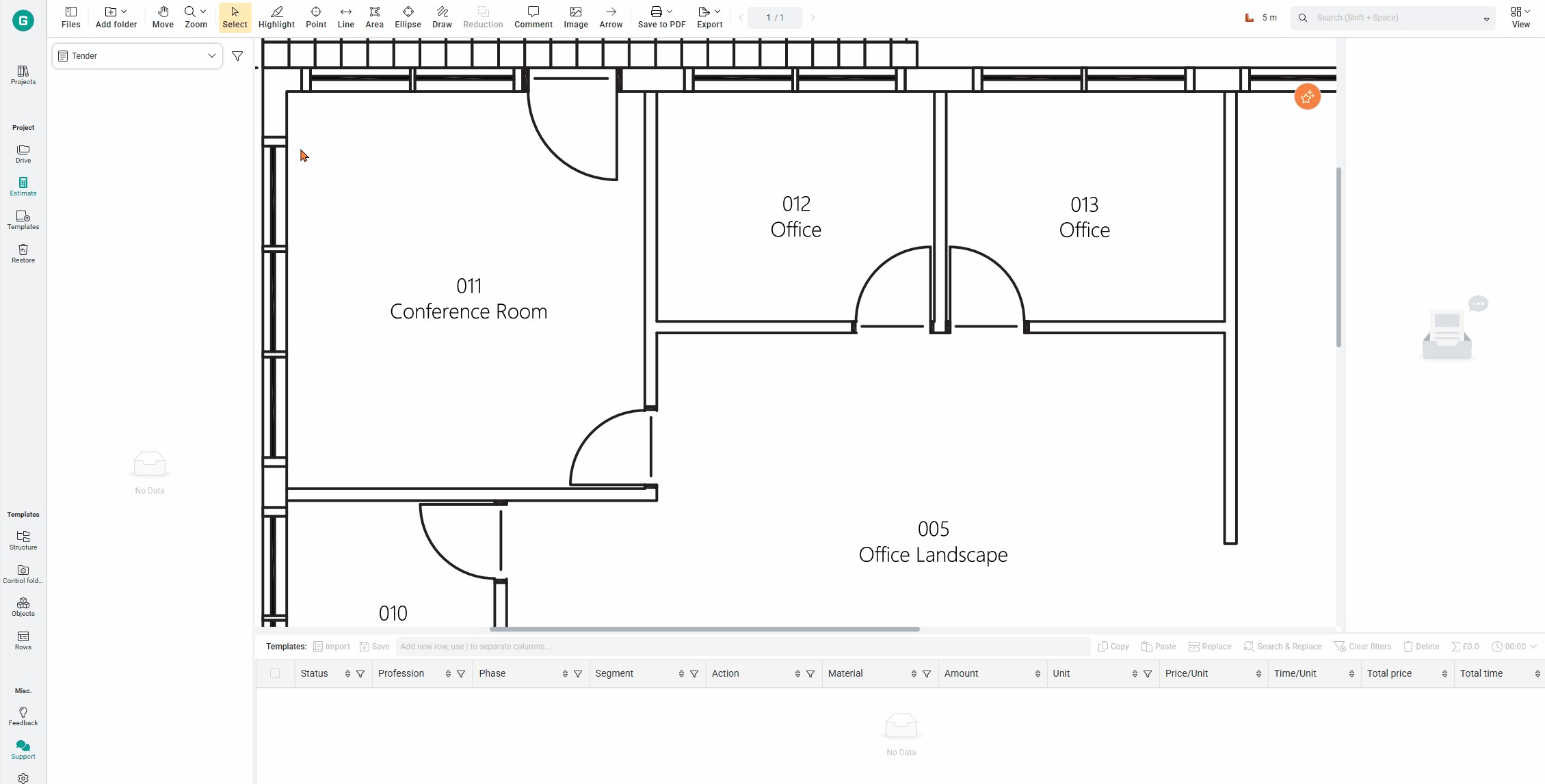
Use points to count the number of various items and objects on drawings. A typical example is counting doors and windows. You can also use the symbols to highlight a detail or something you want to draw attention to.
You can choose different icons for your point: Rectangle, Pushpin, Star, Fan, or Exclamation Mark. Selecting colour, opacity, size, and rotation is also possible.

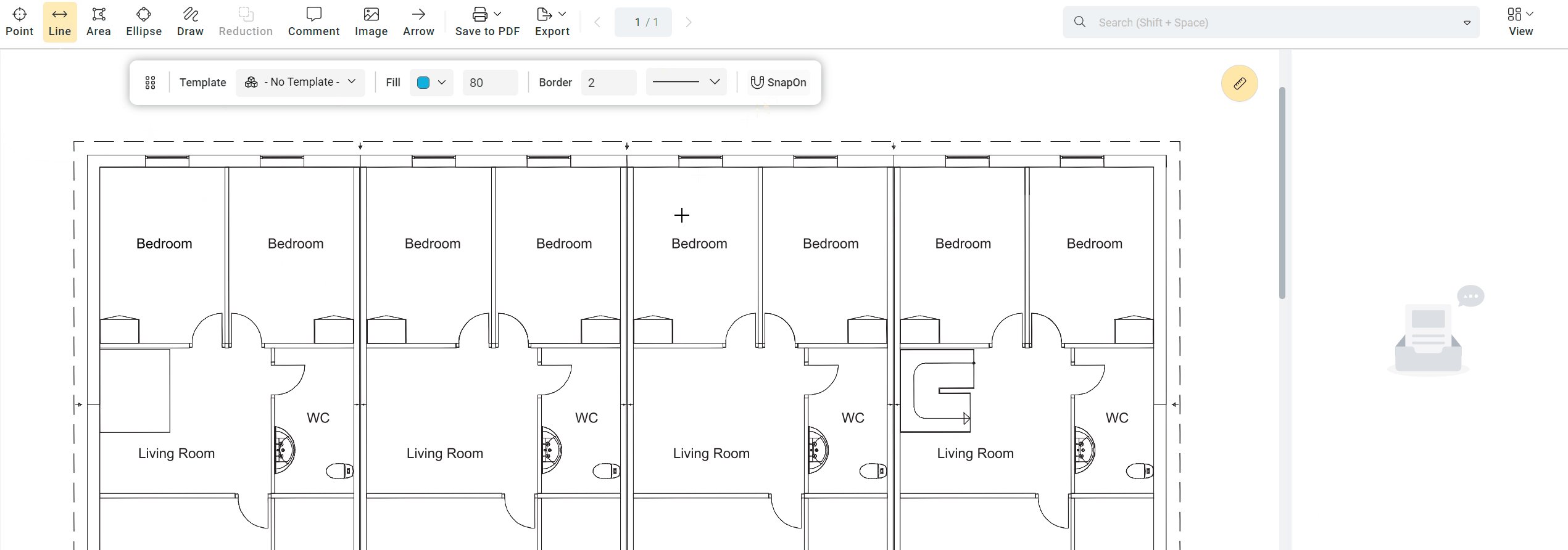
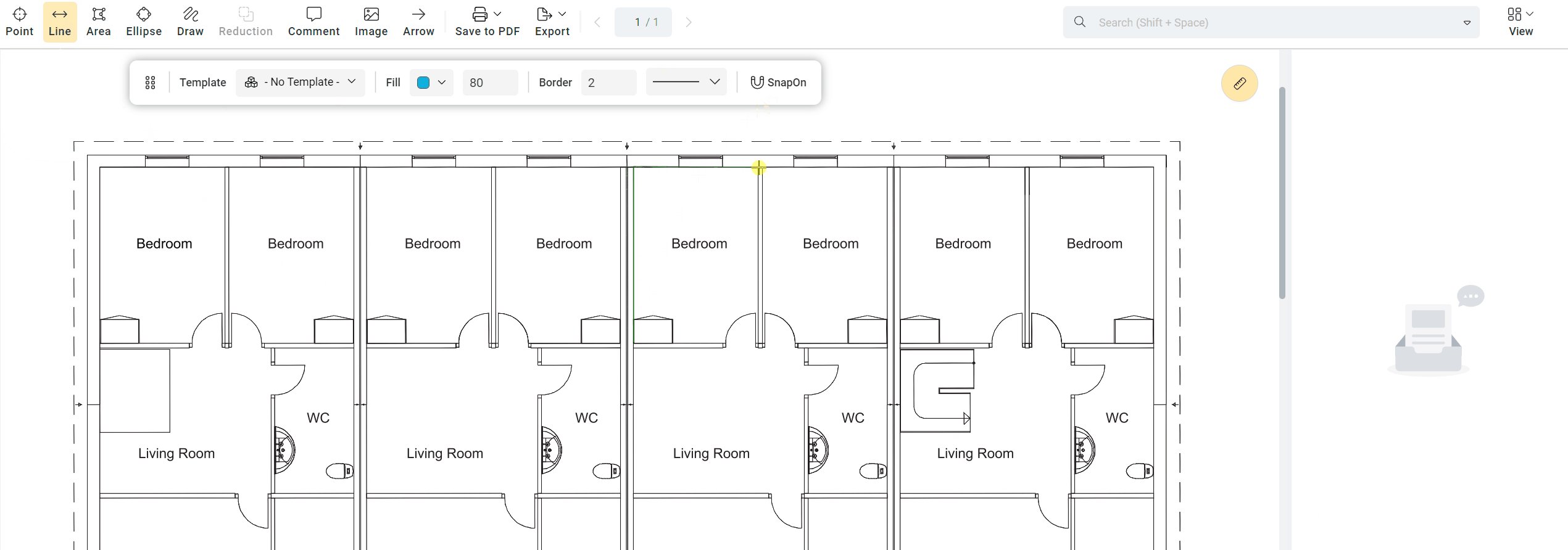
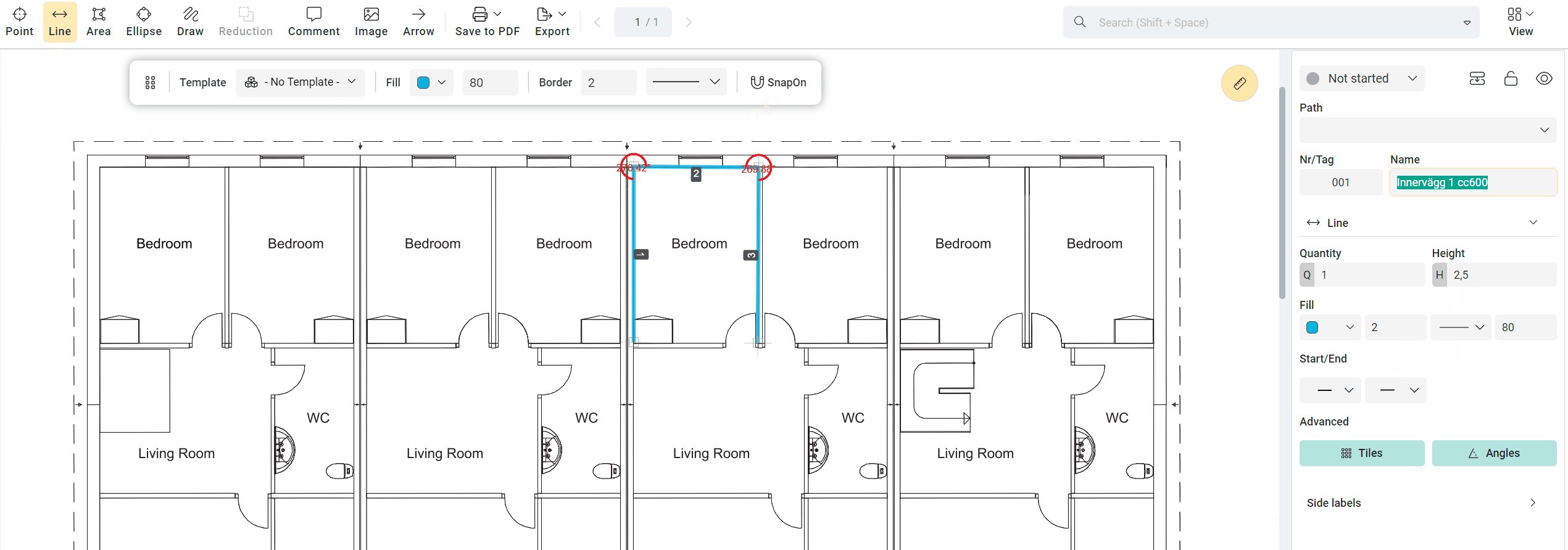
Line
<div class="version-tag">v5.0</div>
The line tool provides you with two dimensions: lengths and wall surfaces. These values are calculated based on the set scale of the page, and the specified height is used to calculate the wall surface for each part of the line.
You can continue to place points along the line until you have measured everything you need, then finish by right-clicking. You can also count "tiles" for lines. This allows you to calculate, for example, how many tile squares are needed to cover the surface.
To calculate sloping lines, such as drainage on roofs or fascias, you can specify an angle for the length and determine the actual size from a floor plan or elevation drawing.
You can set colour, opacity, thickness, and style on lines. It's also possible to change the line's start and end symbols to various preset appearances.

Section Heights on Lines
<div class="version-tag">v5.2</div>
Used when a wall has varying heights, for example around windows or doors.

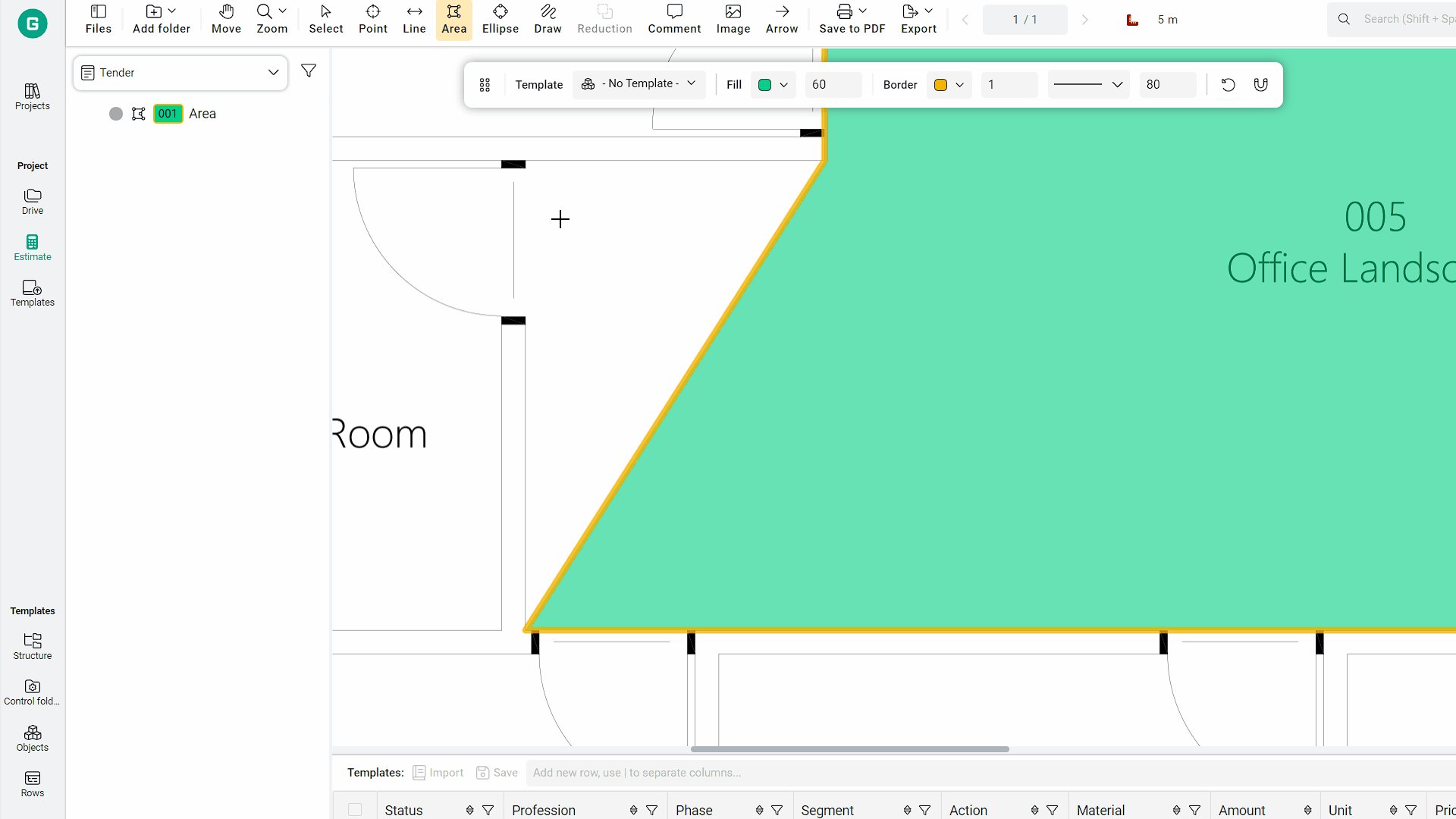
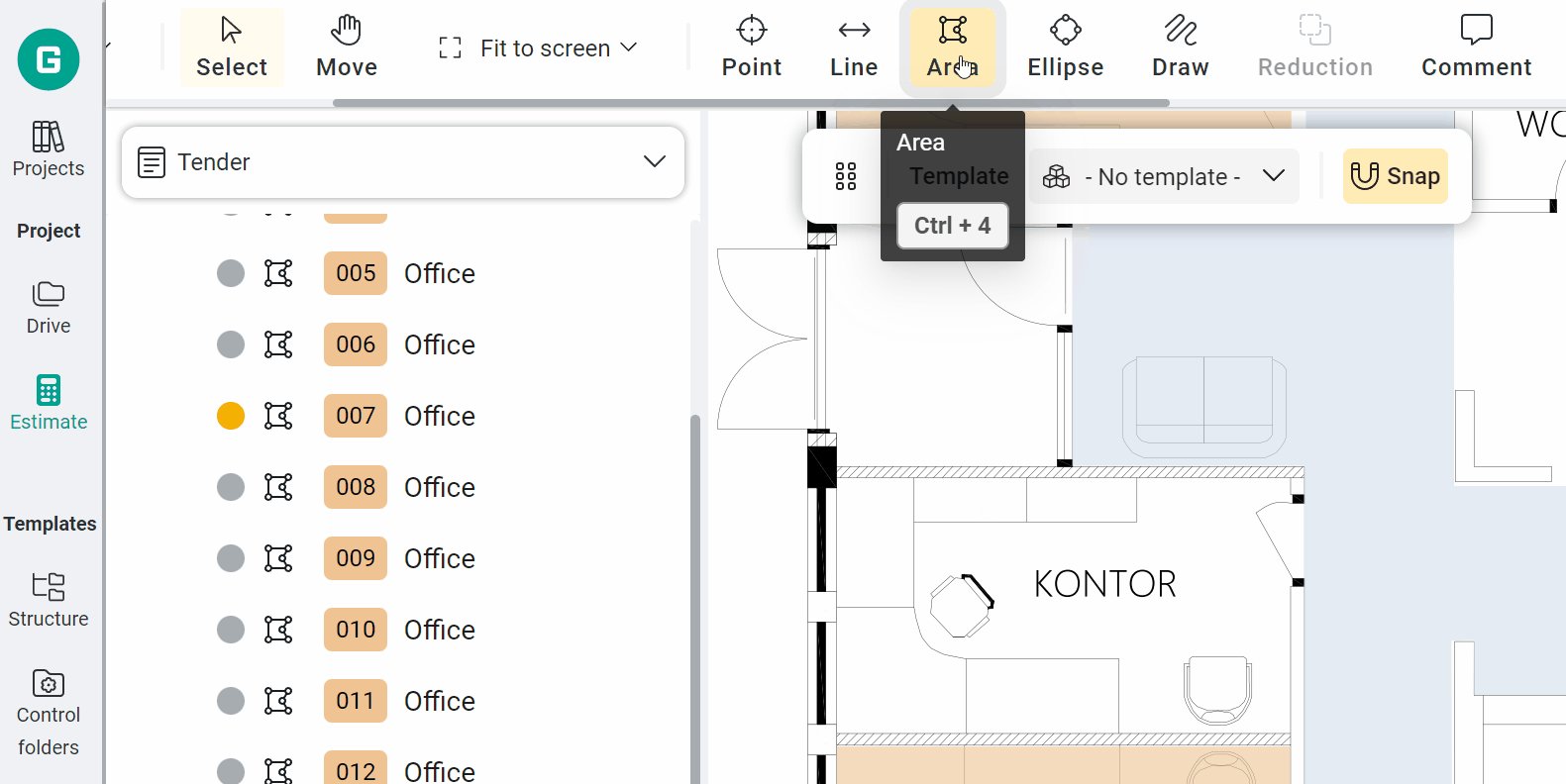
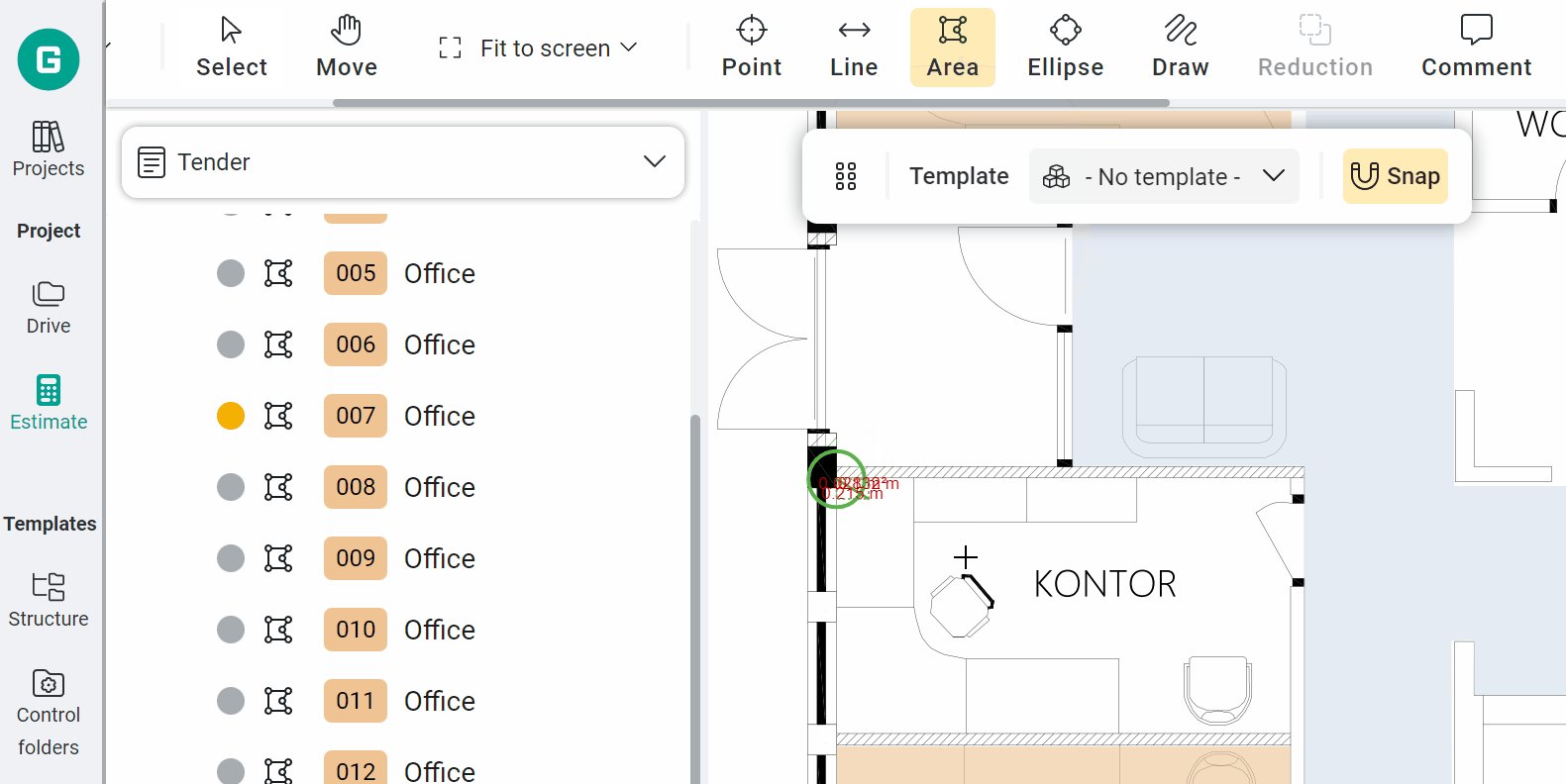
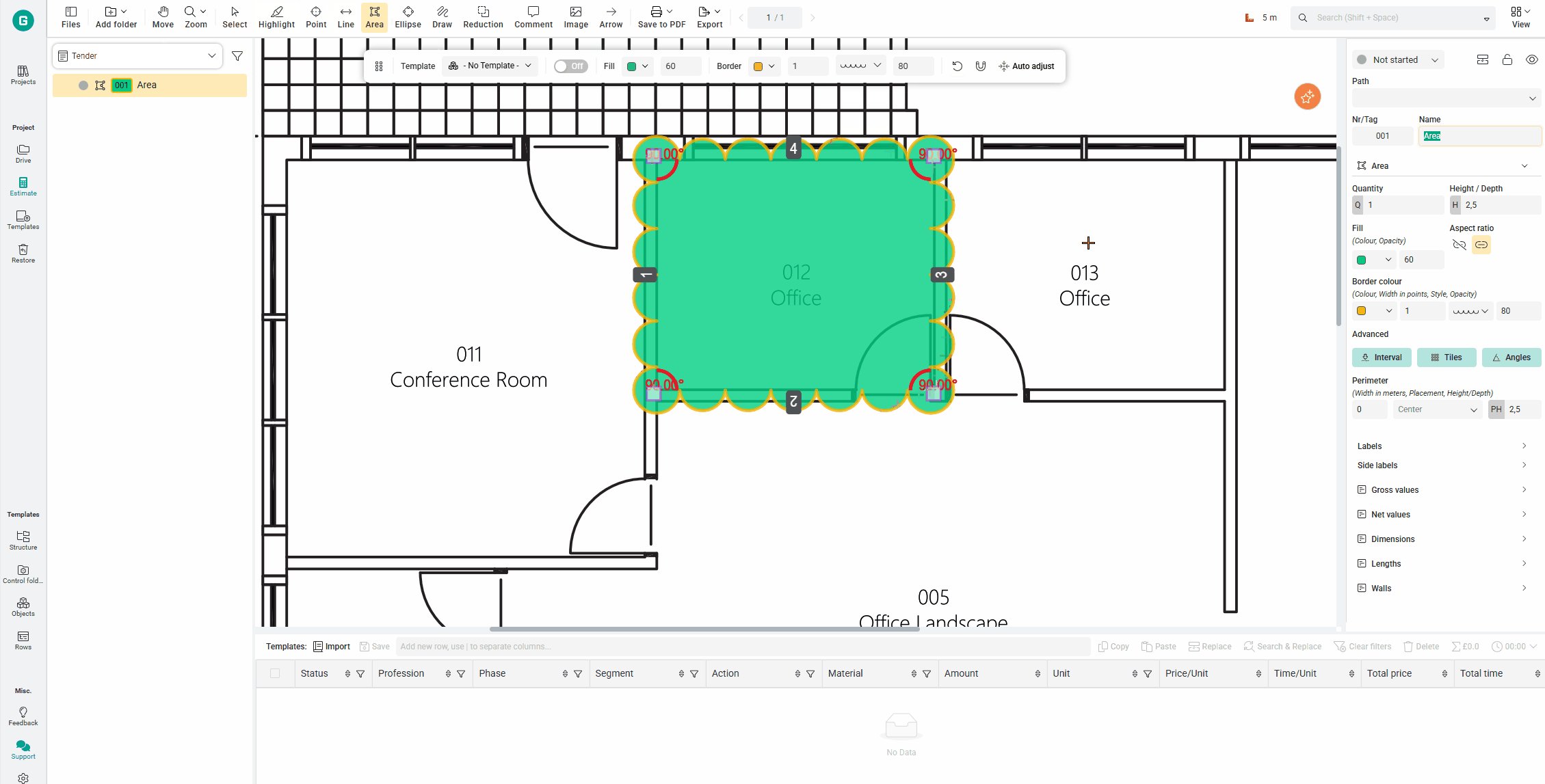
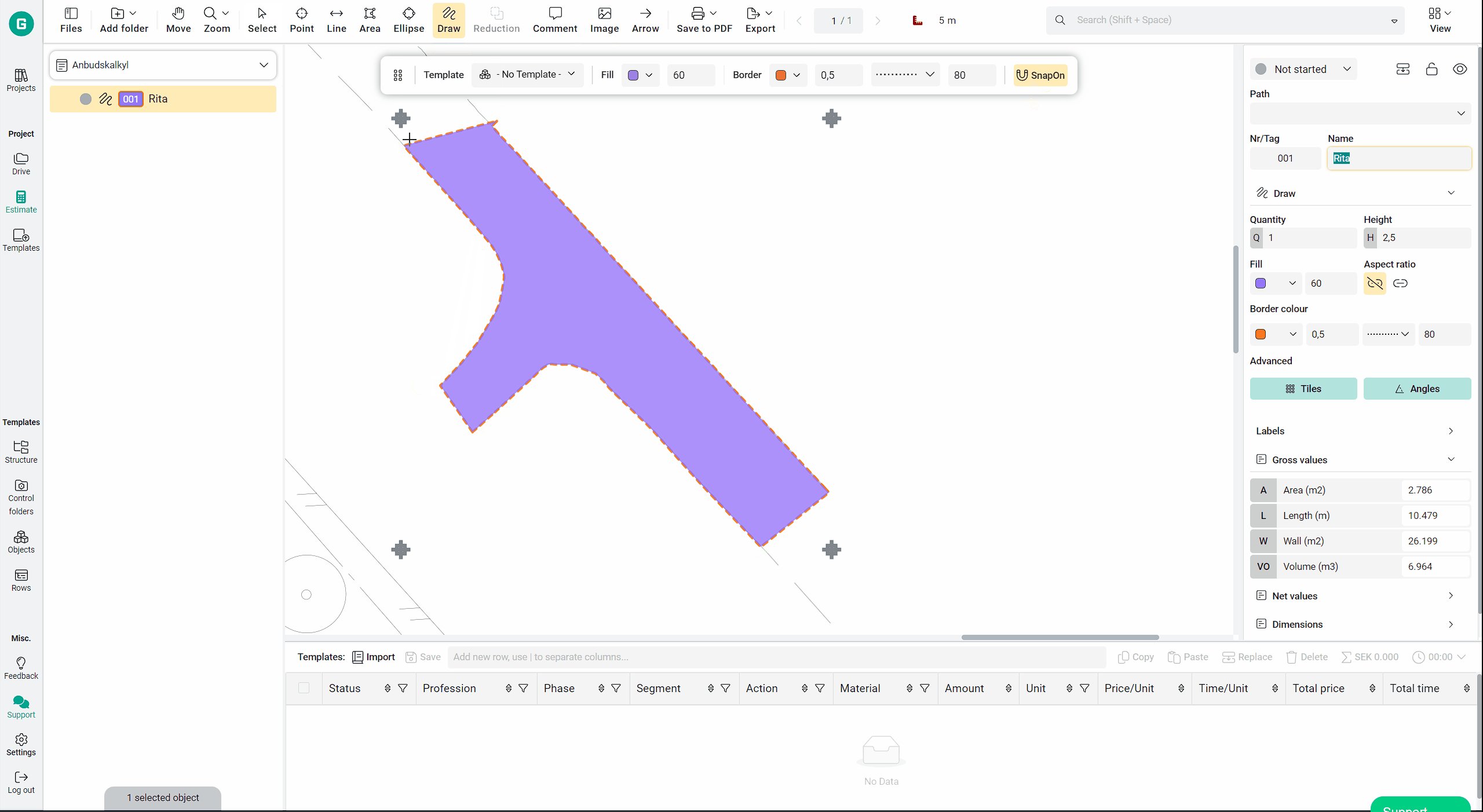
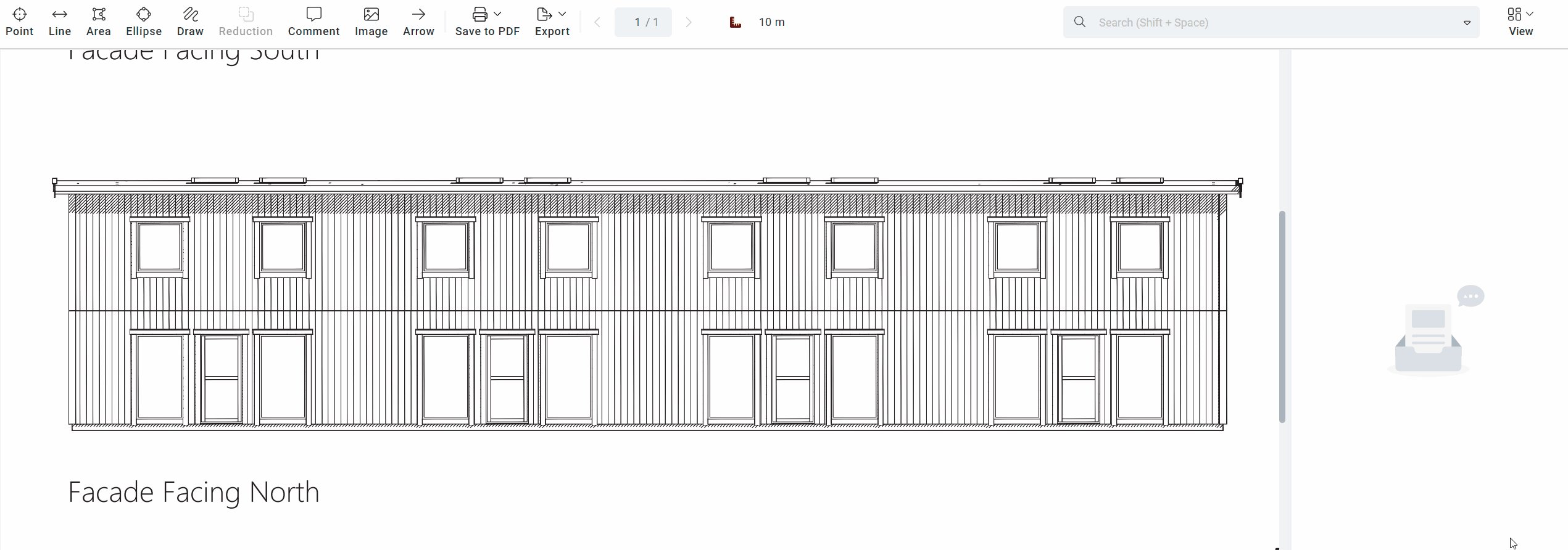
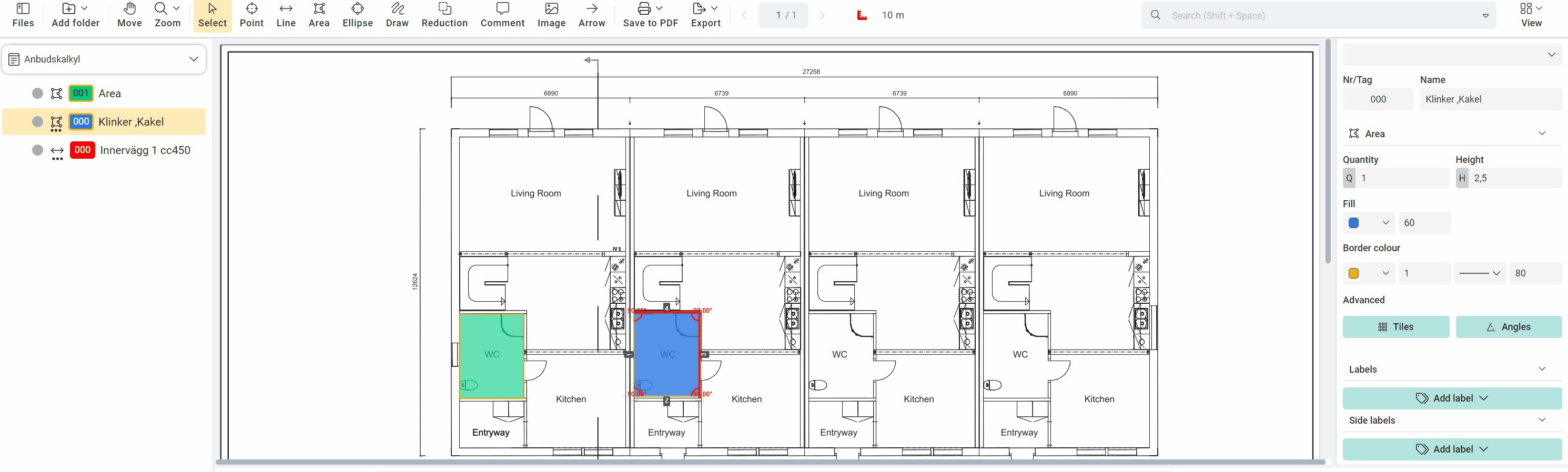
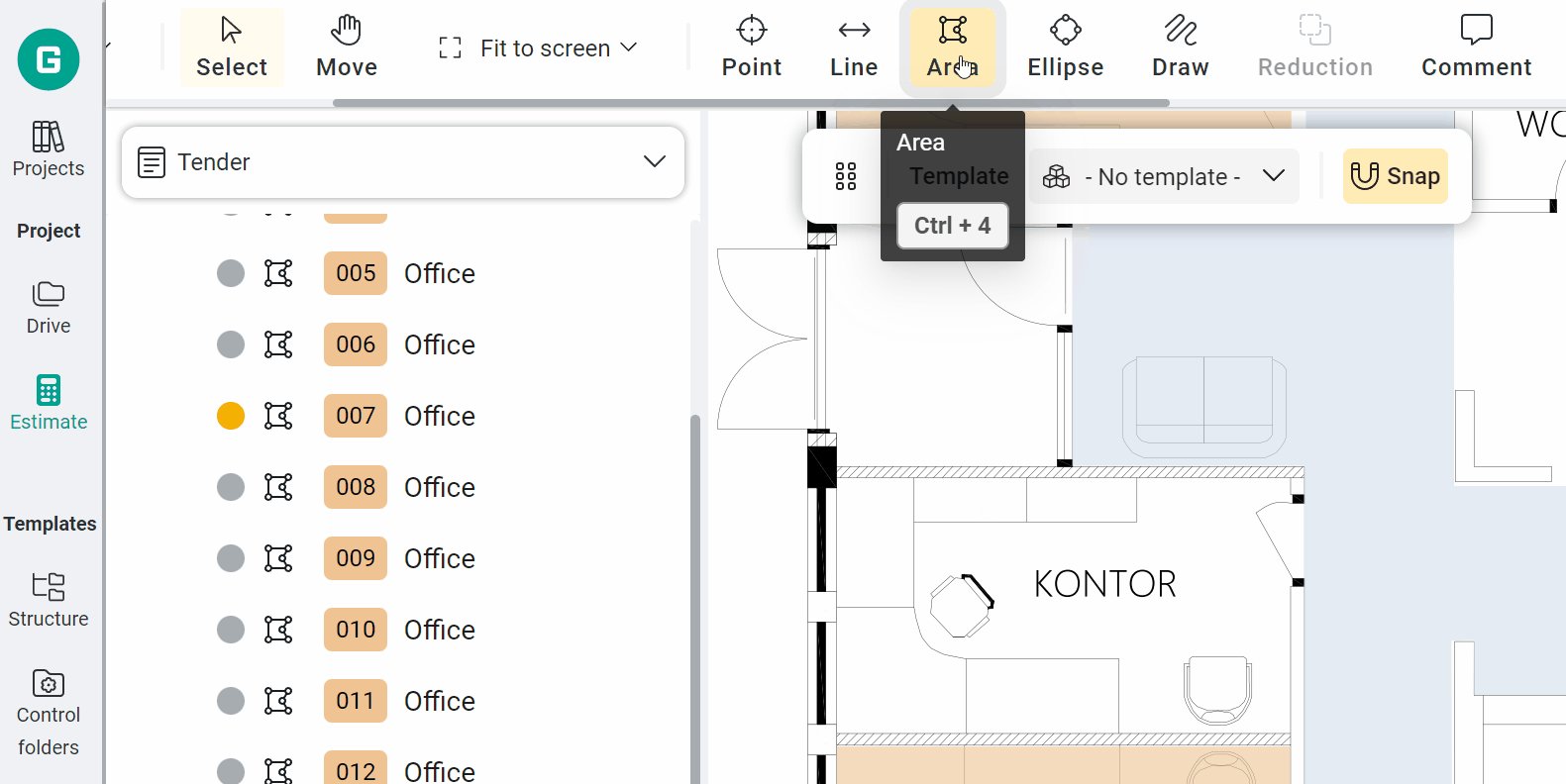
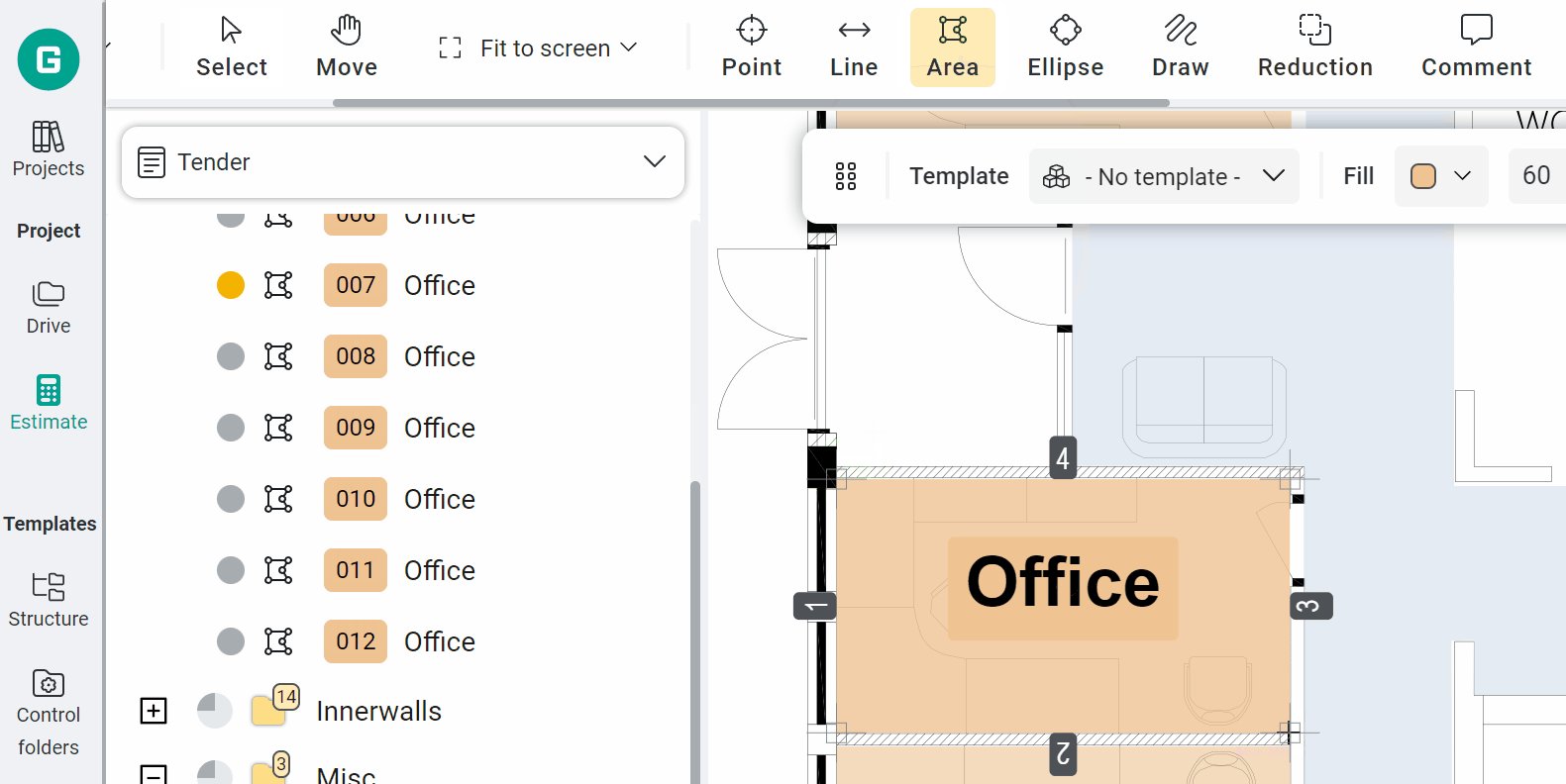
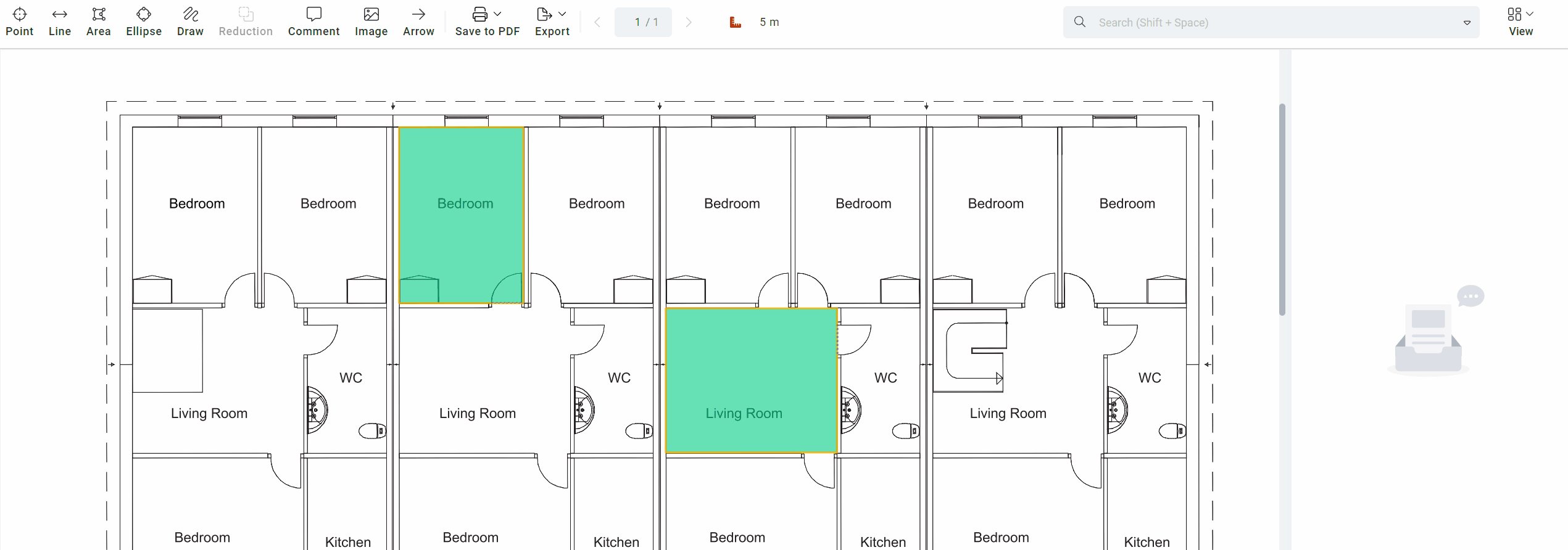
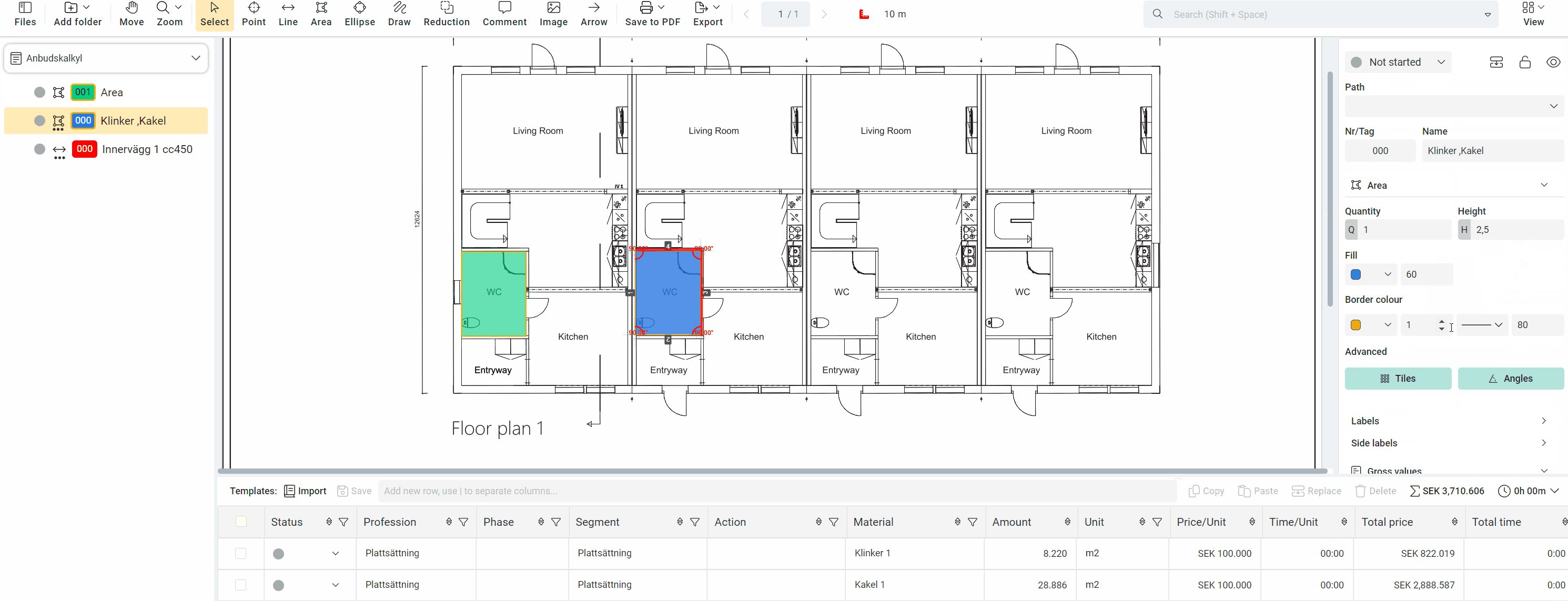
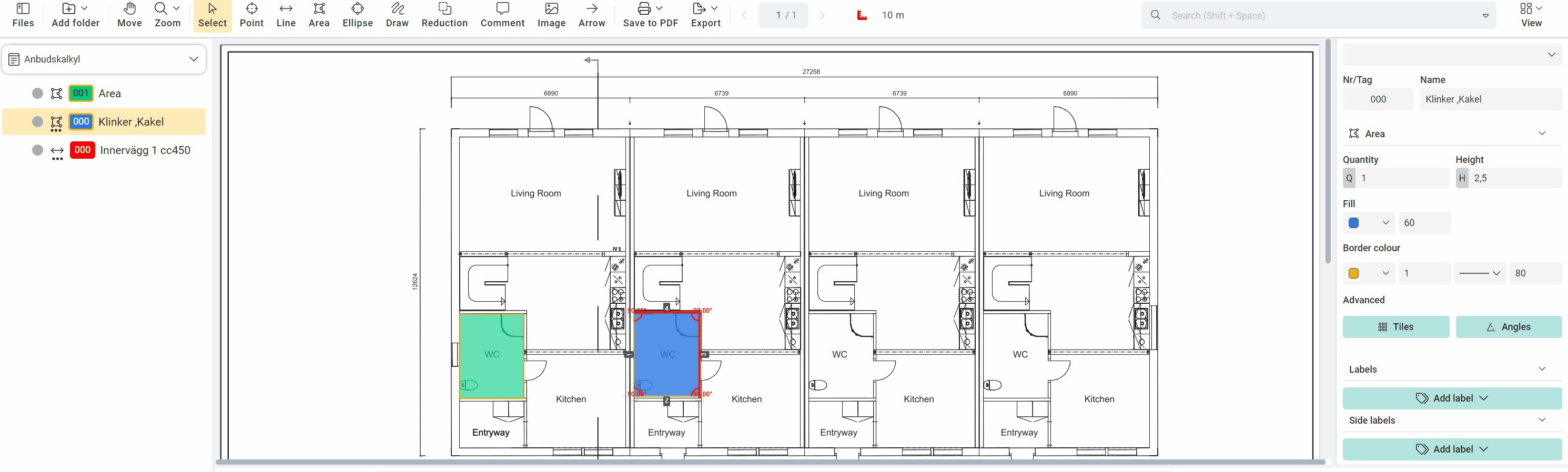
Area
<div class="version-tag">v5.0</div>
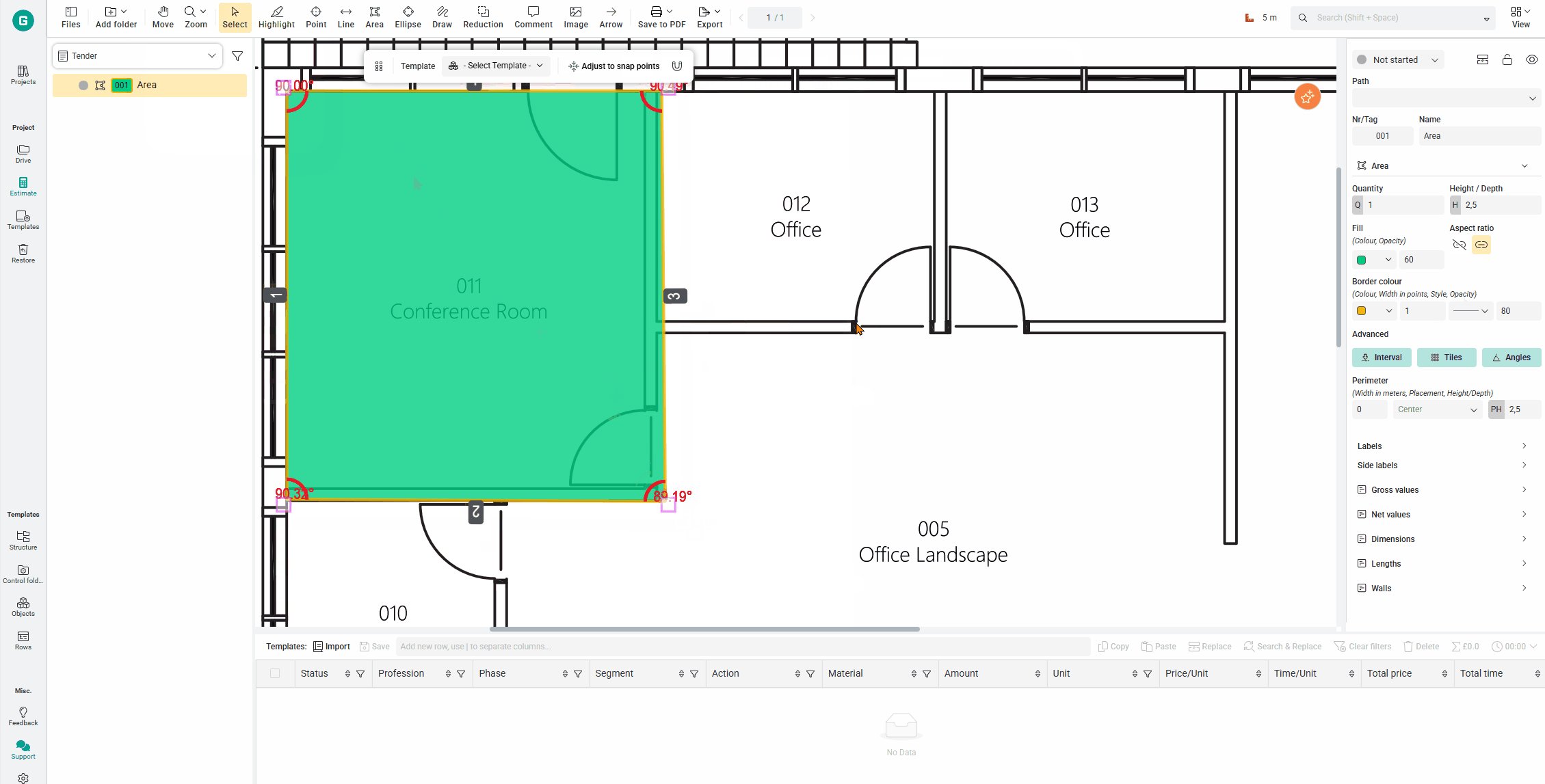
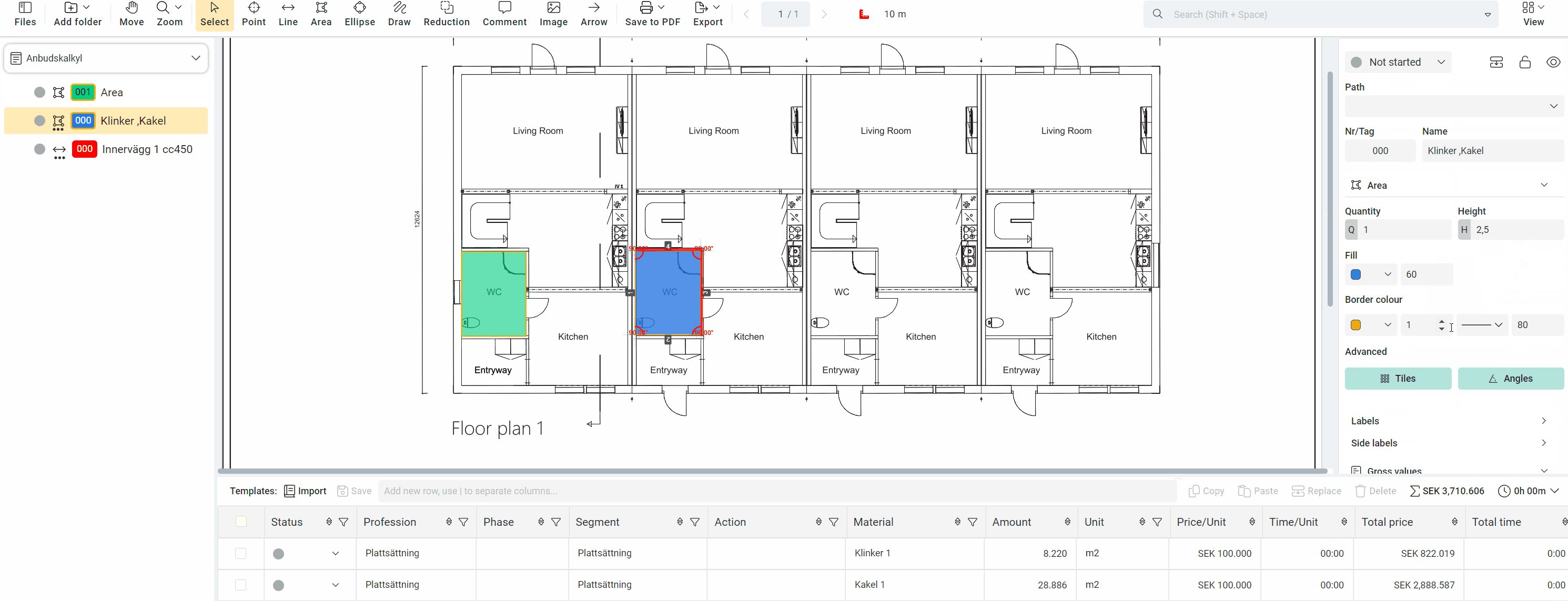
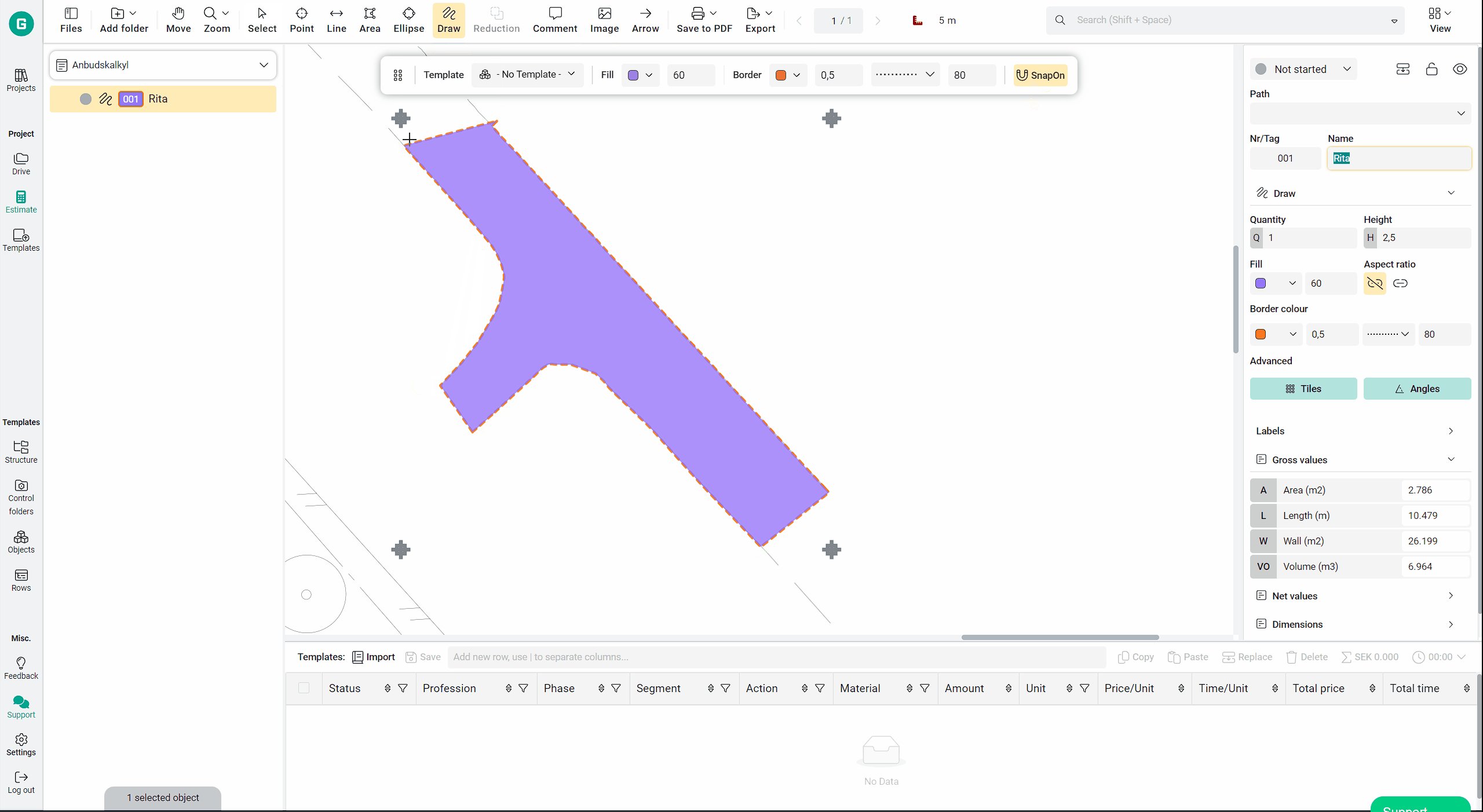
With the Area tool, you get the most values to work with. You get gross and net values as well as outer dimensions for the object. If you have placed one or more reductions on an area, you will also get the total reduced value to work with in the rows. Reduced values affect the net values for the area and are automatically included.
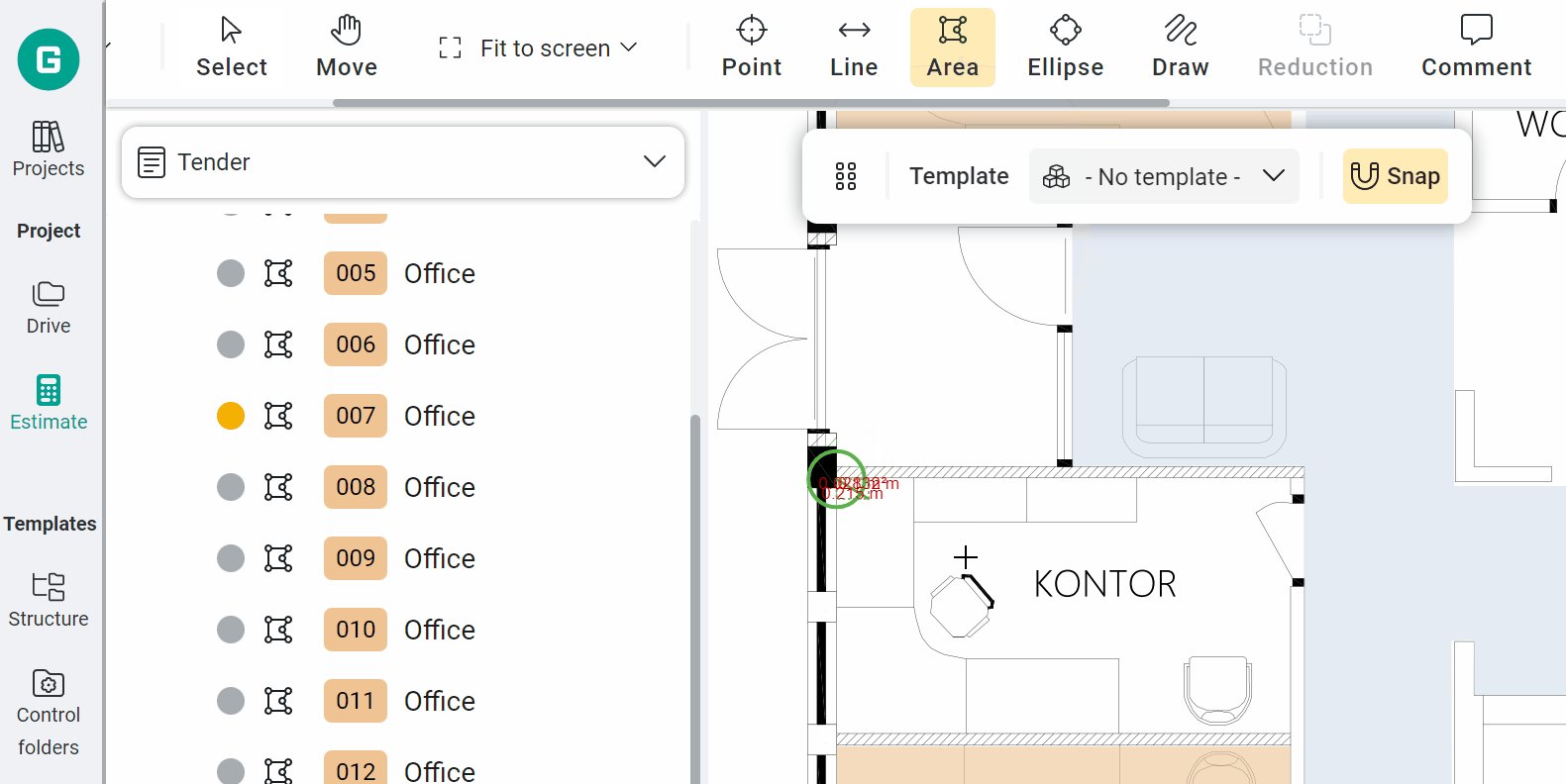
When marking a rectangular object, you can easily place the first point and then right-click diagonally from it to create an exact rectangle. You will see a shape (the rectangle being placed) before you set the final point.
To use Areas with irregular shapes, place a point at each corner along the figure you want to mark. Finish by right-clicking on the last point.
It's also possible to calculate tiles for both net area and net wall on areas. You can specify tiles of different sizes for each area.
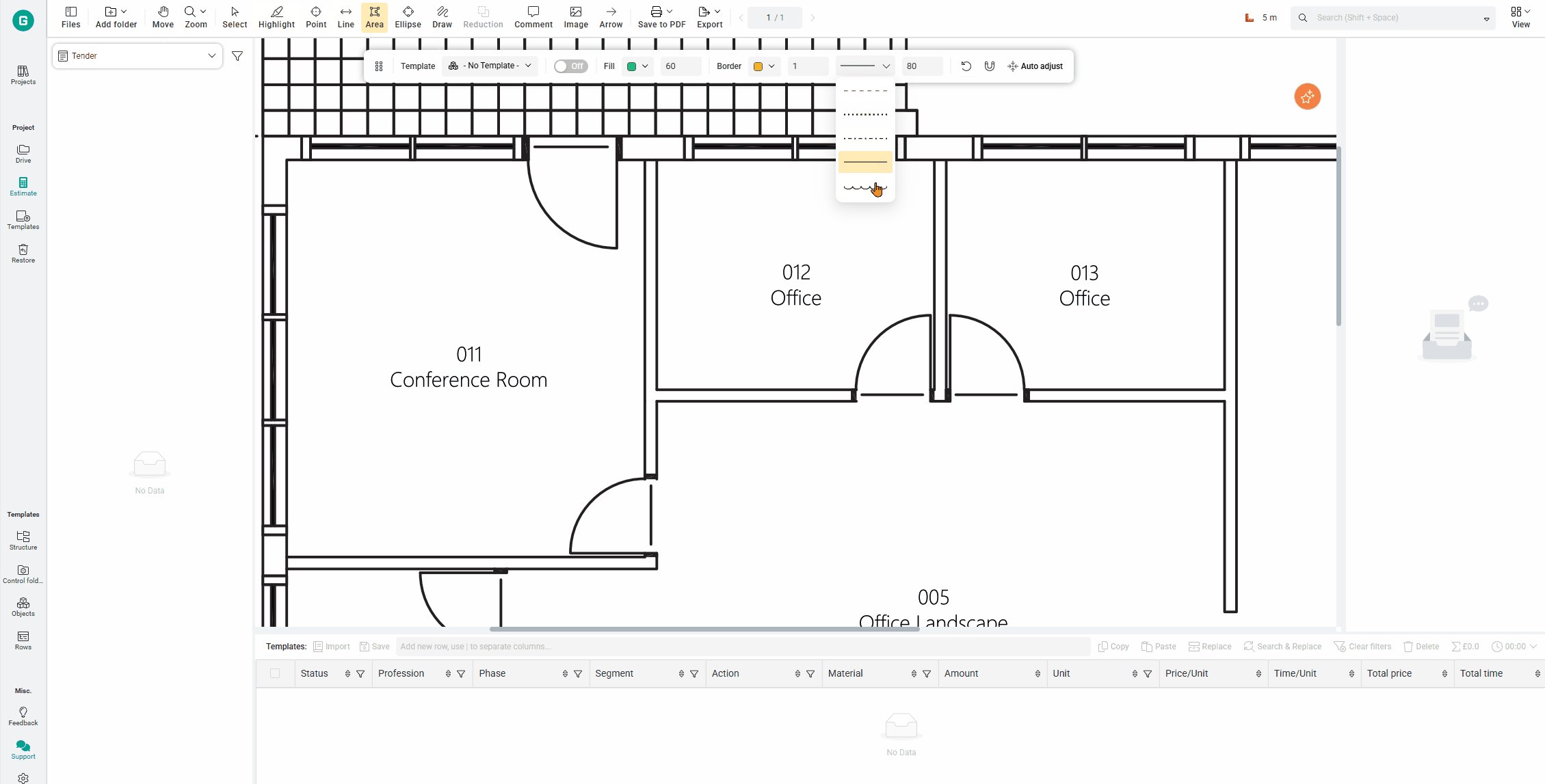
You can set colour and opacity for fill-on areas and colour, opacity, thickness, and style for the borderline.

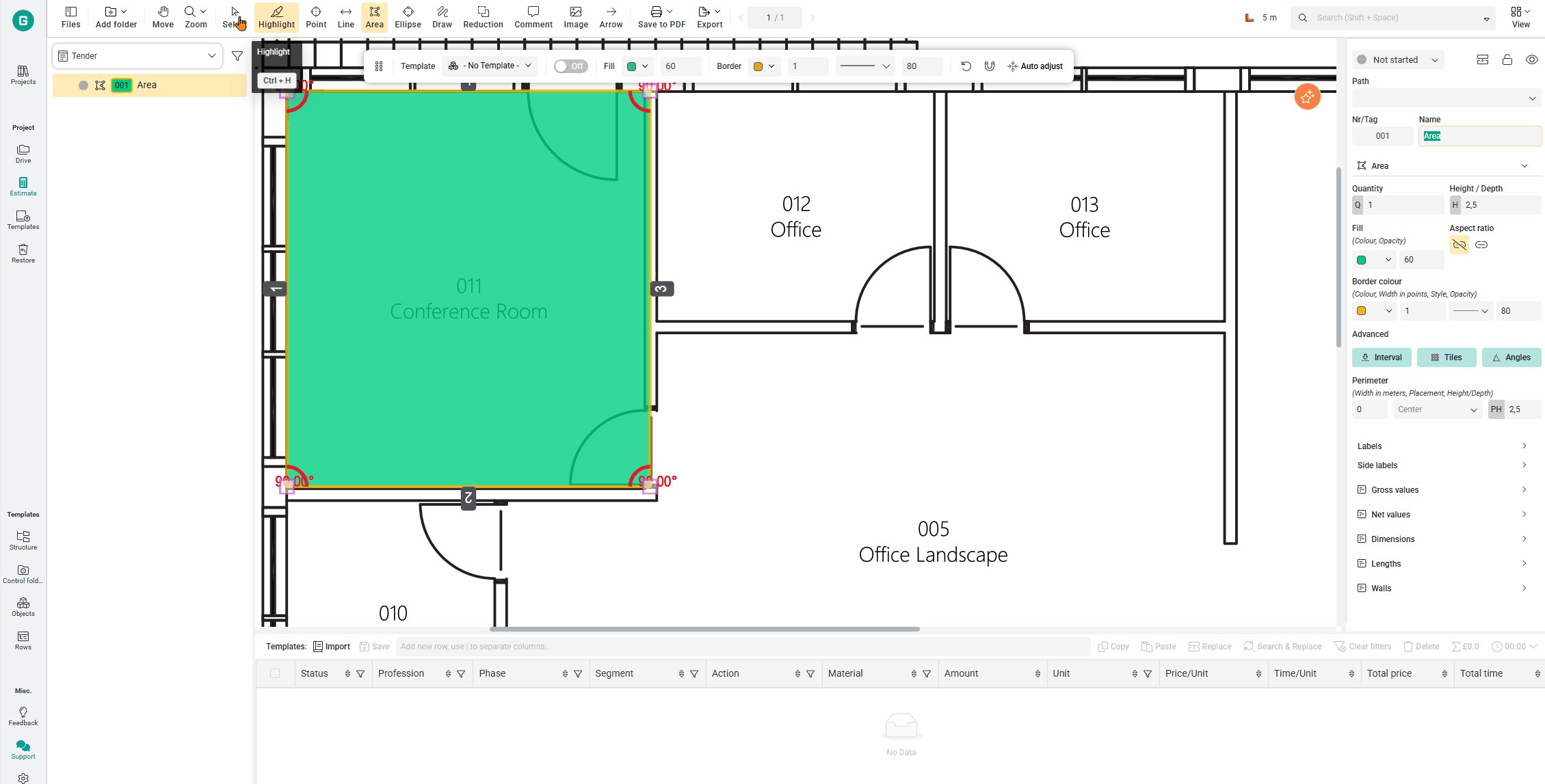
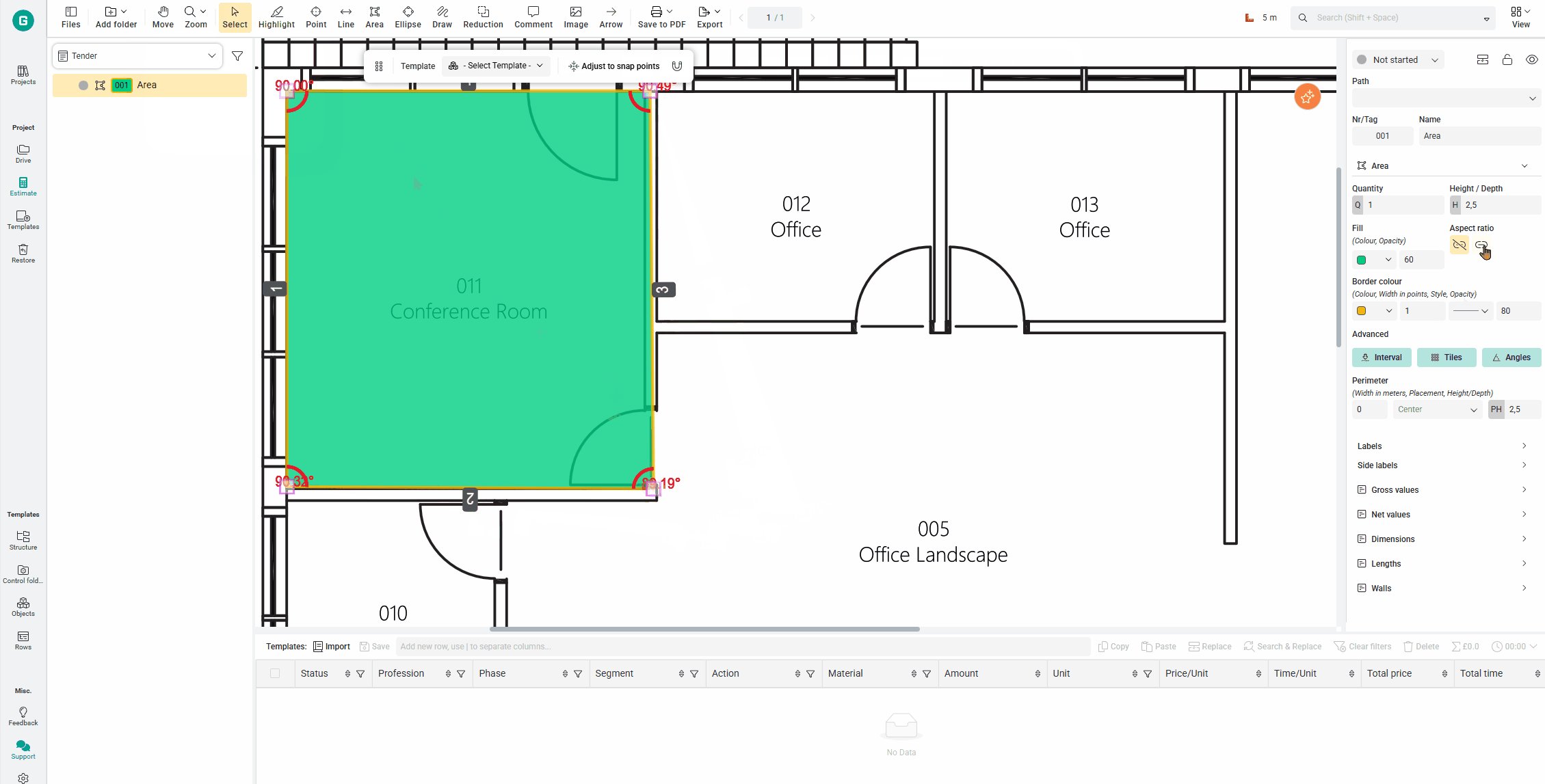
Lock Aspect Ratio for Area Measurements
<div class="version-tag">v5.2</div>
You can now lock the aspect ratio for area measurements to increase the size proportionally. Drag the corners to enlarge or reduce.

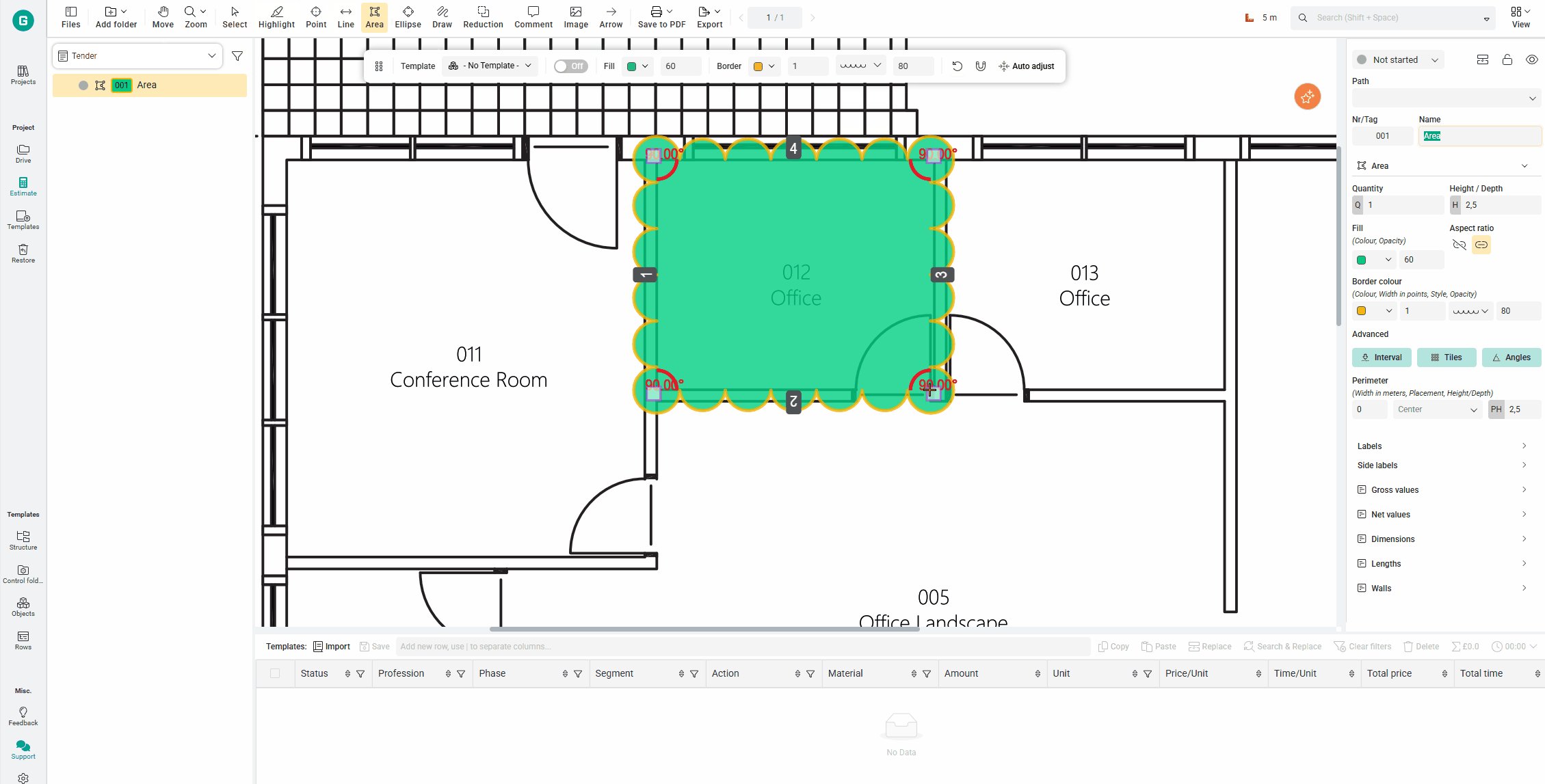
Cloud Marking on Area (Standard)
<div class="version-tag">v5.2</div>
Used to circle something that needs to be done.

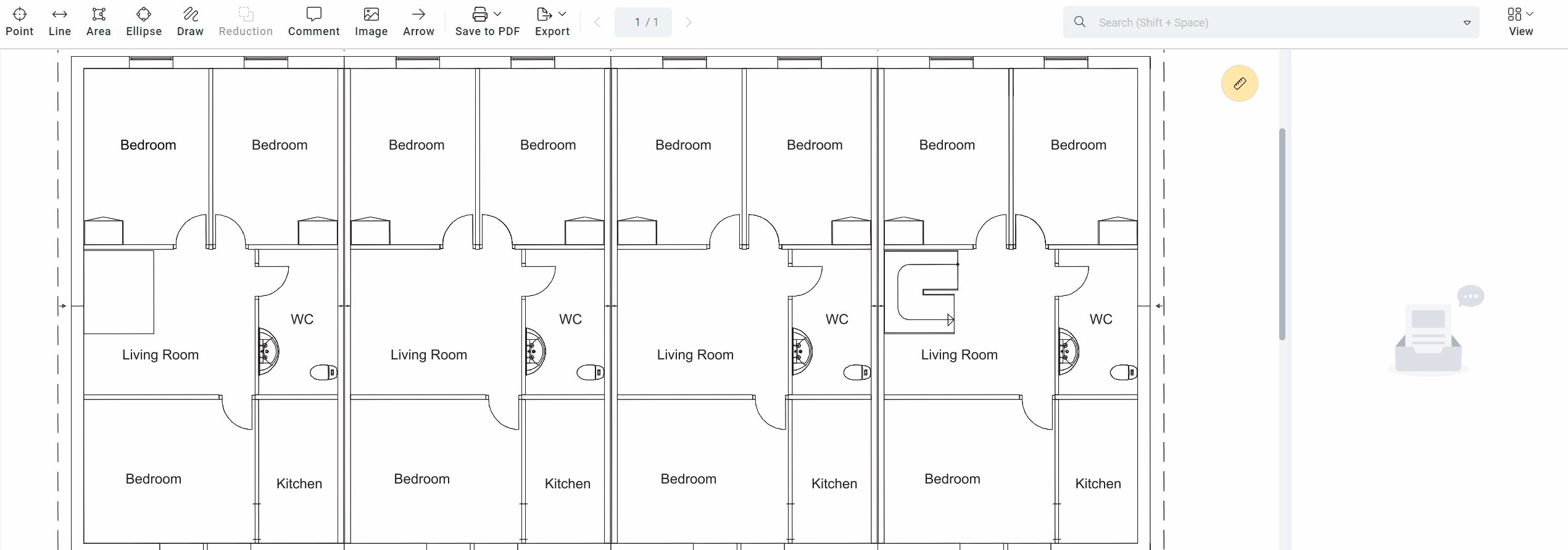
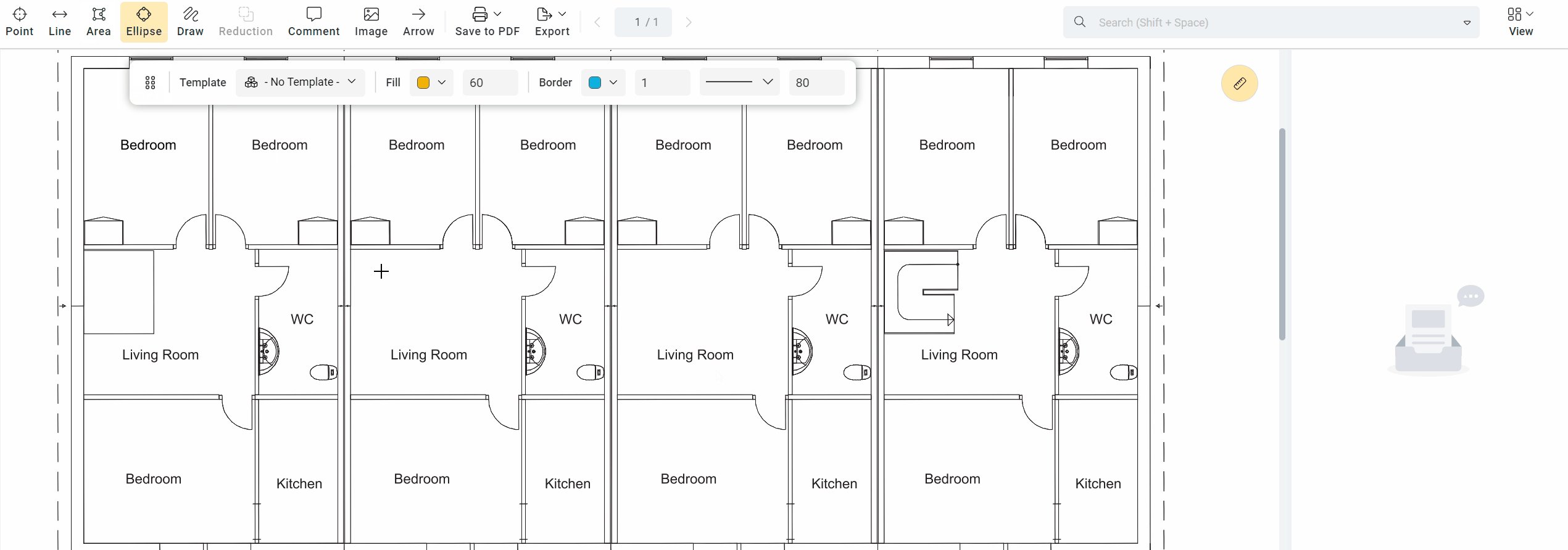
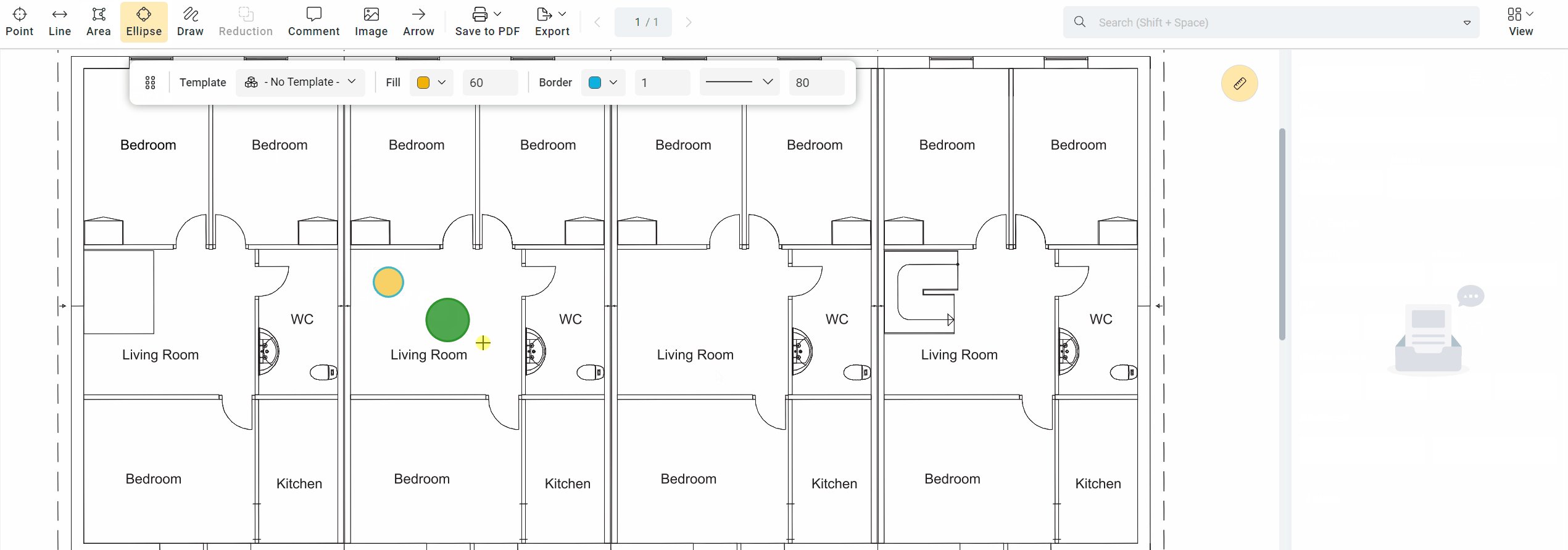
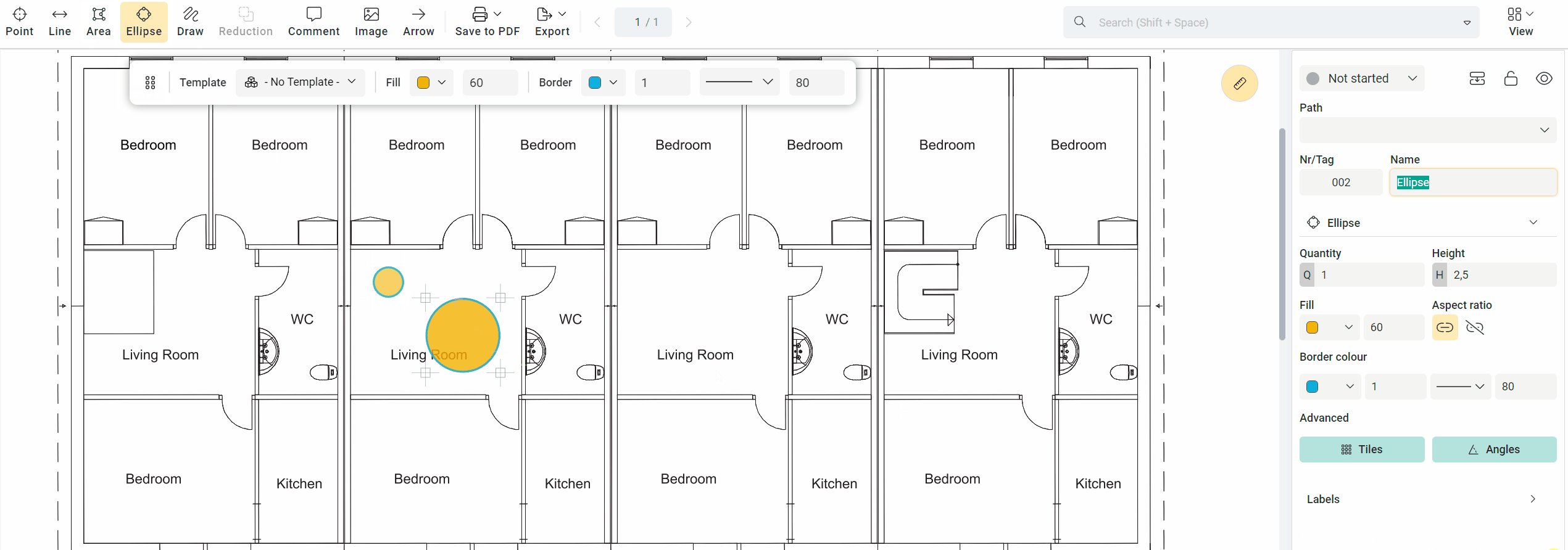
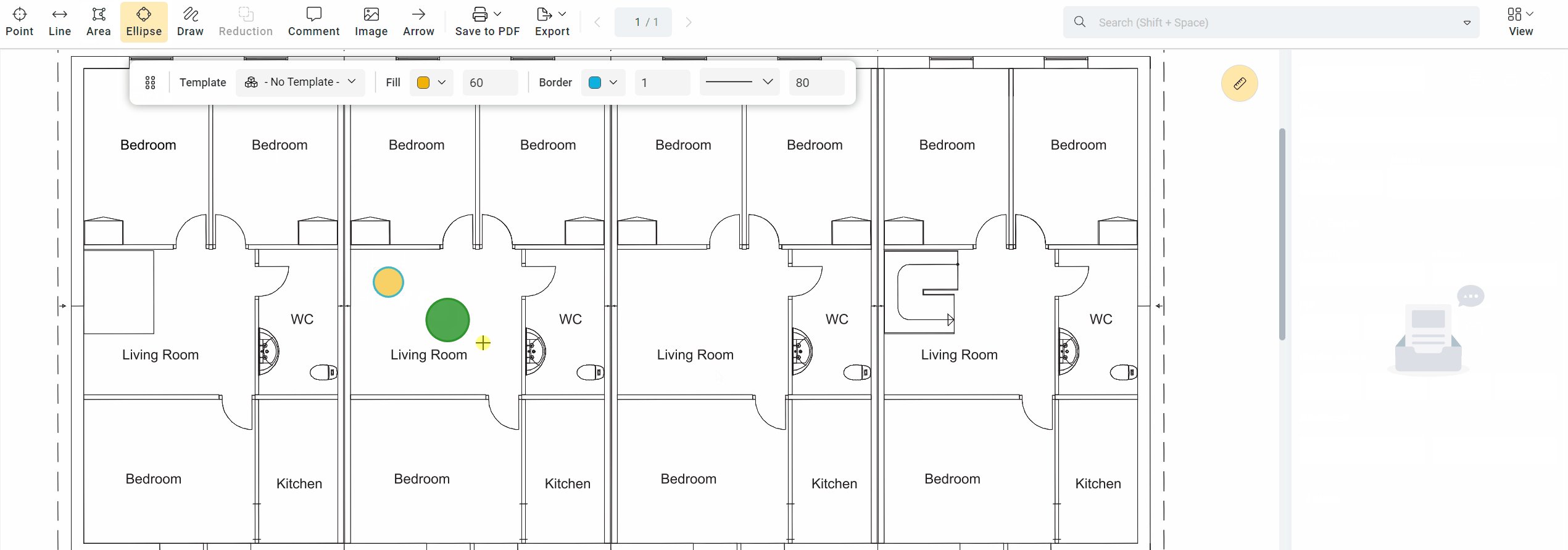
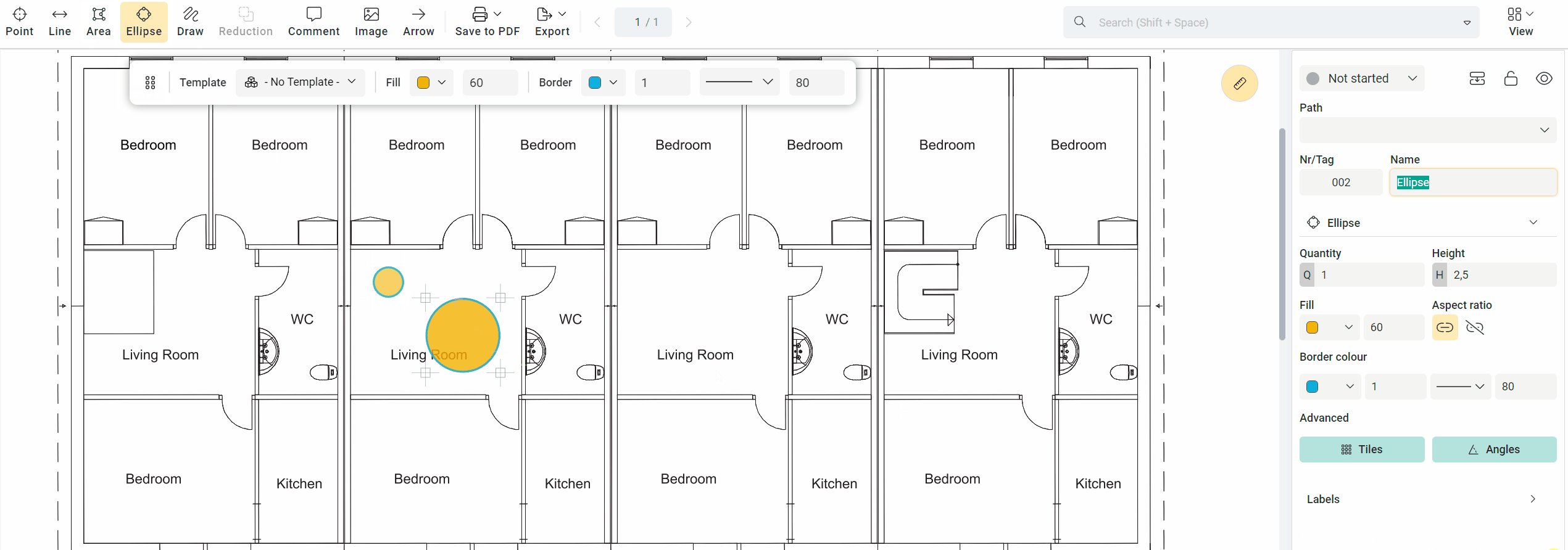
Ellipse
<div class="version-tag">v5.0</div>
The Ellipse tool differs in its placement, where you click and drag to the circle size you want. If you want to create a circle instead of an ellipse, hold down "Shift" while dragging the selection. The ellipse is created when you release the mouse button.
In addition to the usual gross and net values, ellipses return the diameter and radius in the X and Y directions.
Calculating tiles for both net area and net wall on ellipses is also possible. You can specify tiles of different sizes for each area.
You can set color and opacity for the fill on ellipses and color, opacity, thickness, and style for the border line. You can also toggle locking for the aspect ratio between height and width.

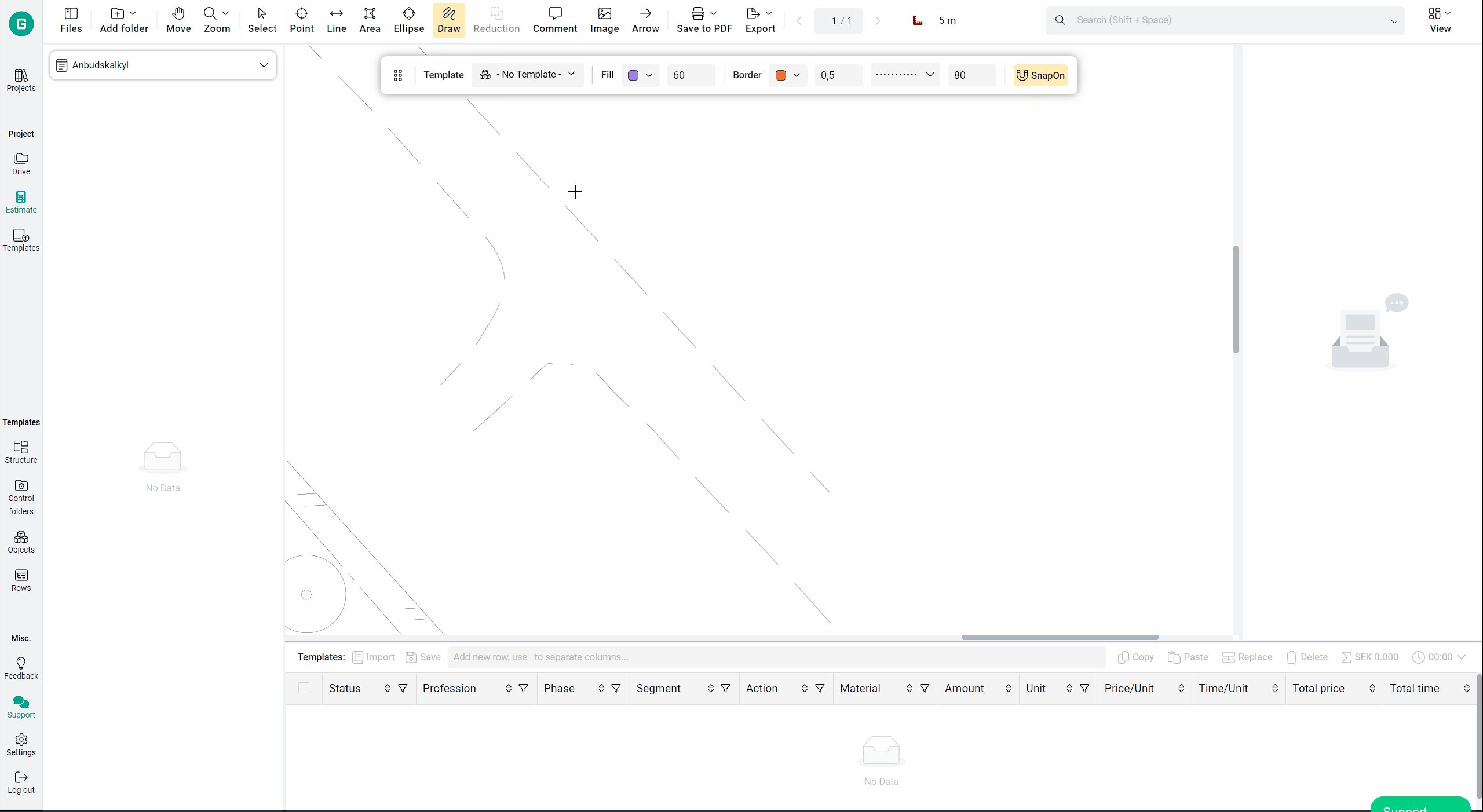
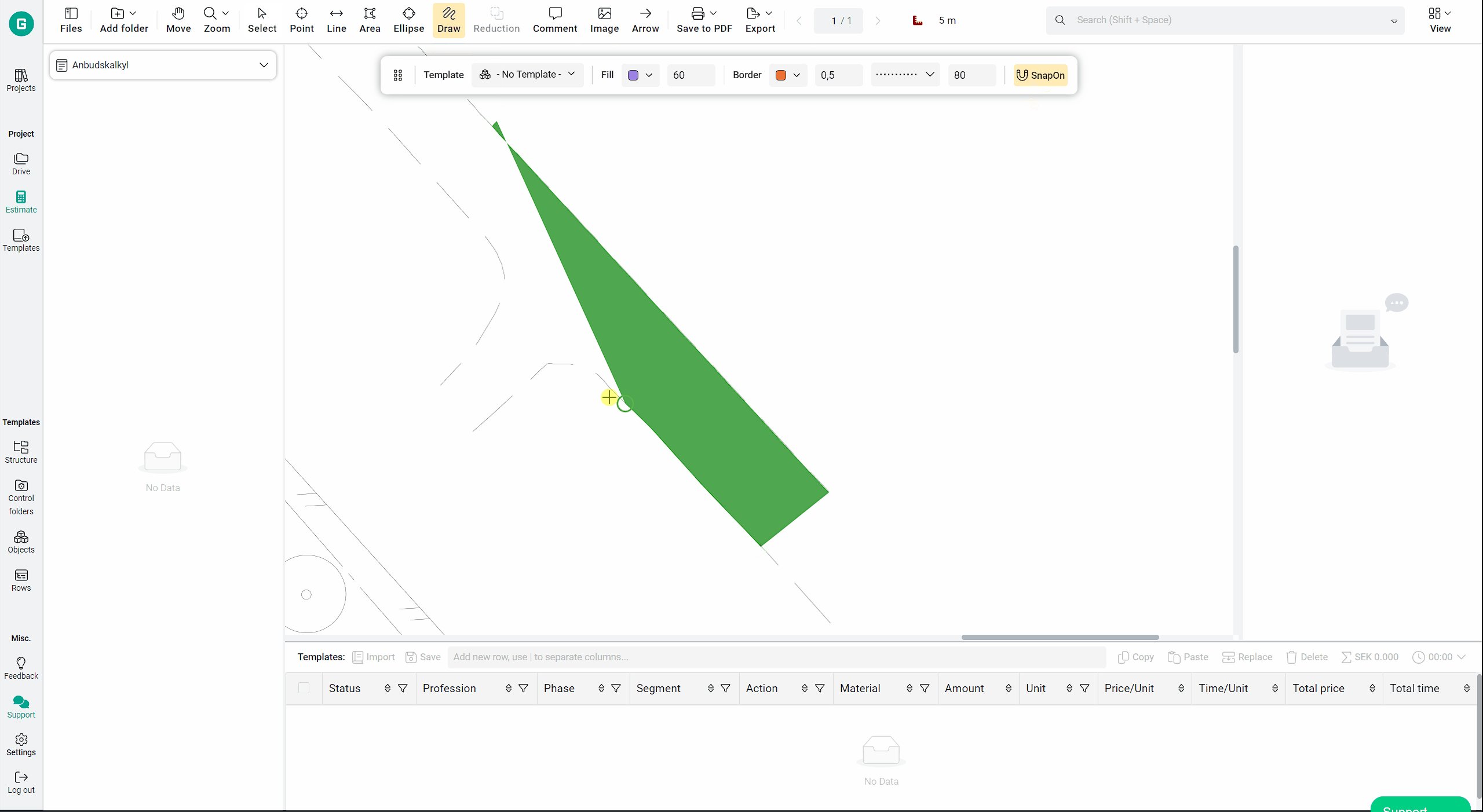
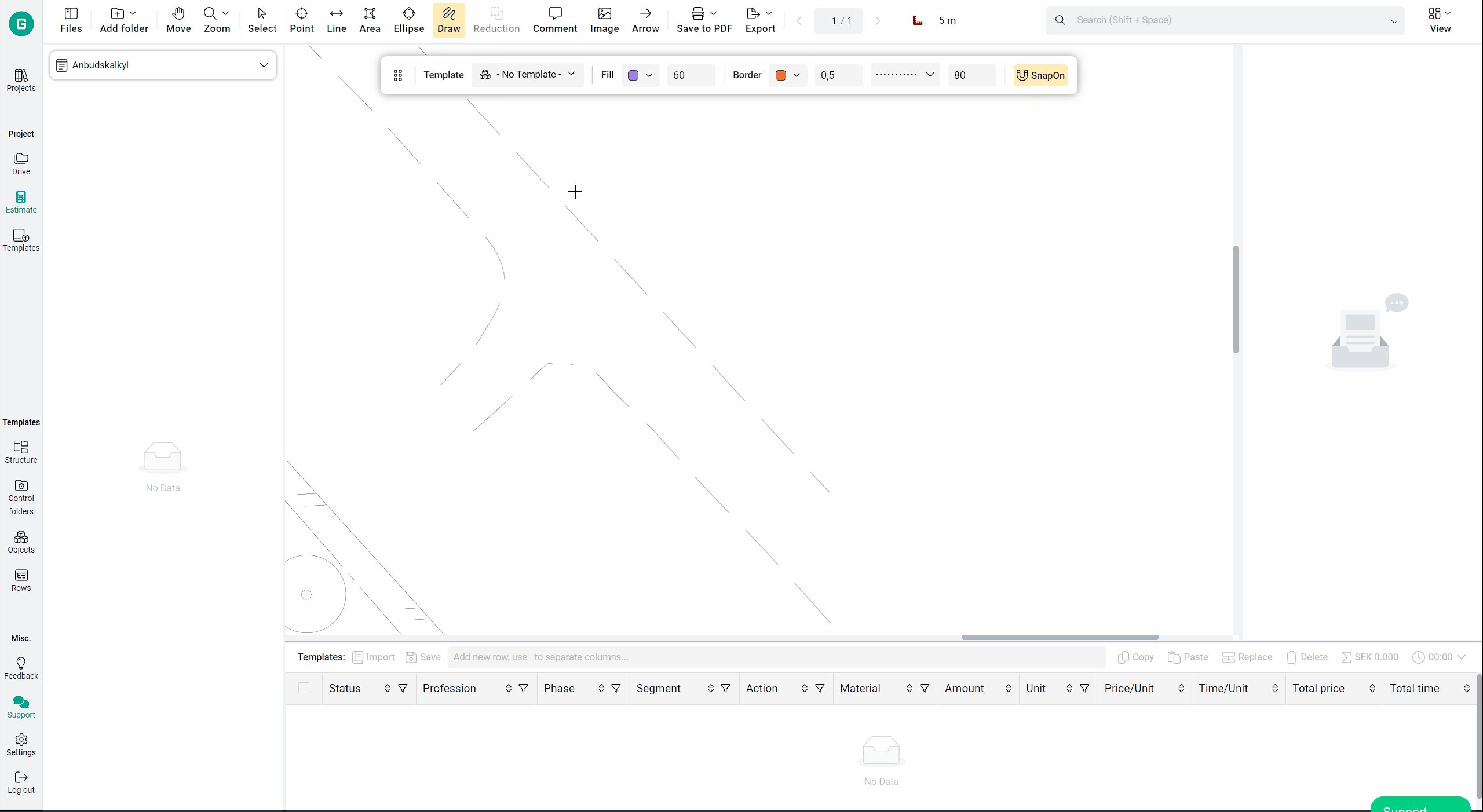
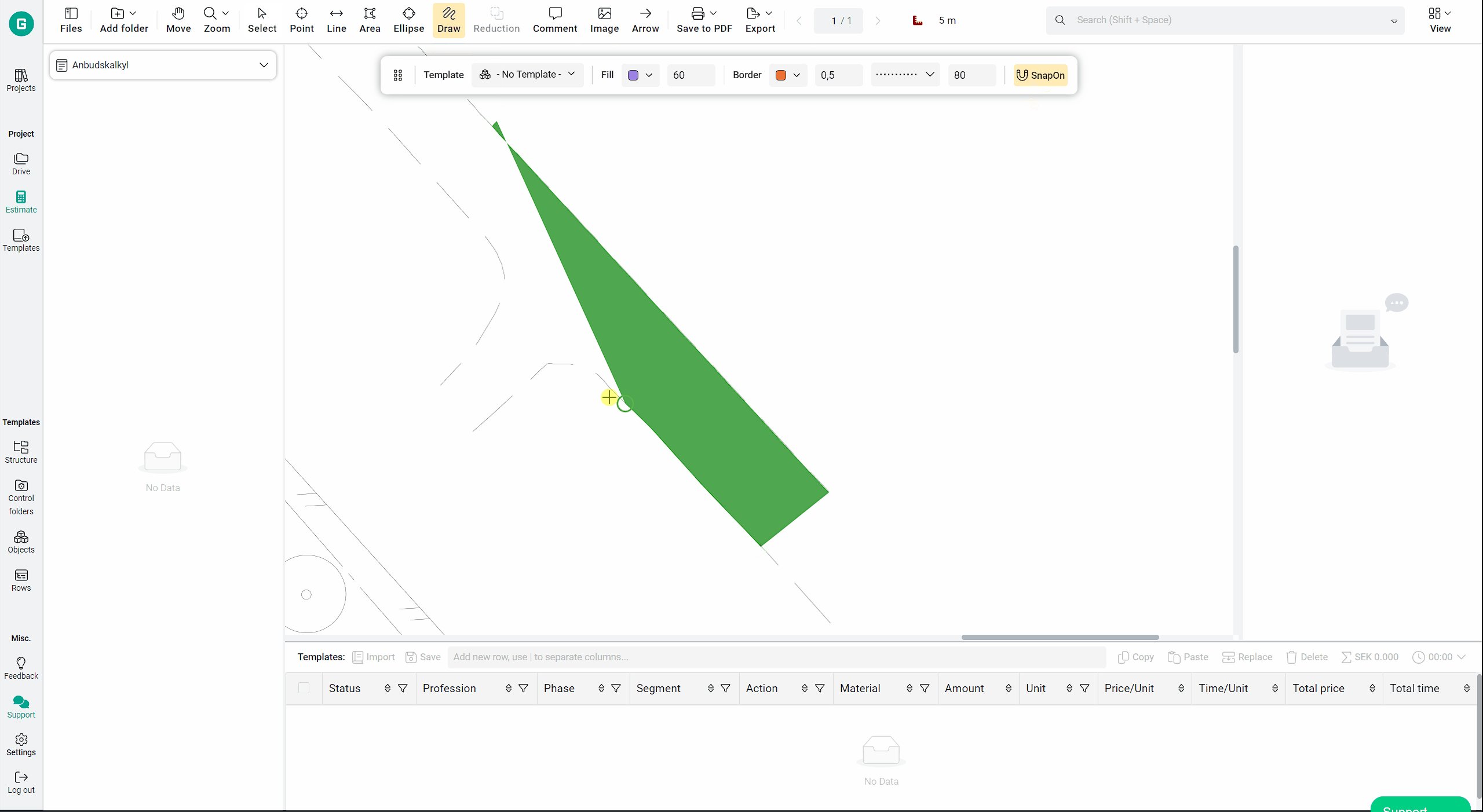
Draw
<div class="version-tag">v5.0</div>
Hold down the left mouse button to draw freehand, then move the mouse around to draw. When you're done drawing, release the mouse button to create the drawing object. Drawing freehand can be helpful when estimating areas, such as on maps with contour lines to follow.
Calculating tiles for both net area and net wall on drawing objects is also possible. You can also specify tiles of different sizes for each area. For fill on drawing objects, you can set color and opacity.
You can set colour, opacity, thickness, and style for the borderline. It's also possible to toggle locking for the aspect ratio between height and width.

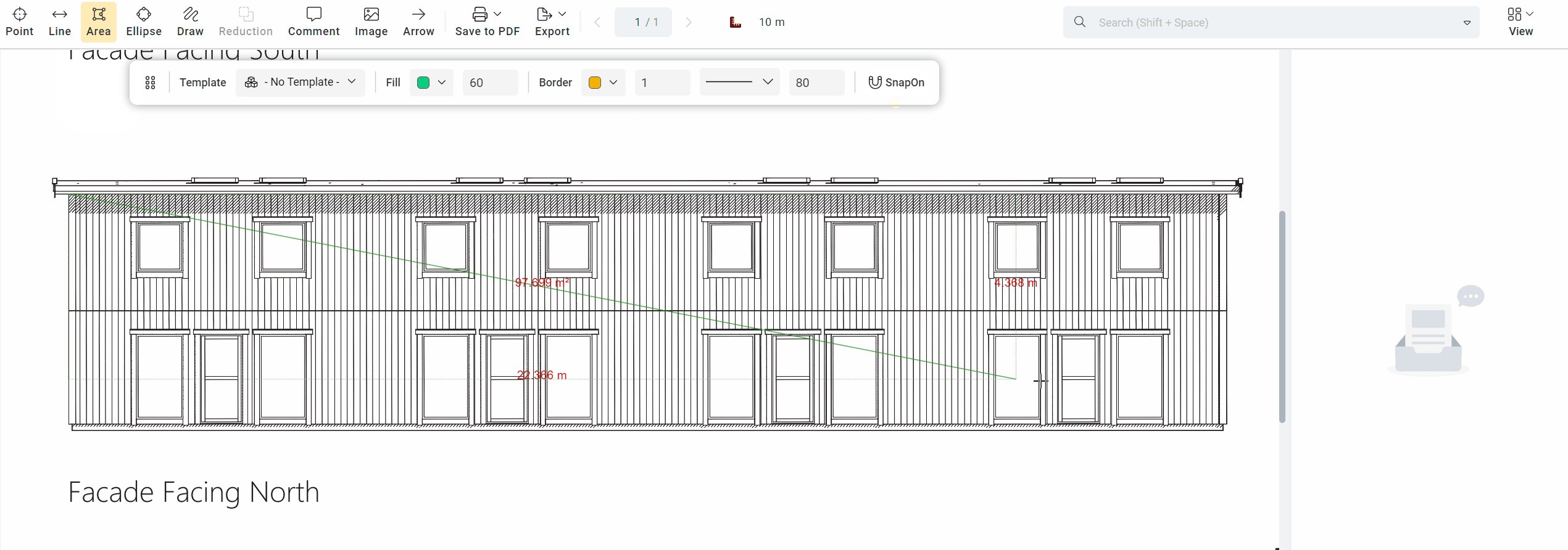
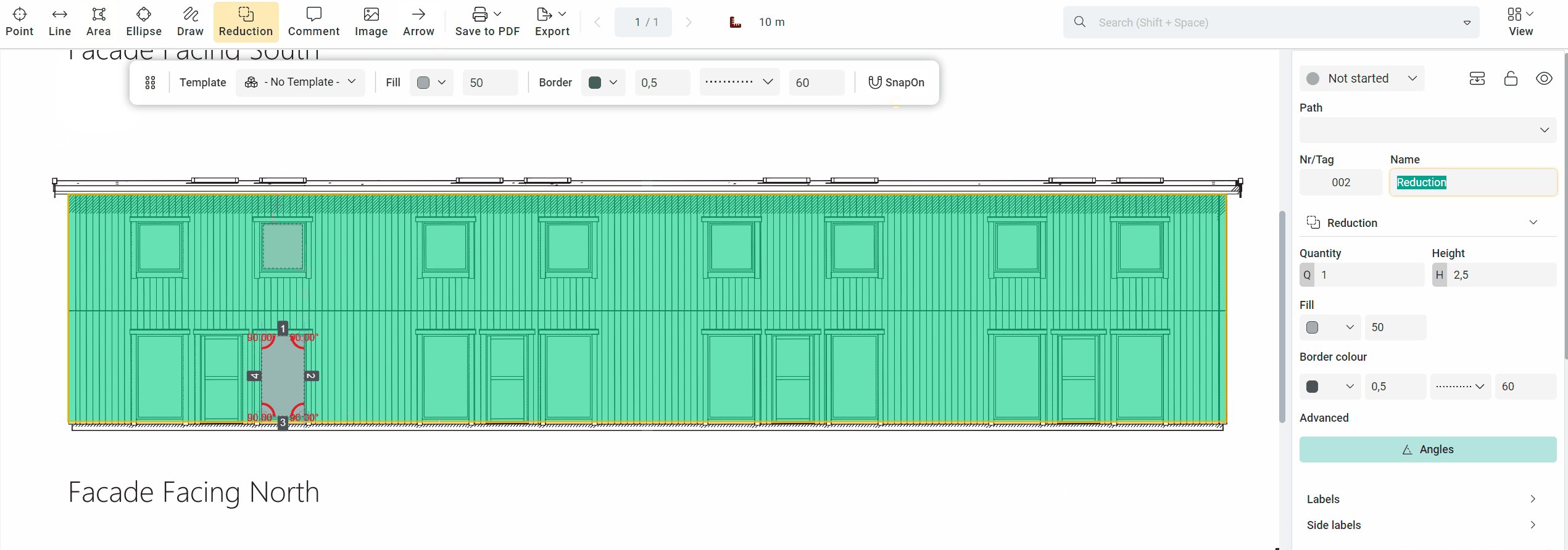
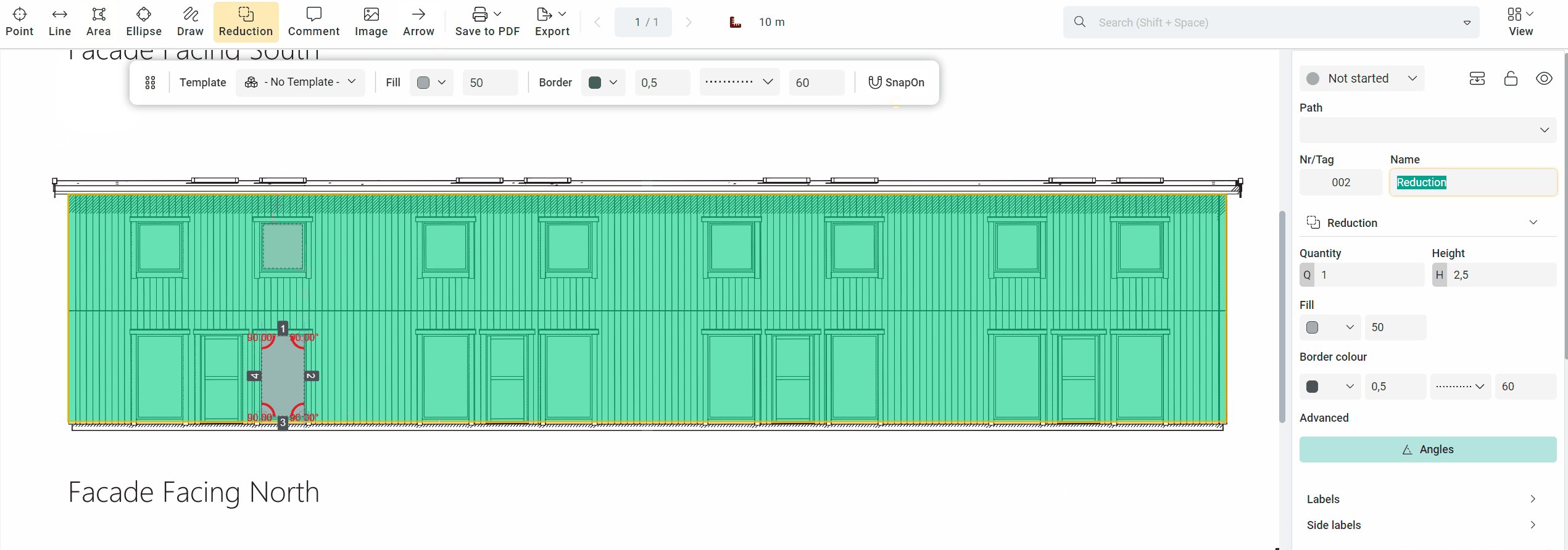
Reduction
<div class="version-tag">v5.0</div>
Reductions are used on areas to make deductions. An area can have multiple reductions, each decreasing the total values for the primary measurement. Reductions are placed under their respective area in the calculation tree. You can use reductions to subtract, for example, windows and doors, obtaining the actual facade area.
The sum of all reduction values can be seen under the variables RA, RL, RVO, and RV.
It's also possible to calculate tiles for both net area and net wall on reductions. You can specify different sizes of tiles for each area.
Place a point at each corner along the figure you want to mark up to use reductions with irregular shapes. Finish by right-clicking on the last point.
You can set colour and opacity for fill-on reductions and colour, opacity, thickness, and style for the borderline.

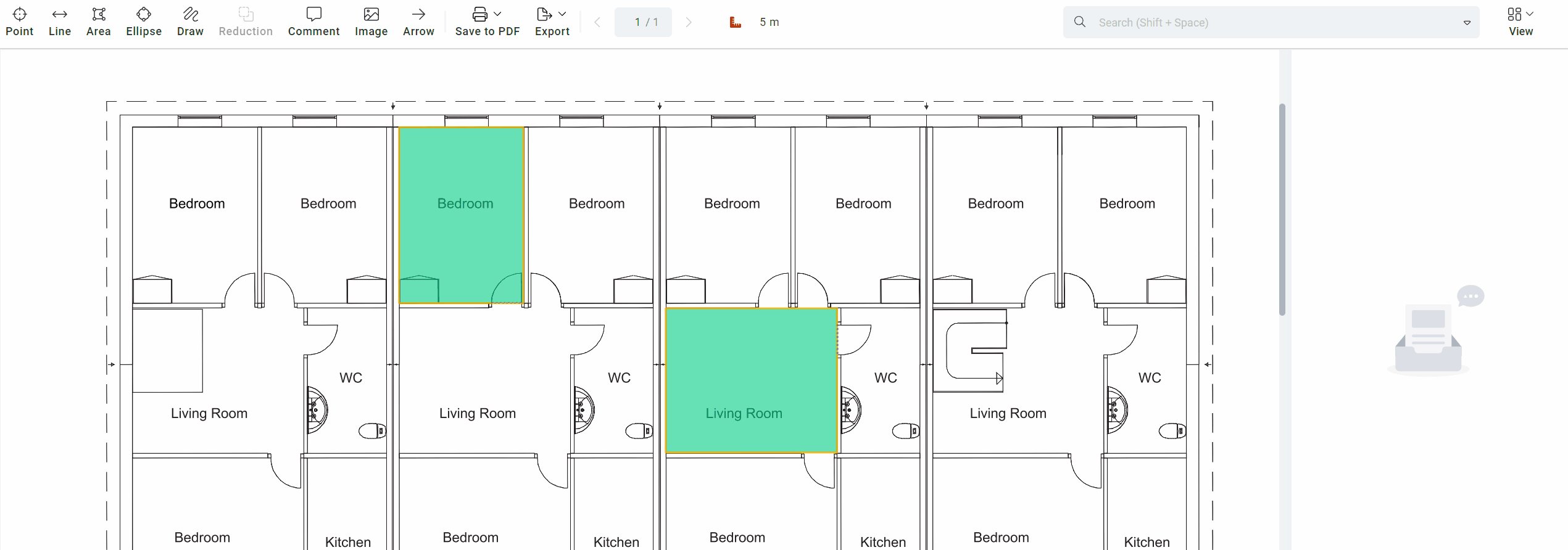
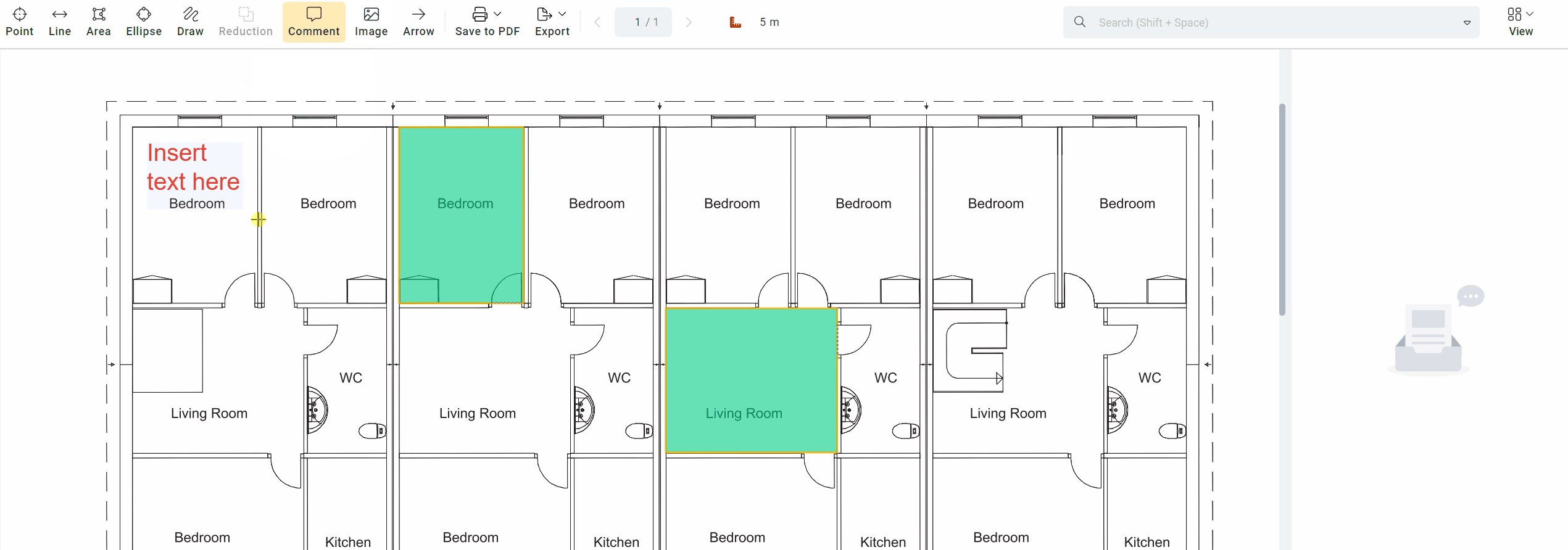
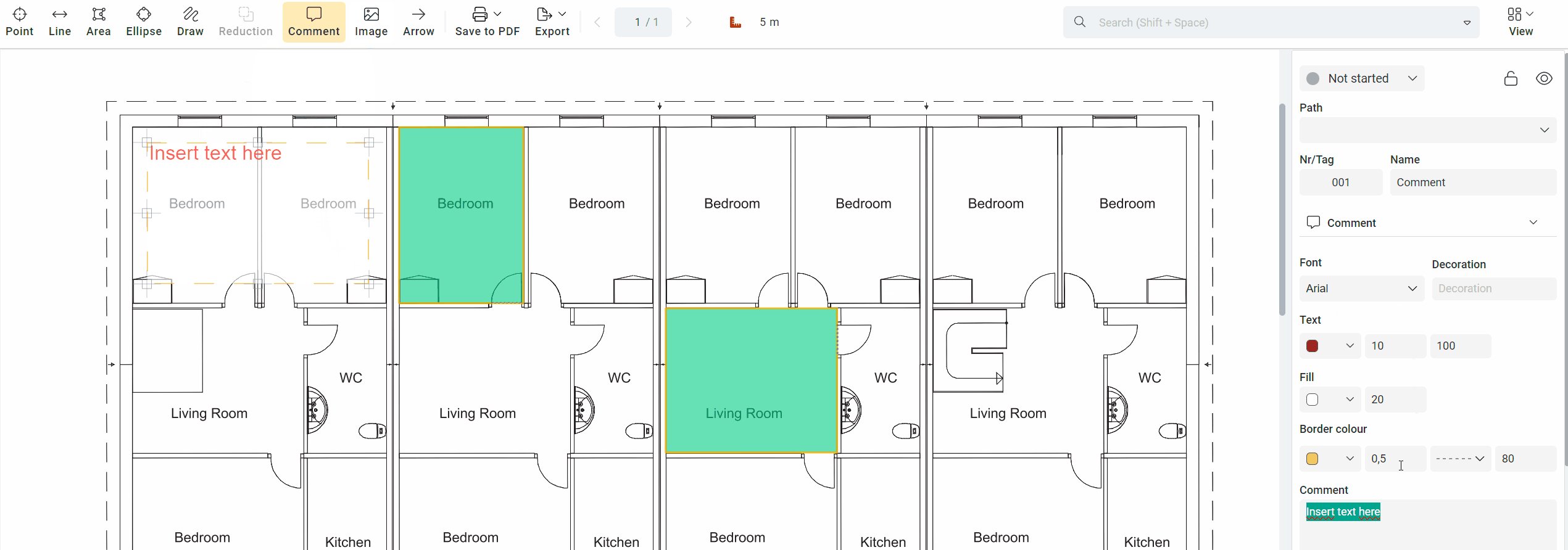
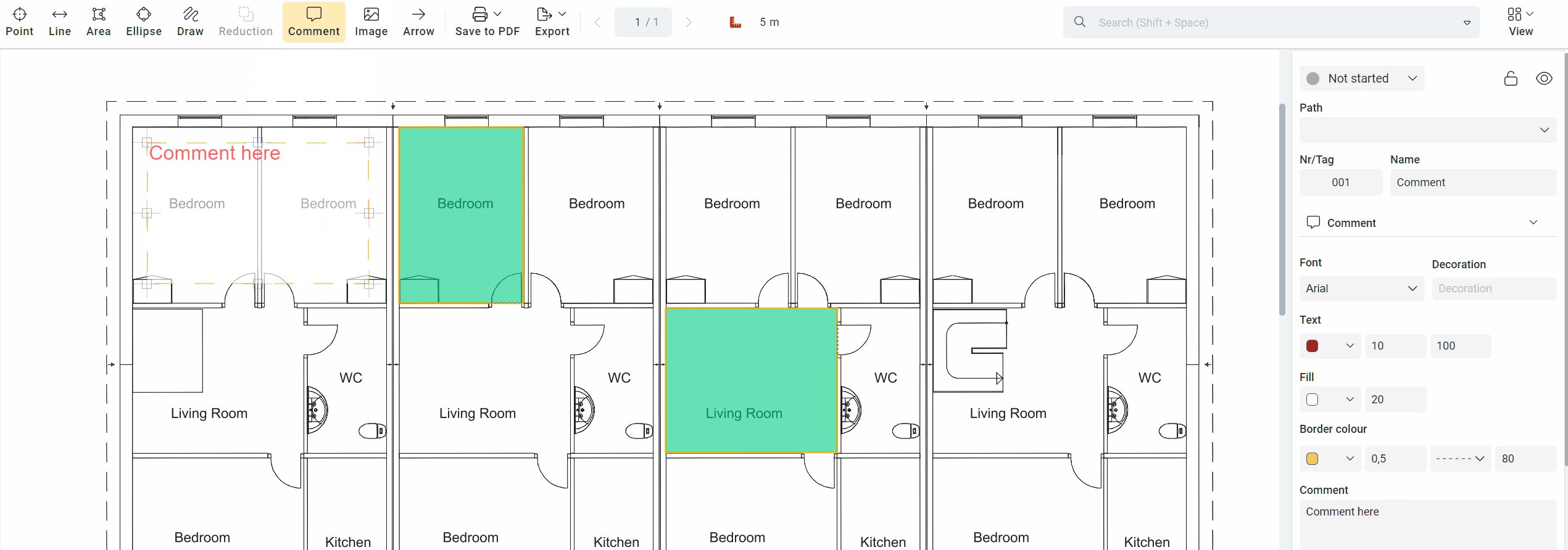
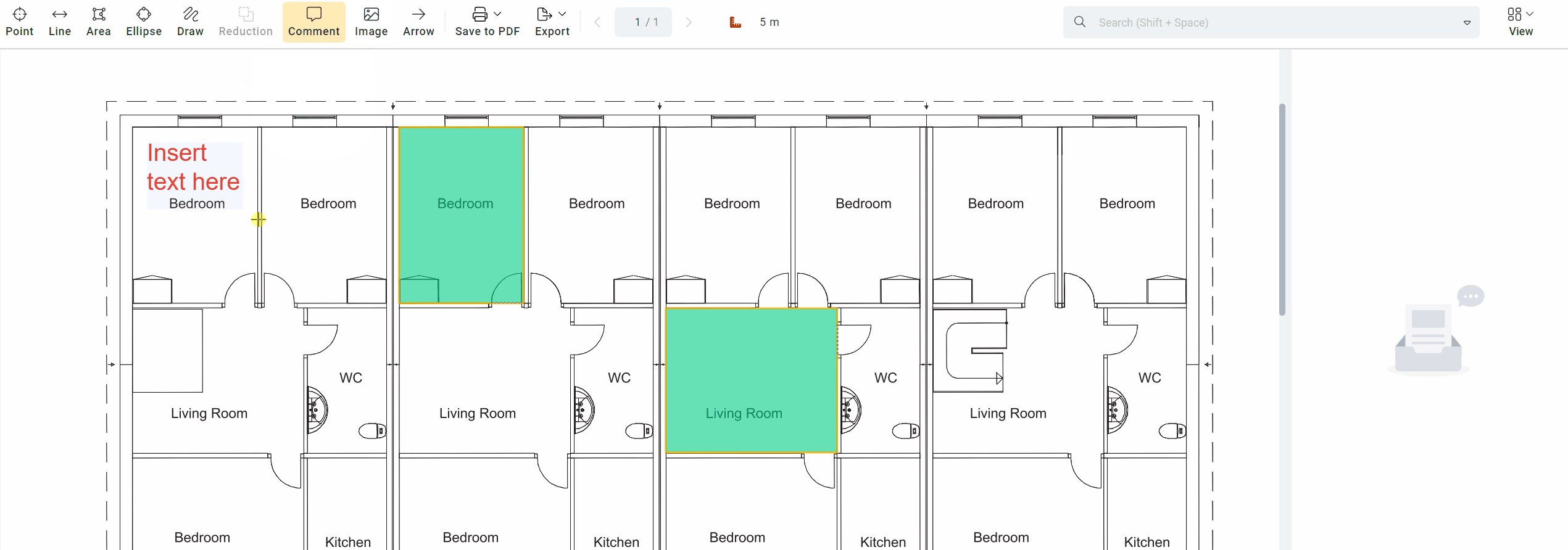
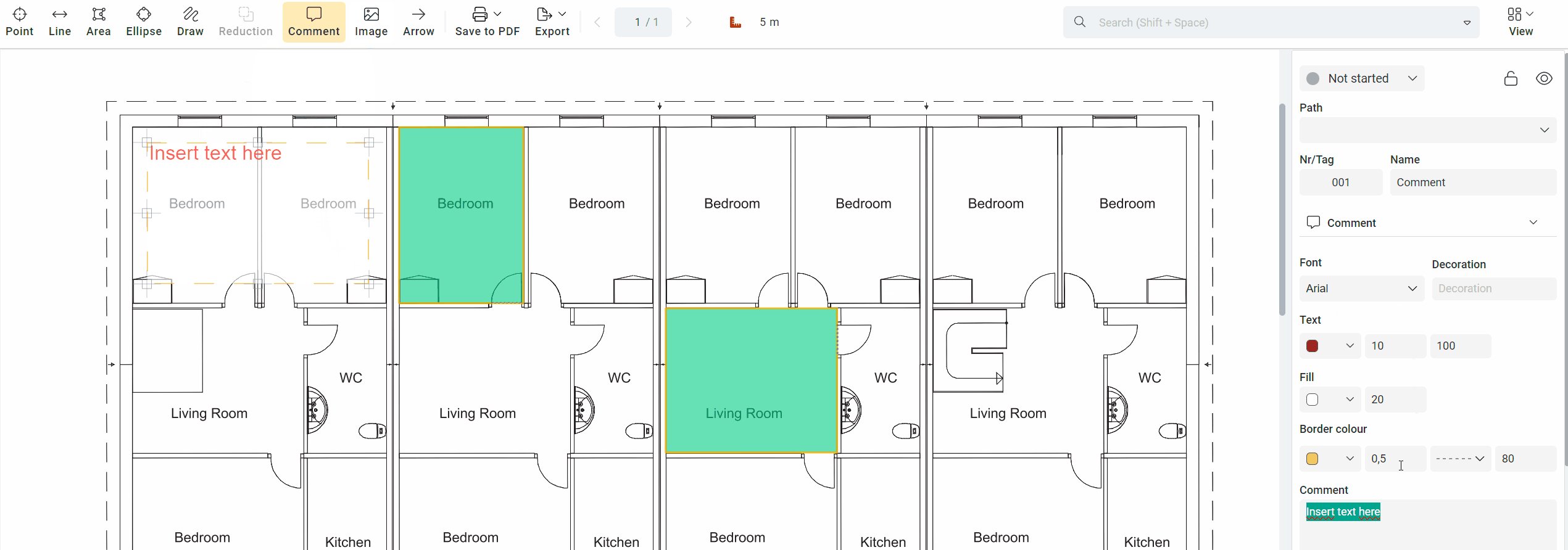
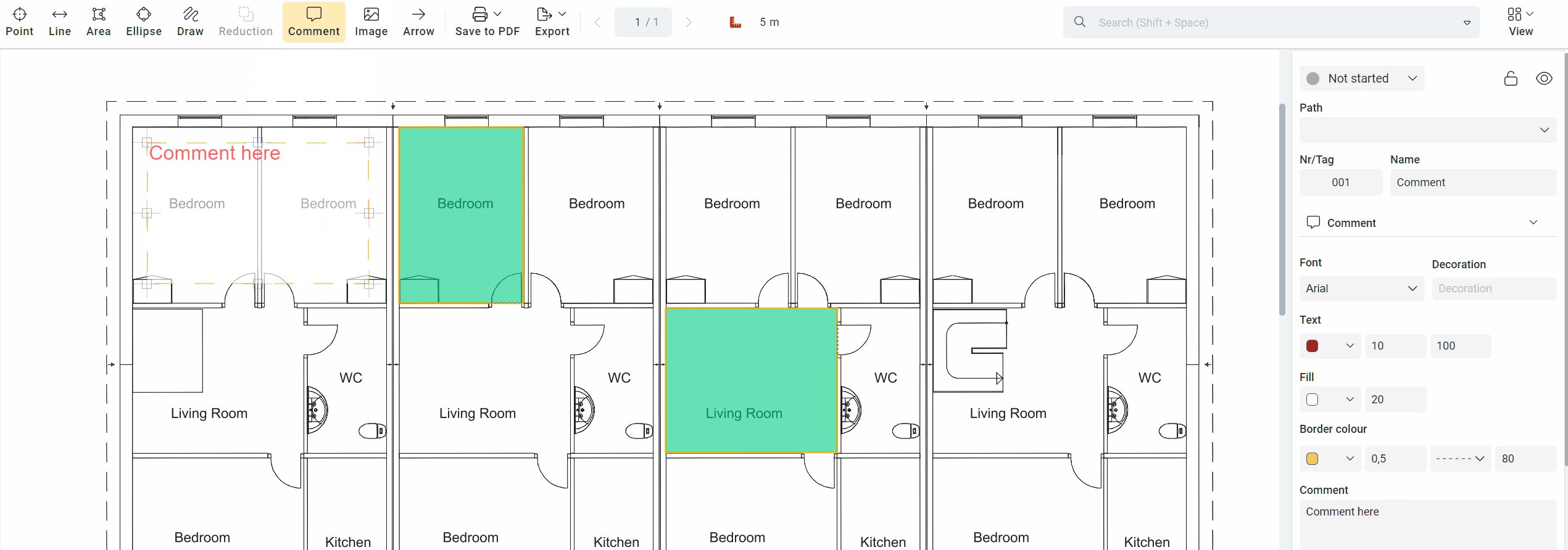
Comment
<div class="version-tag">v5.0</div>
You can use text comments to describe or provide information about something on the drawing. You place a comment by clicking and dragging. Then, release the mouse button to create a comment box. To change the text size, you can drag any of the points on the frame.
You can set font, style, and colour under properties. Here, you can also change background colors and borders for comments to make them more visible on the file.

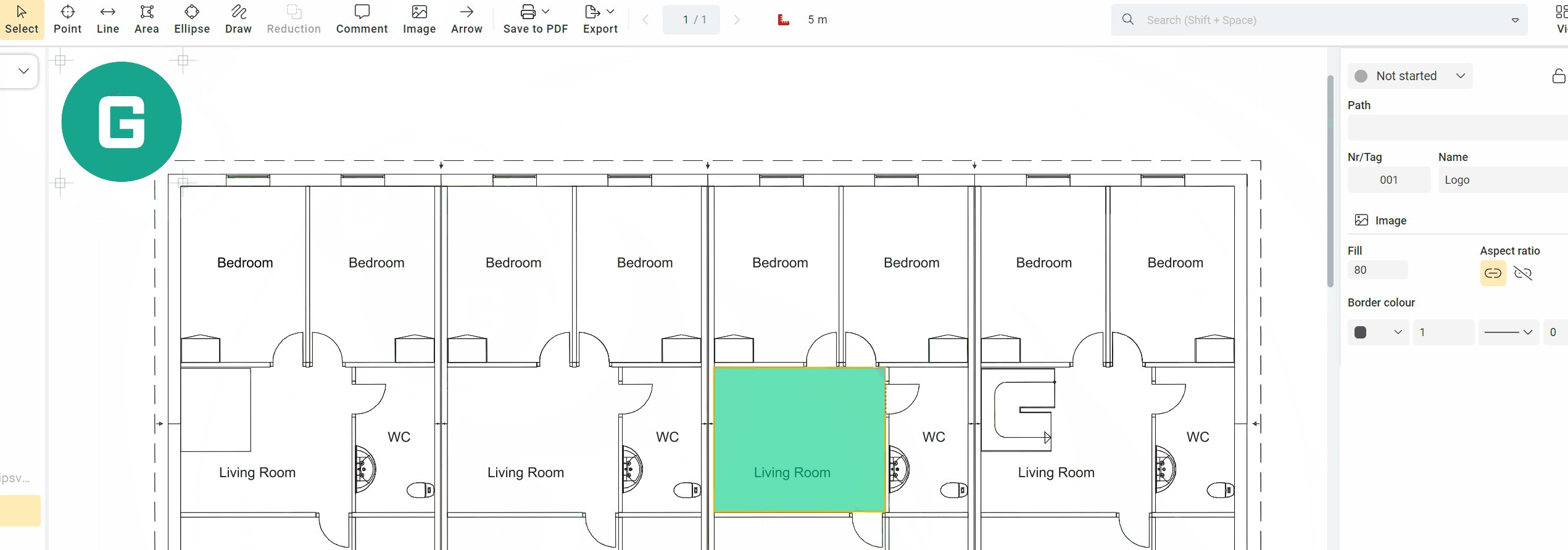
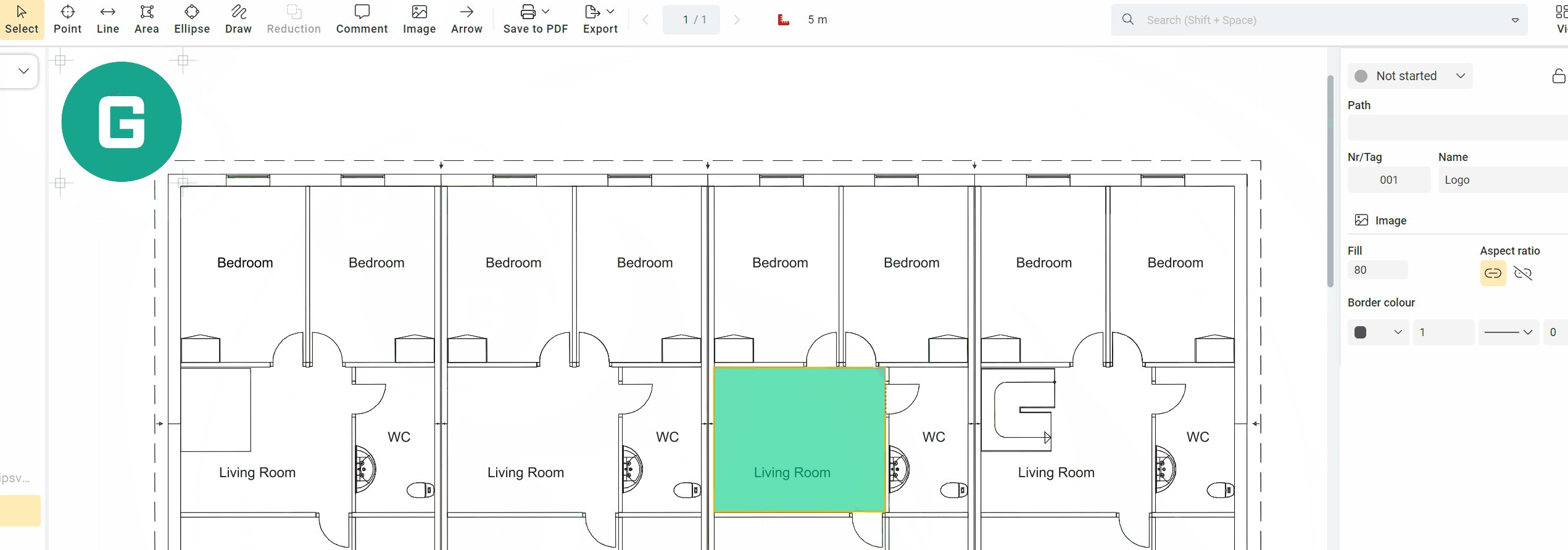
Image
<div class="version-tag">v5.0</div>
Click on the tool to insert an image. Then click anywhere on the drawing to display a file selection dialogue box. Choose the image you want to upload. The app supports JPEG and PNG formats.
Images are currently limited to an upload size of 512 KB.
Once the image is uploaded, you can resize and move it around on the page. Images come with an aspect ratio lock enabled by default, but you can toggle this on or off under properties.

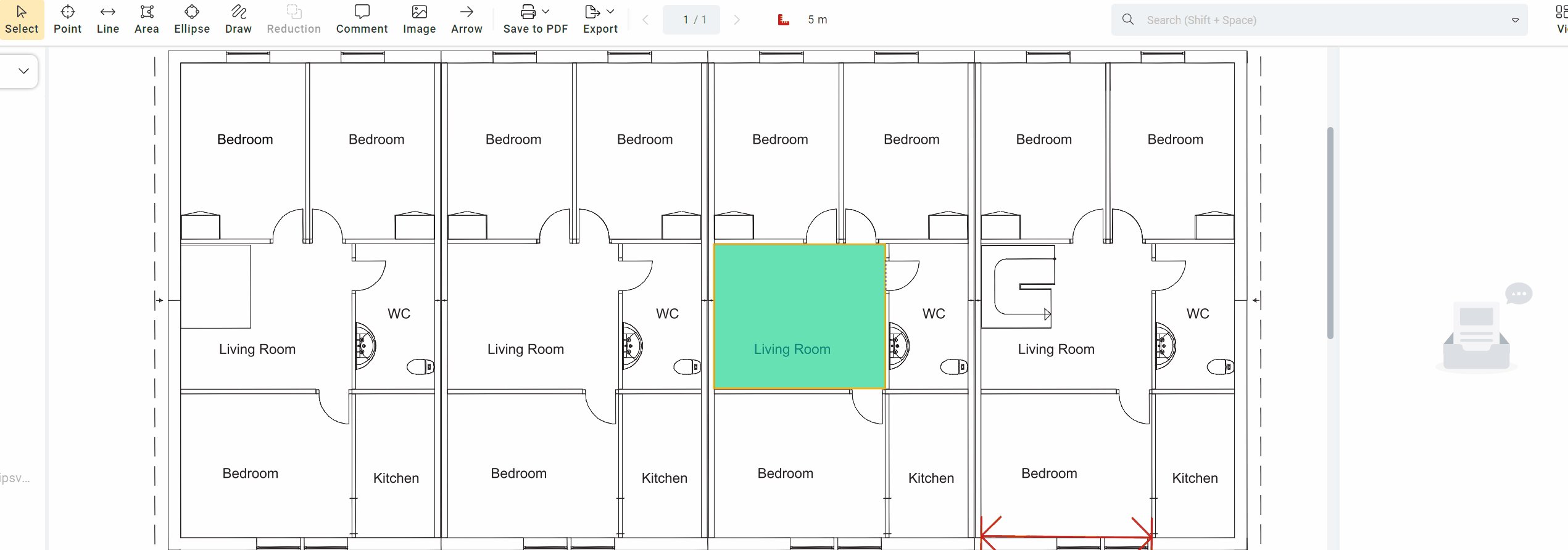
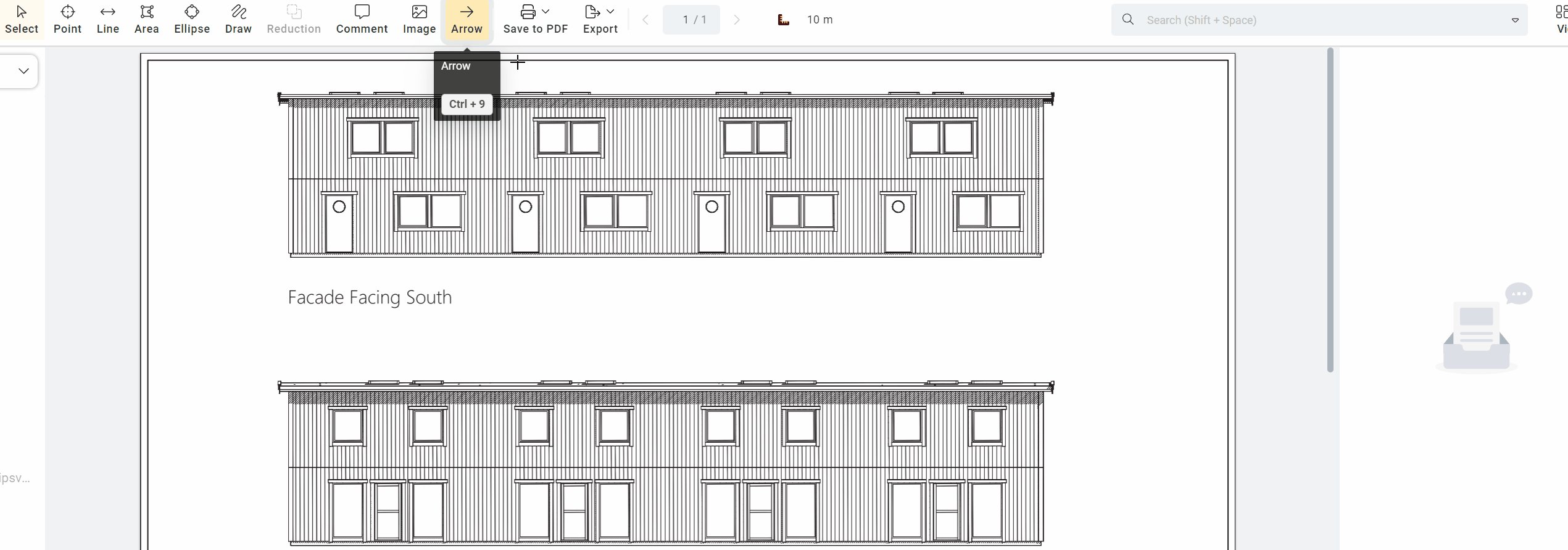
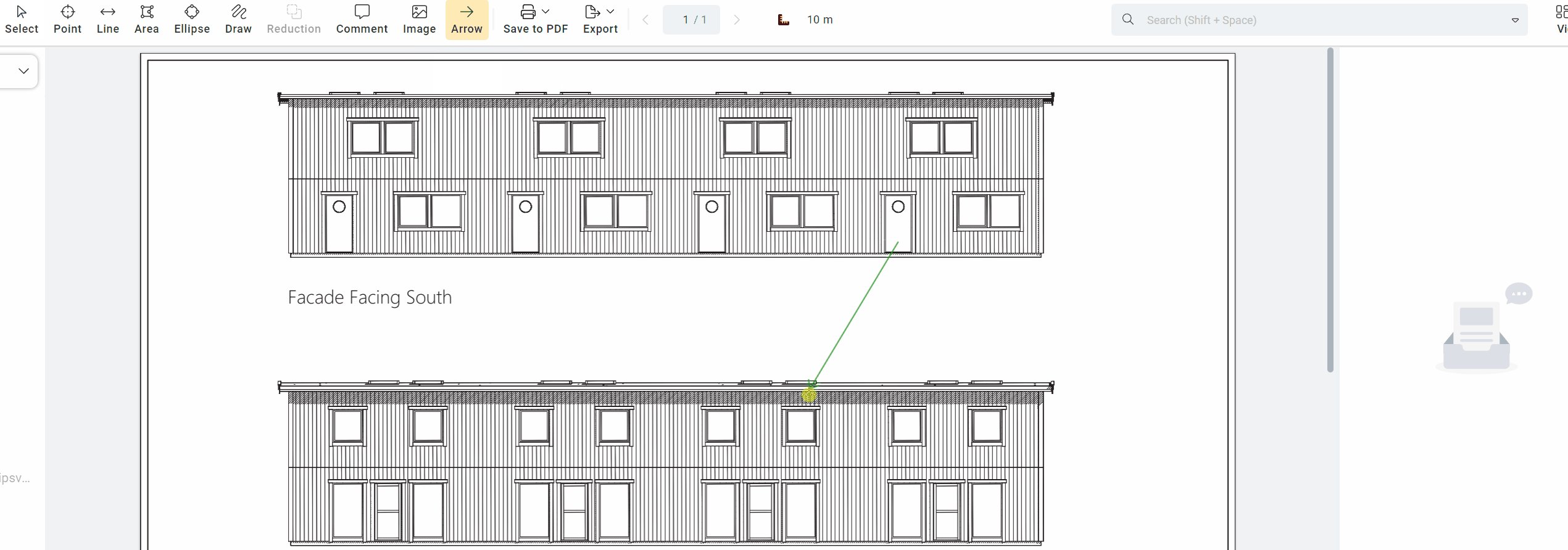
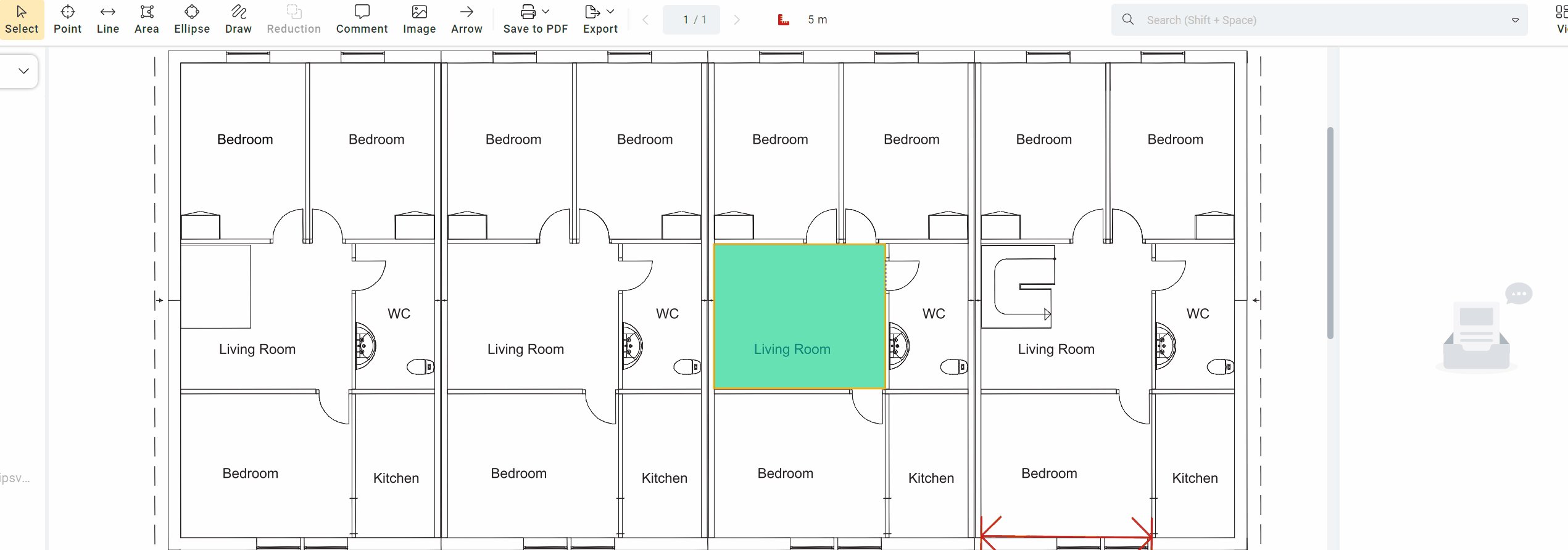
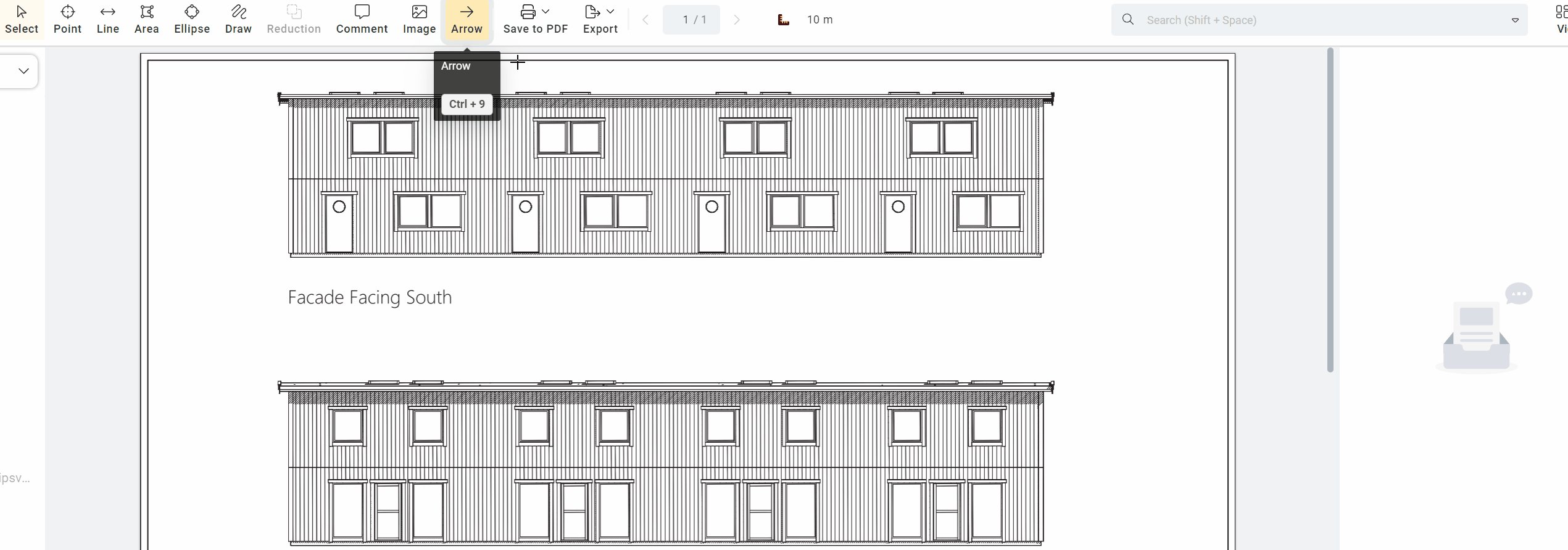
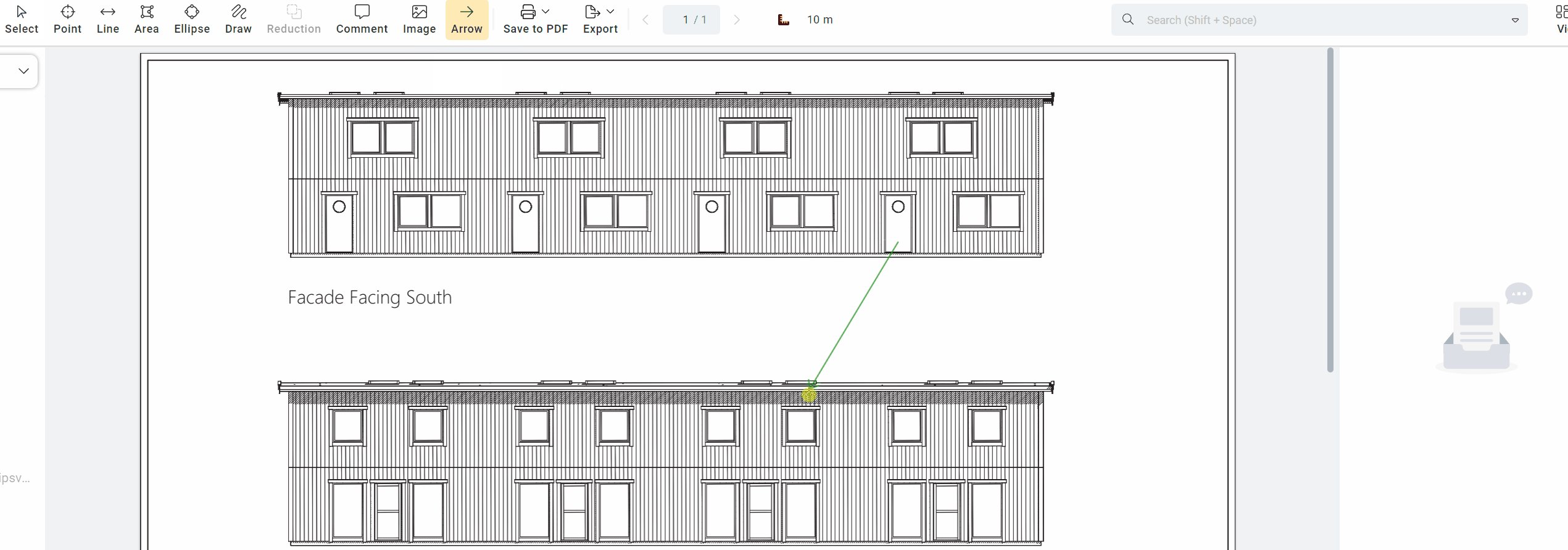
Arrow
<div class="version-tag">v5.0</div>
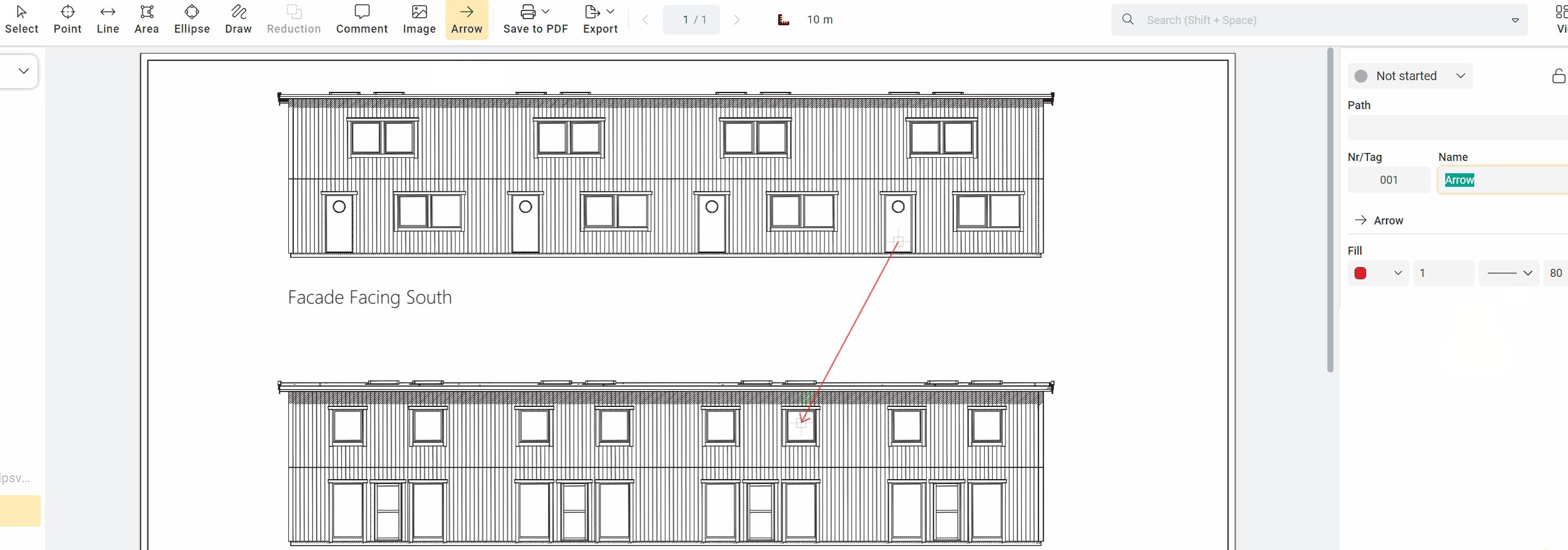
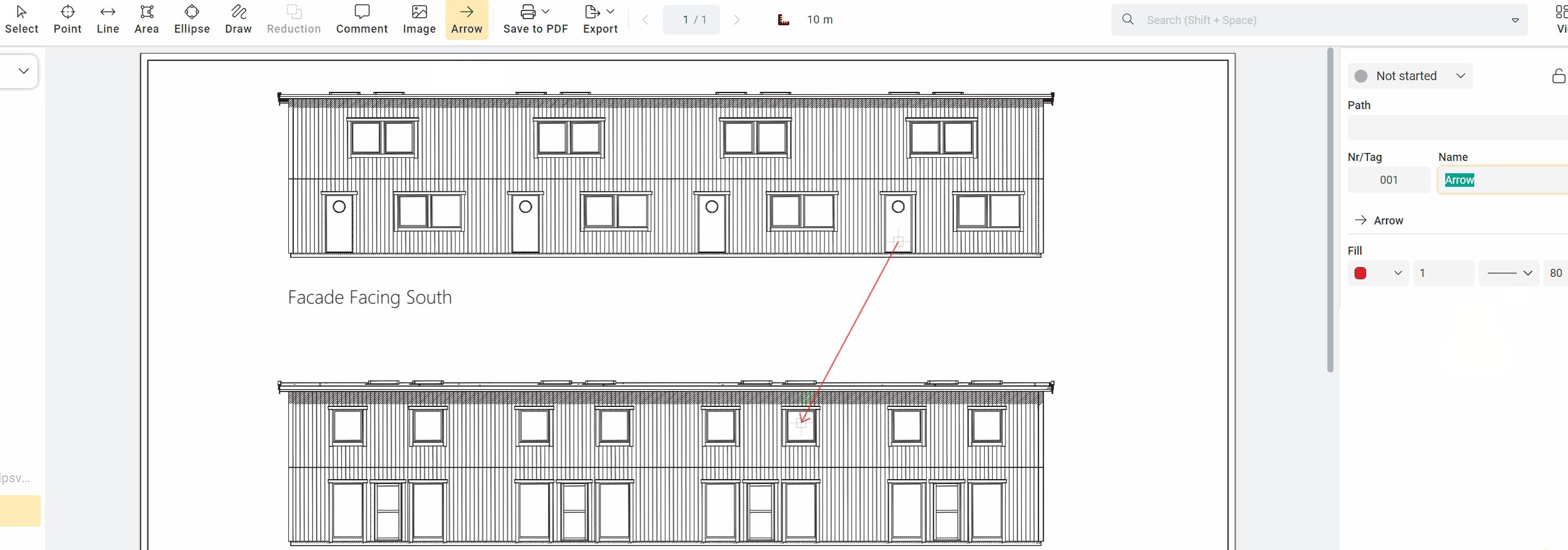
Arrows can create more explicit connections between comments and objects placed on the drawing. Arrows are used only as visual guidelines and do not provide any measurement values.
Place the arrow by clicking and dragging it out. Then, in properties, you can change its appearance.

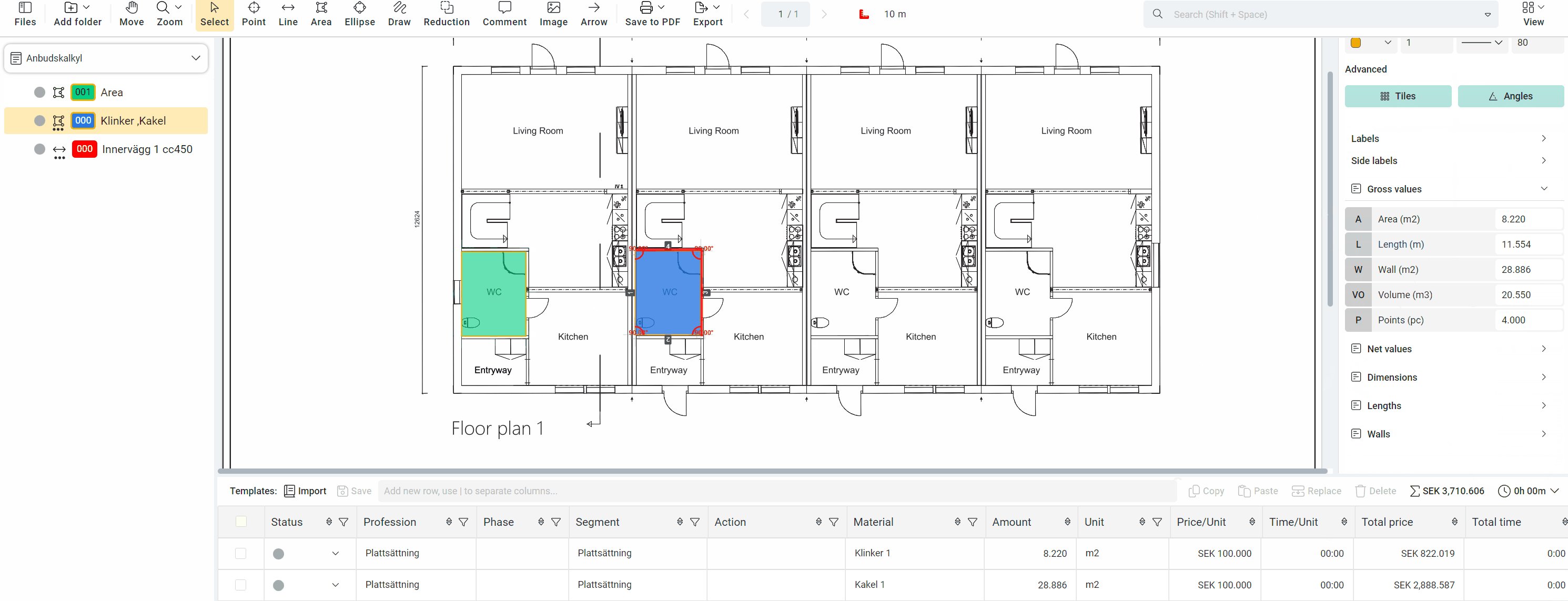
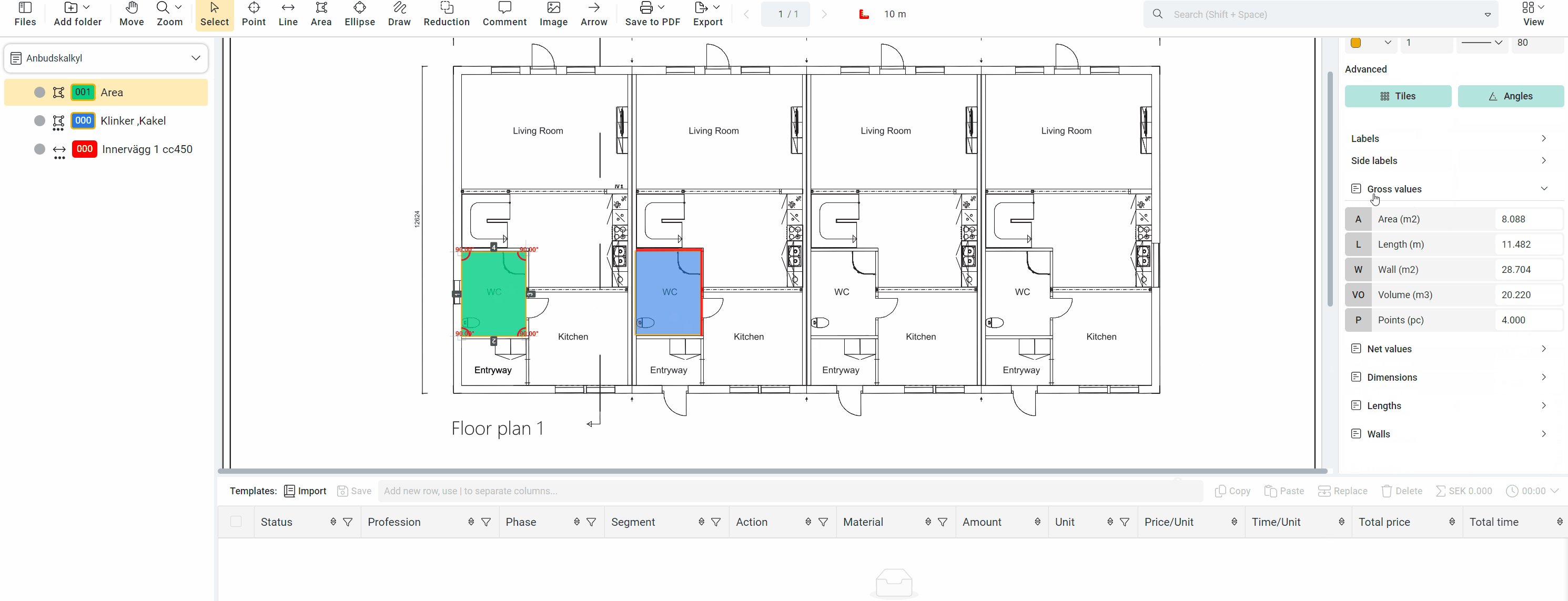
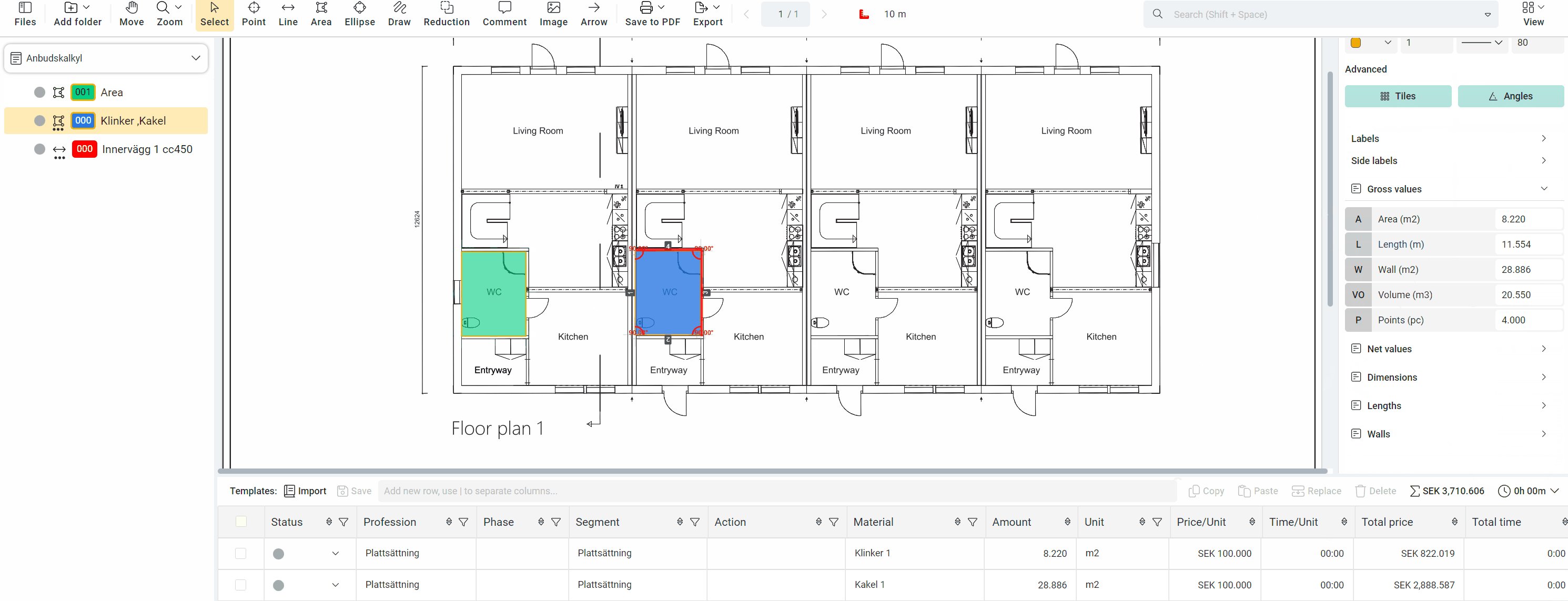
Measurement Values
<div class="version-tag">v5.0</div>
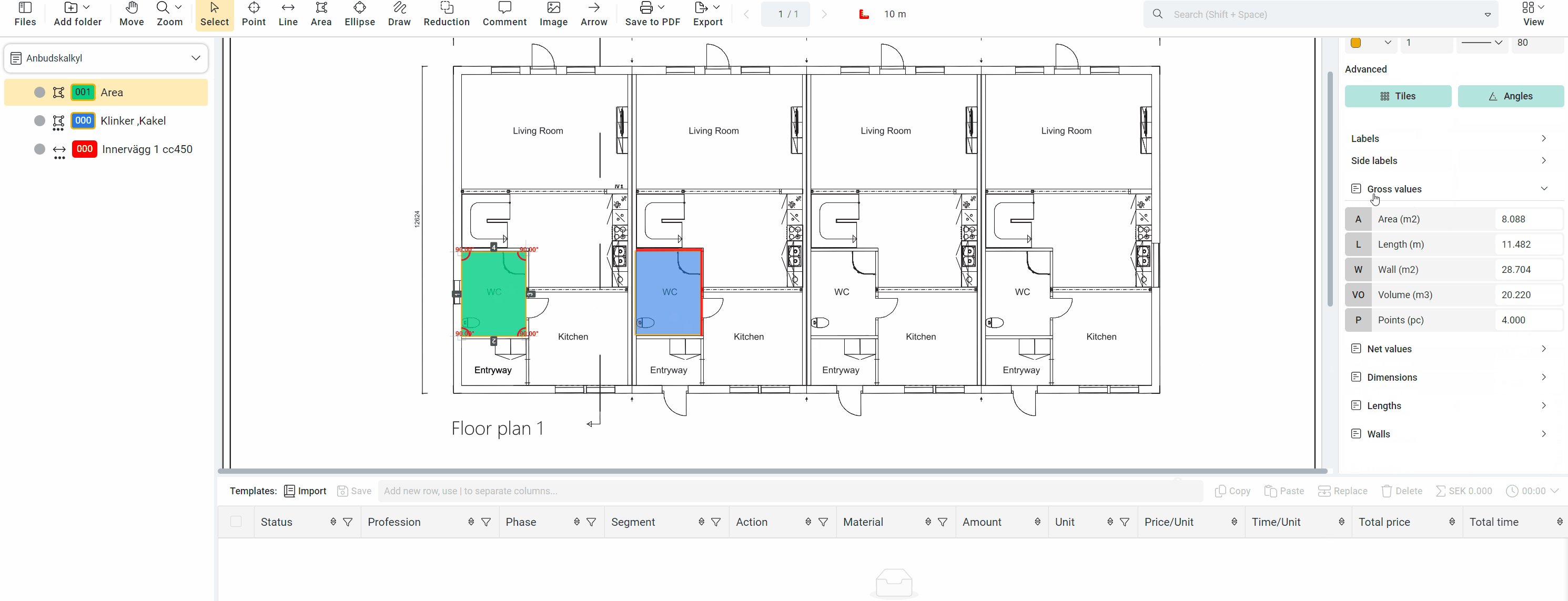
Object types that provide measurement values are categorized under properties. You can choose to collapse the categories you're not interested in. In front of most measurement values, there is a variable that you can use to link the measurement value to a row.

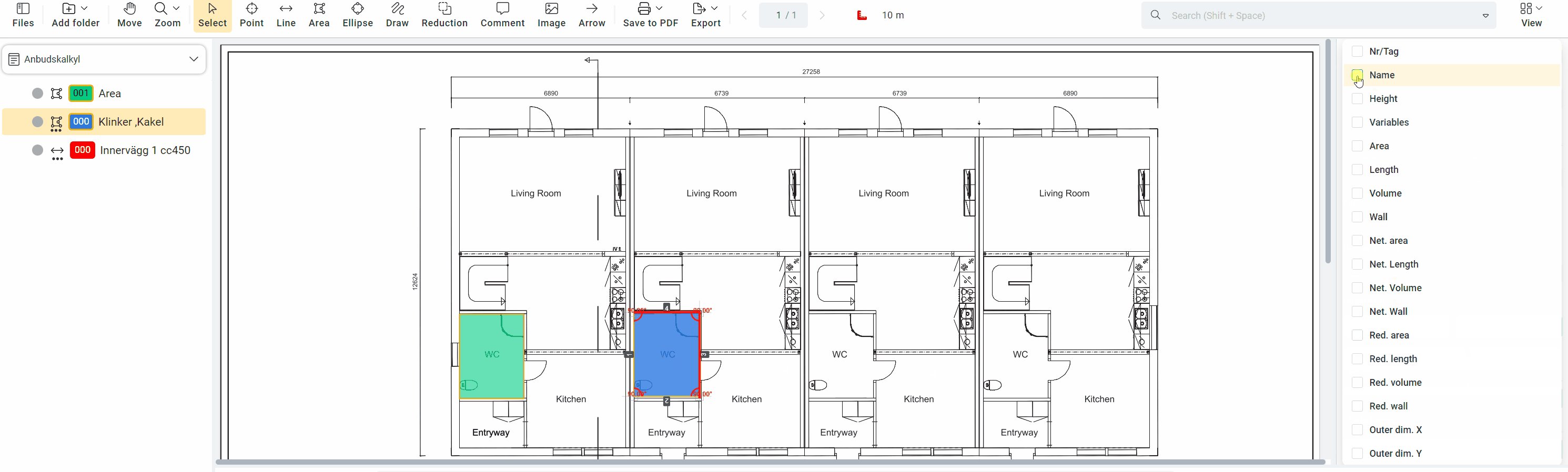
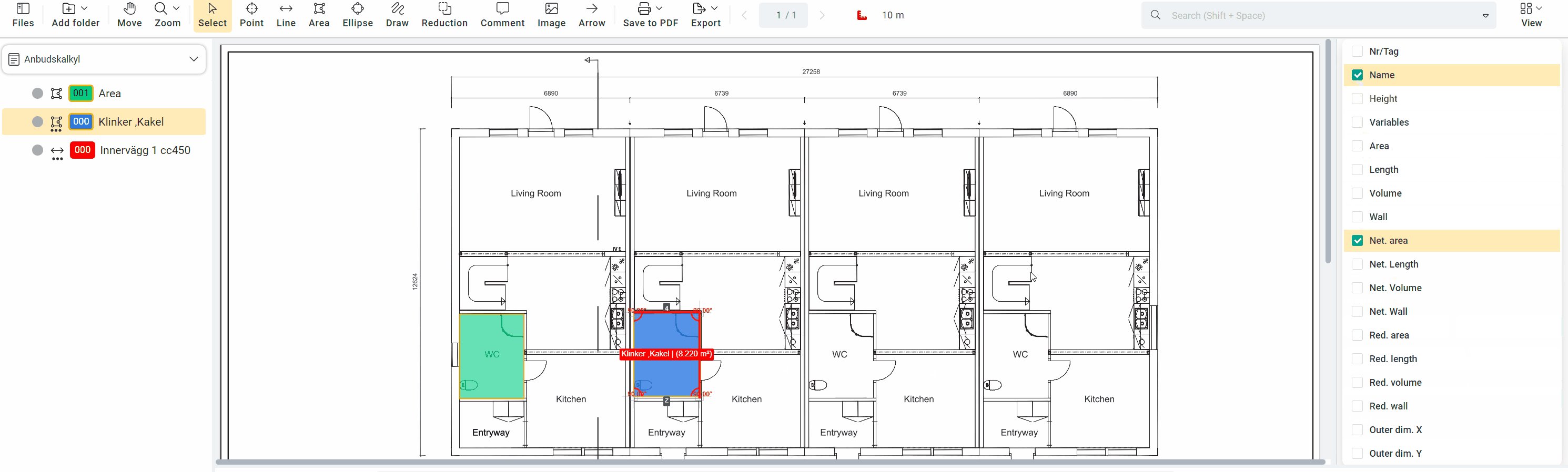
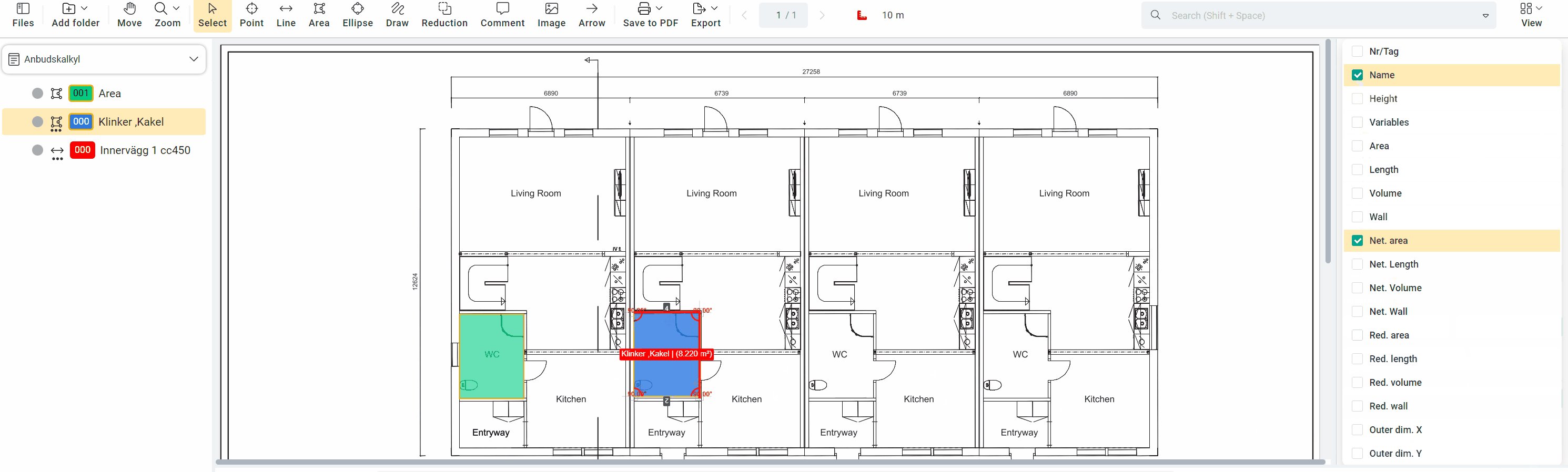
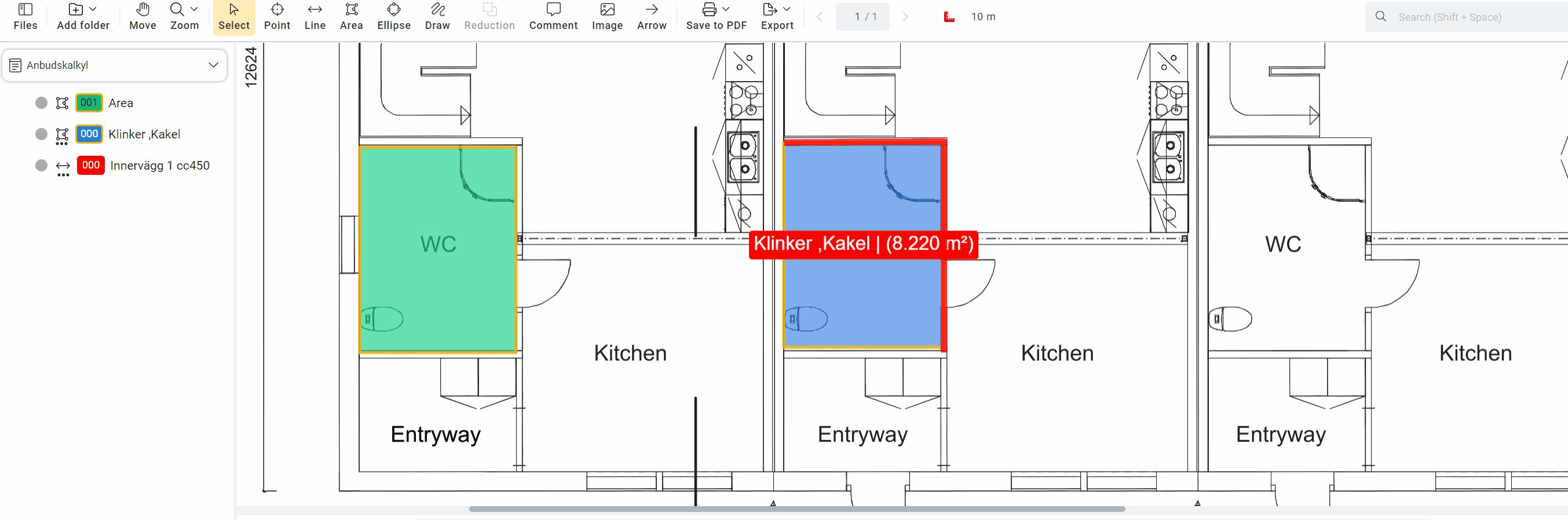
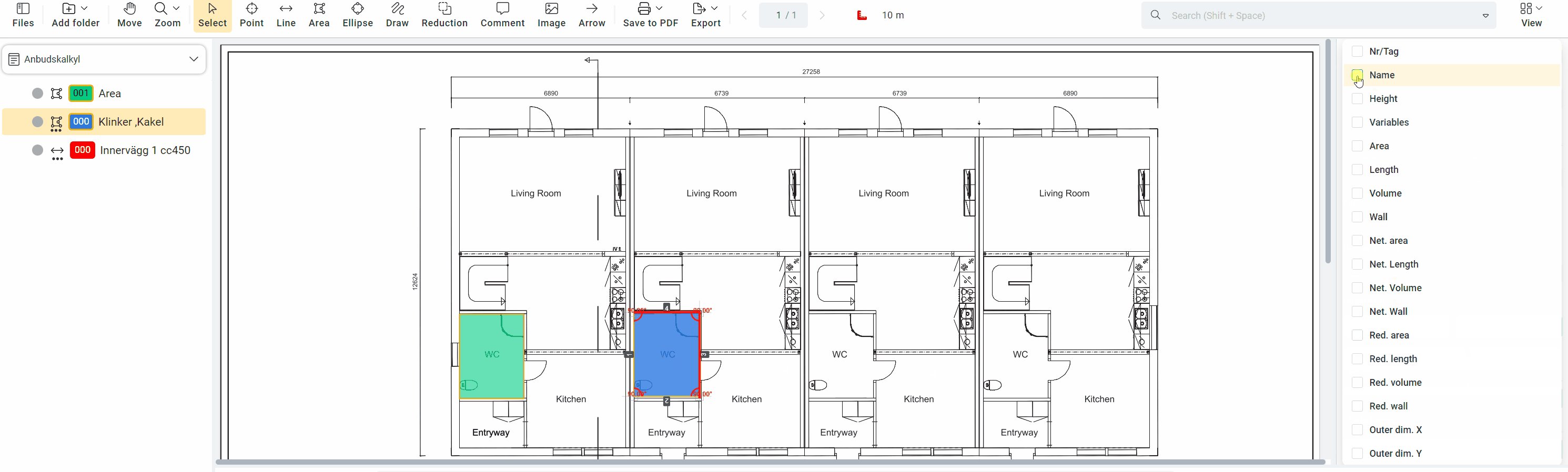
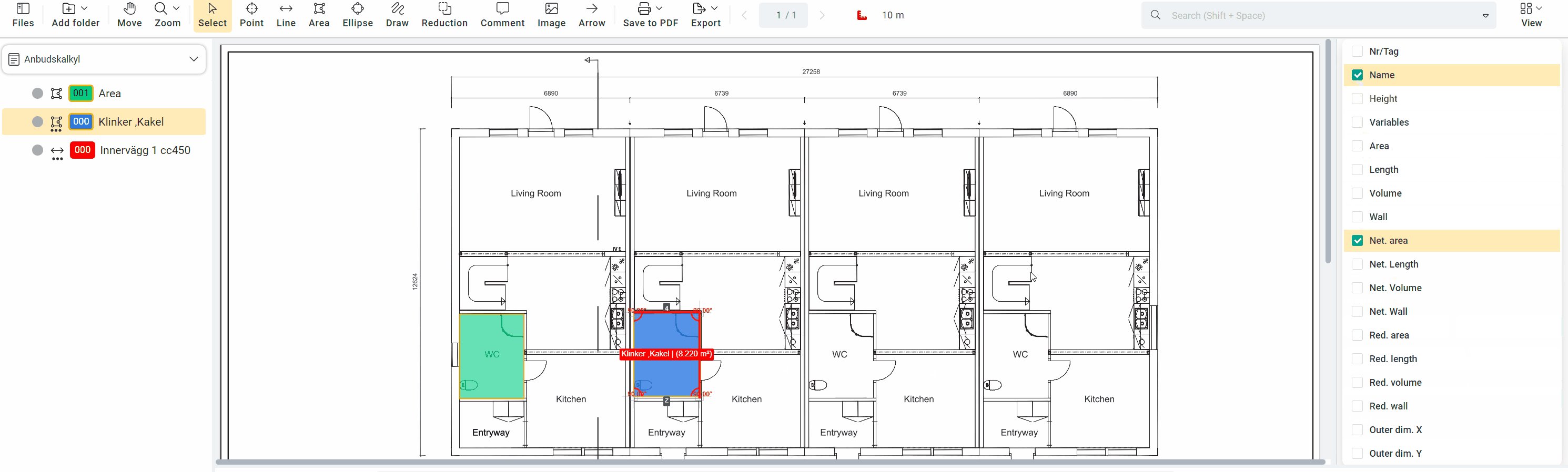
Labels
<div class="version-tag">v5.0</div>
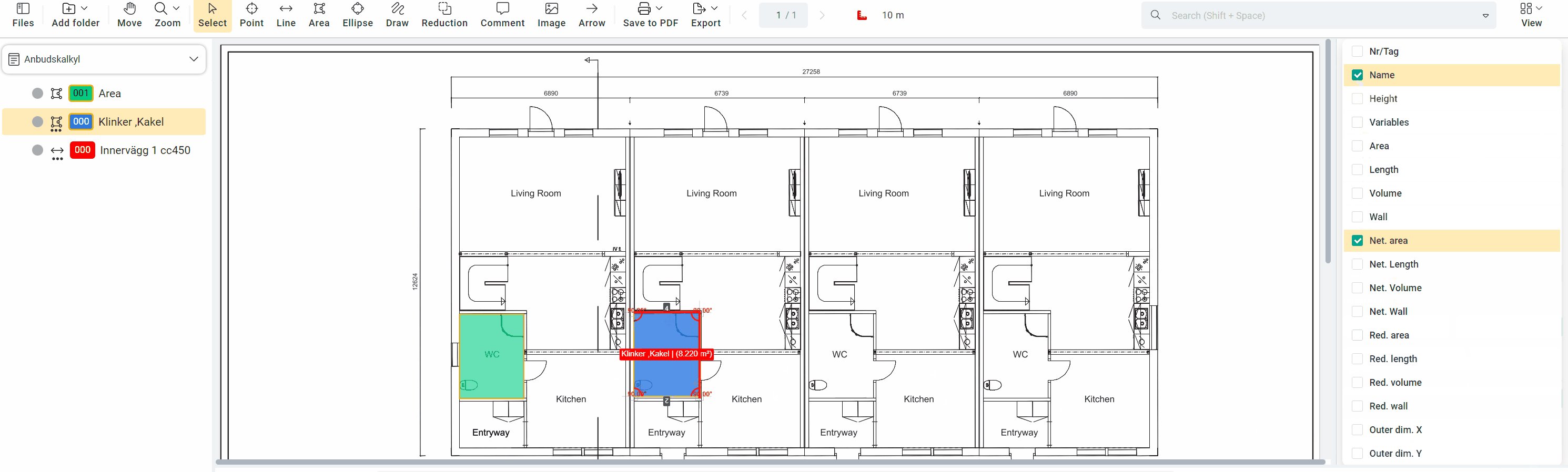
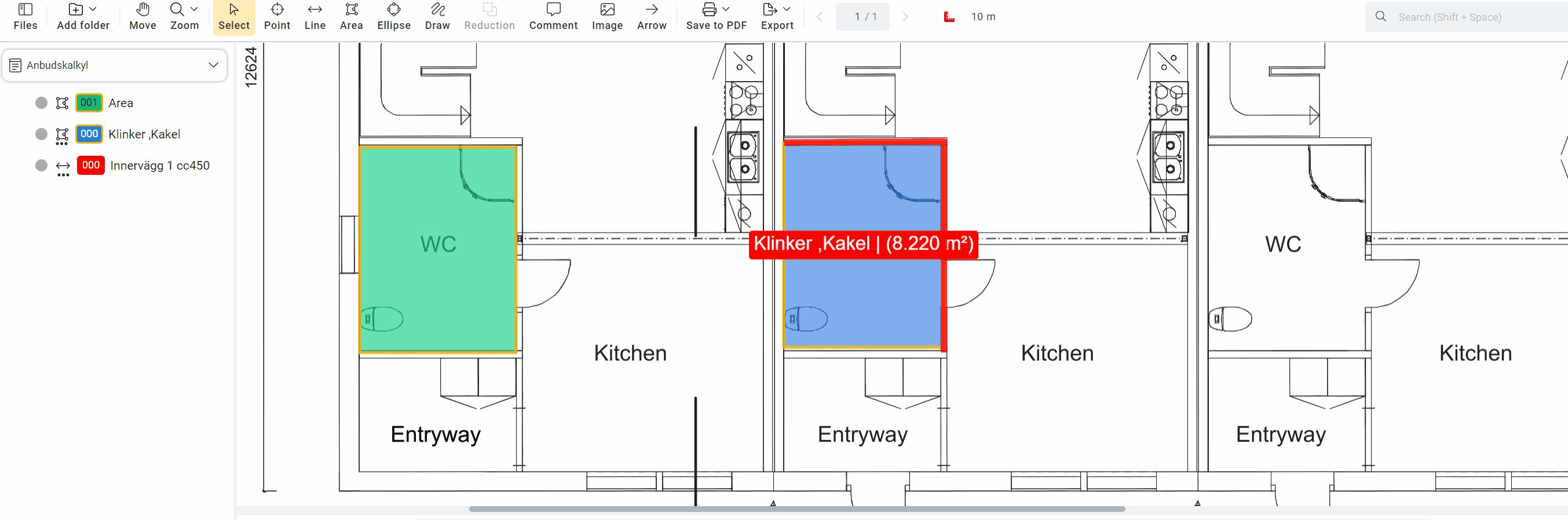
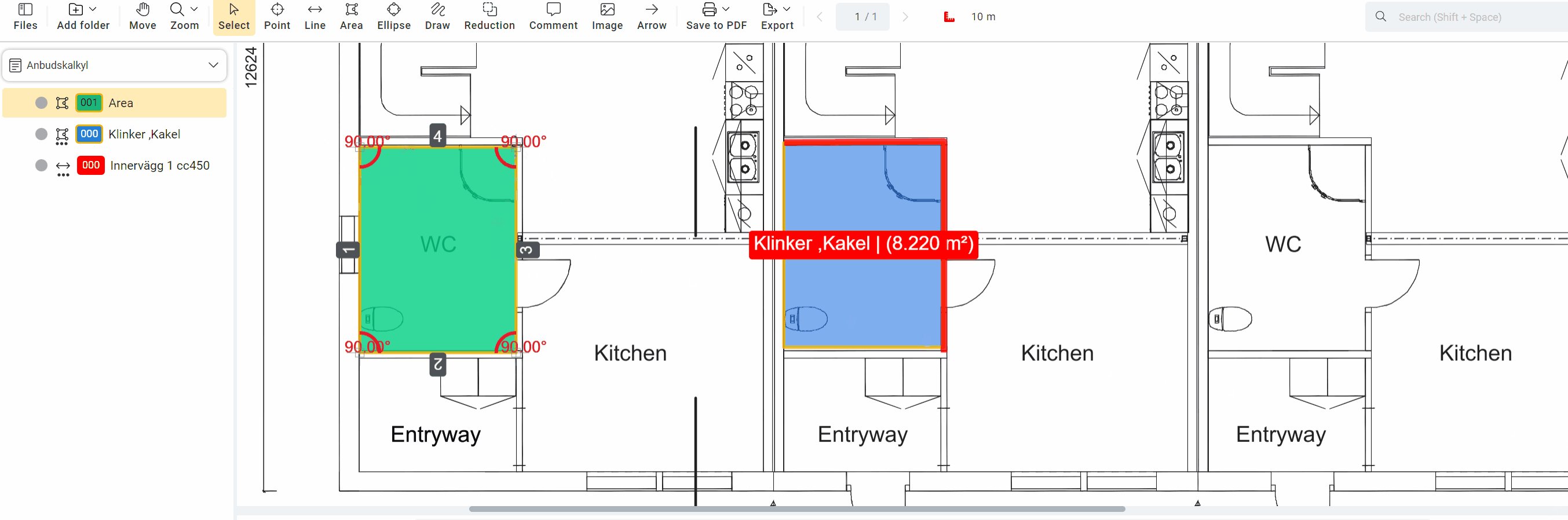
Labels allow you to display data from the object (e.g., area or wall surface) on the drawing. Using labels provides quick information about objects directly on the drawing. Labels are displayed in the centre of an object or along its edges.
Choose from the list which labels you want to display. Then, you can adjust their placement and set text colour, appearance, and backgrounds to make them more visible on the file.

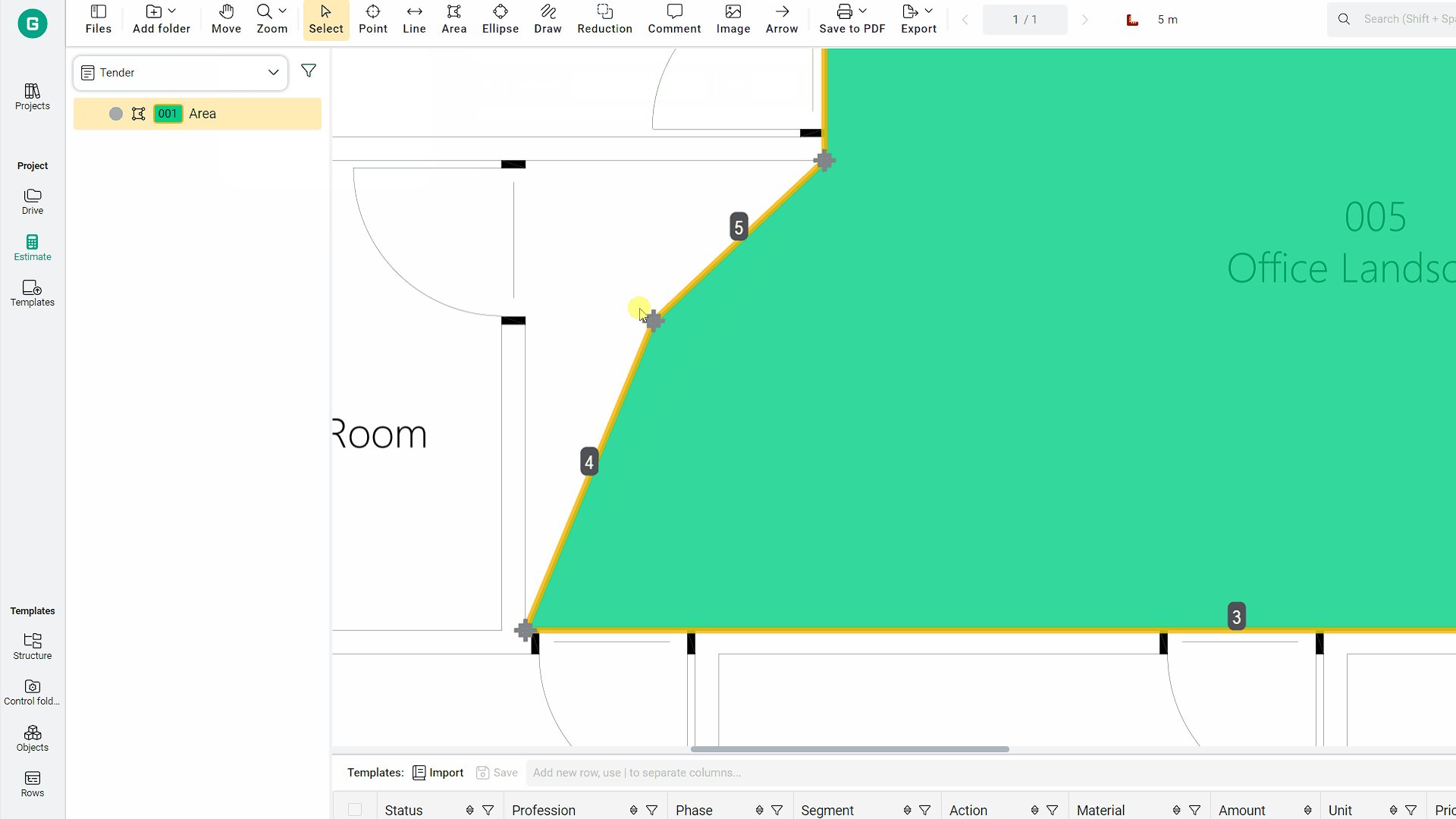
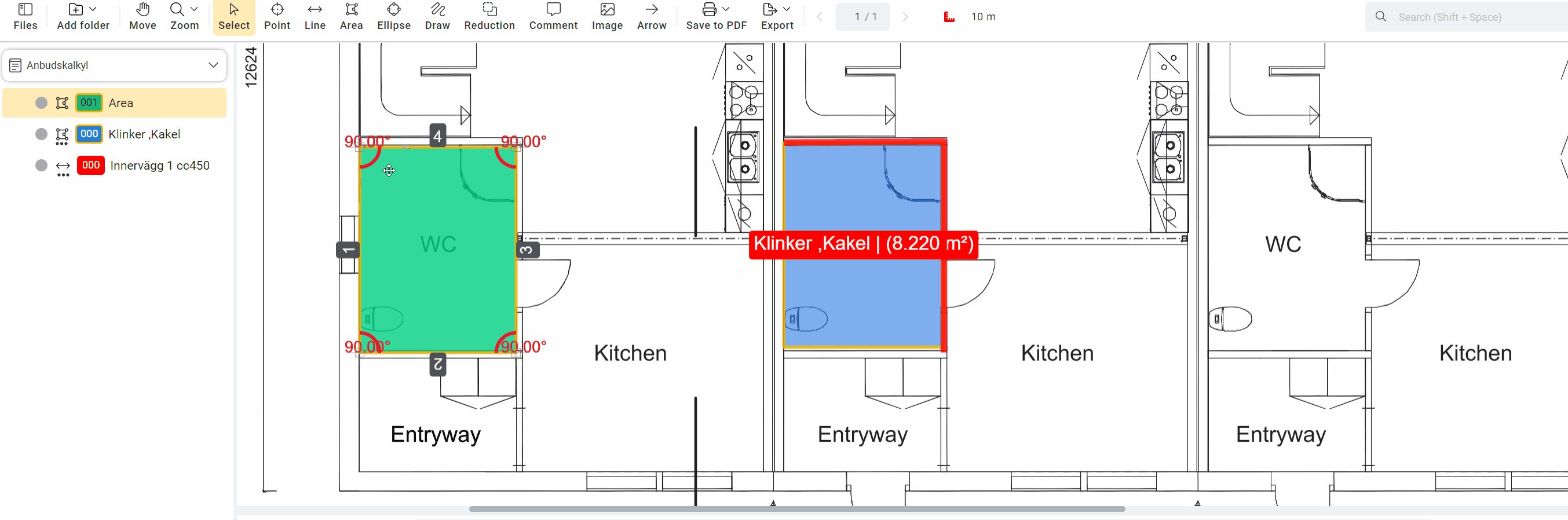
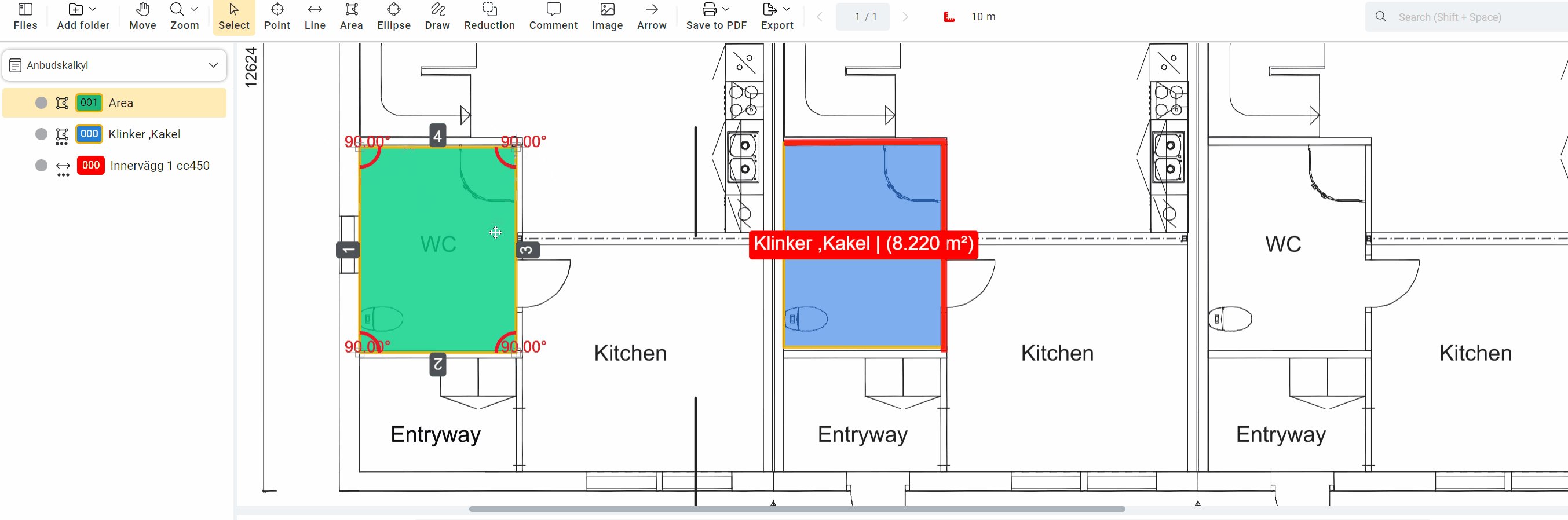
Markers
<div class="version-tag">v5.0</div>
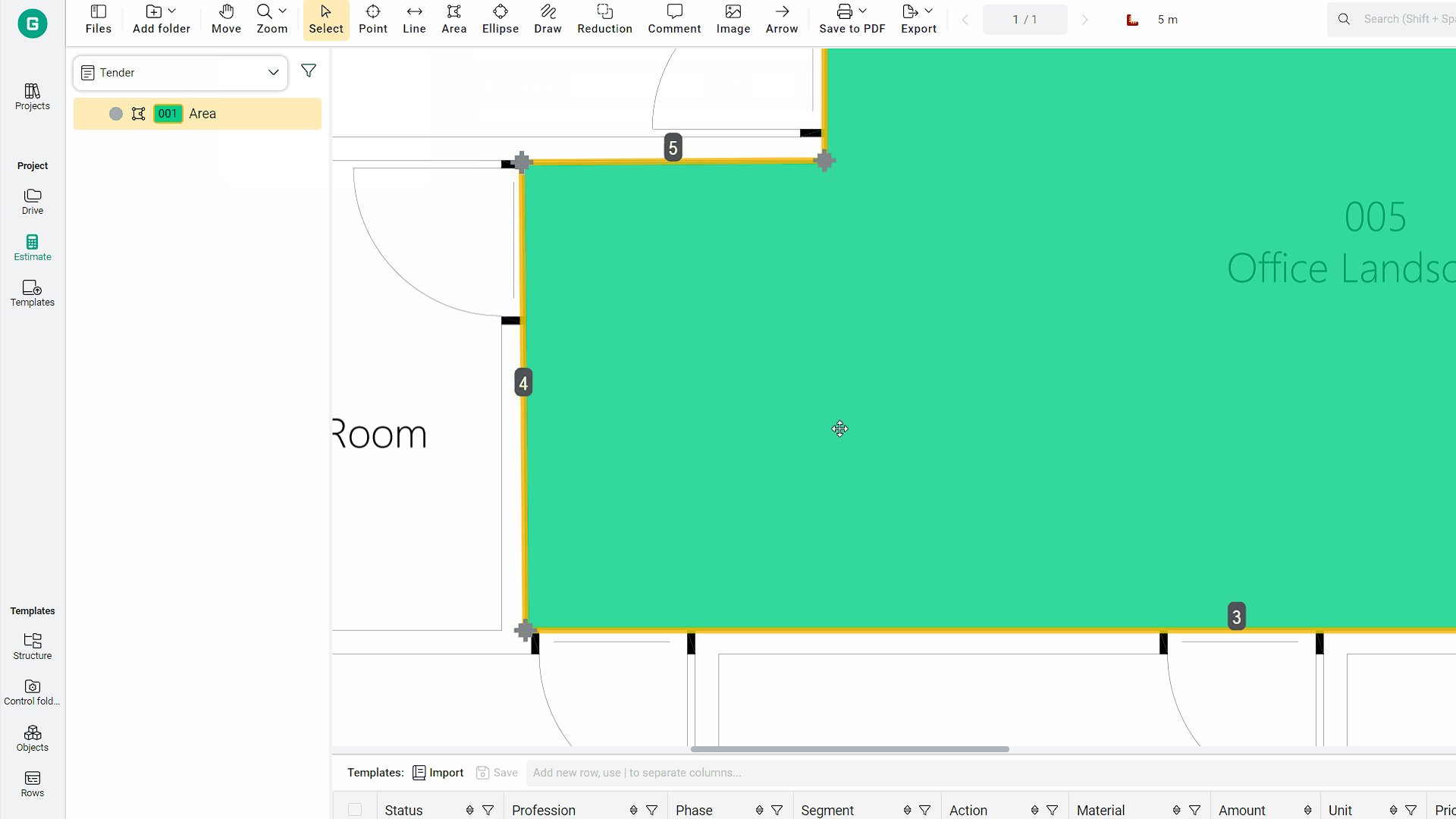
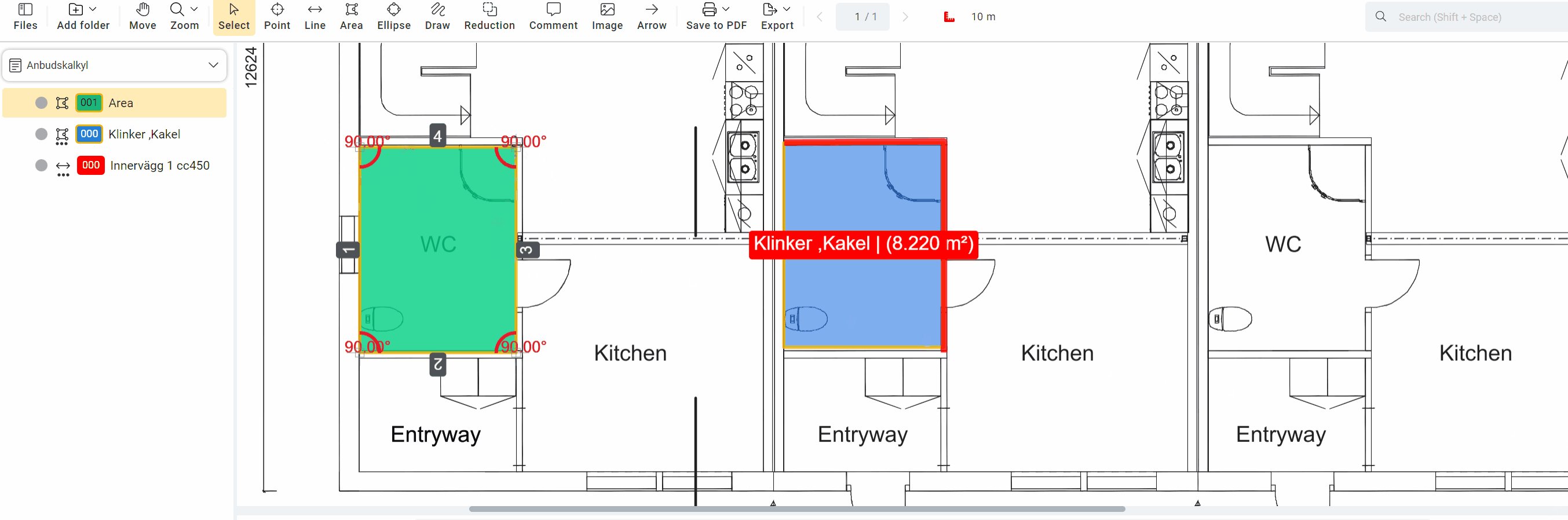
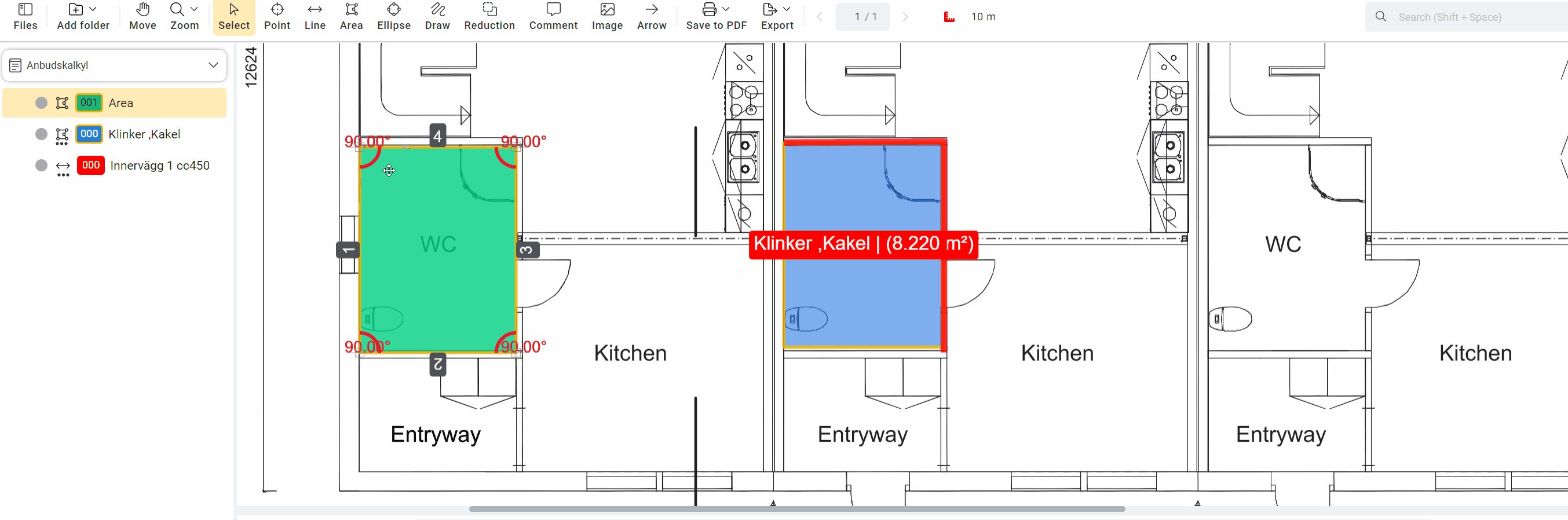
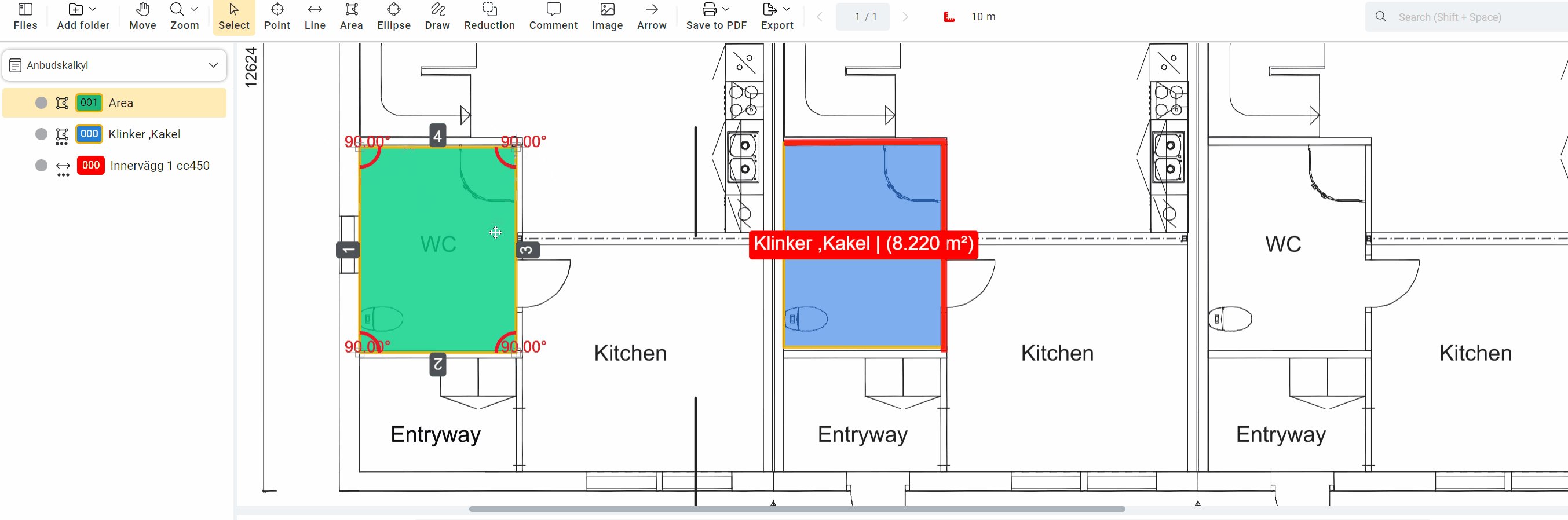
Markers are only displayed when an object is selected. These show numbers along each segment, indicating which value corresponds to which segment. Markers with the value 1 suggest that, for example, the variables L1 and V1 will refer to that segment.
Markers also show the angle at each point so that you can quickly determine the degree of angle between two lines.

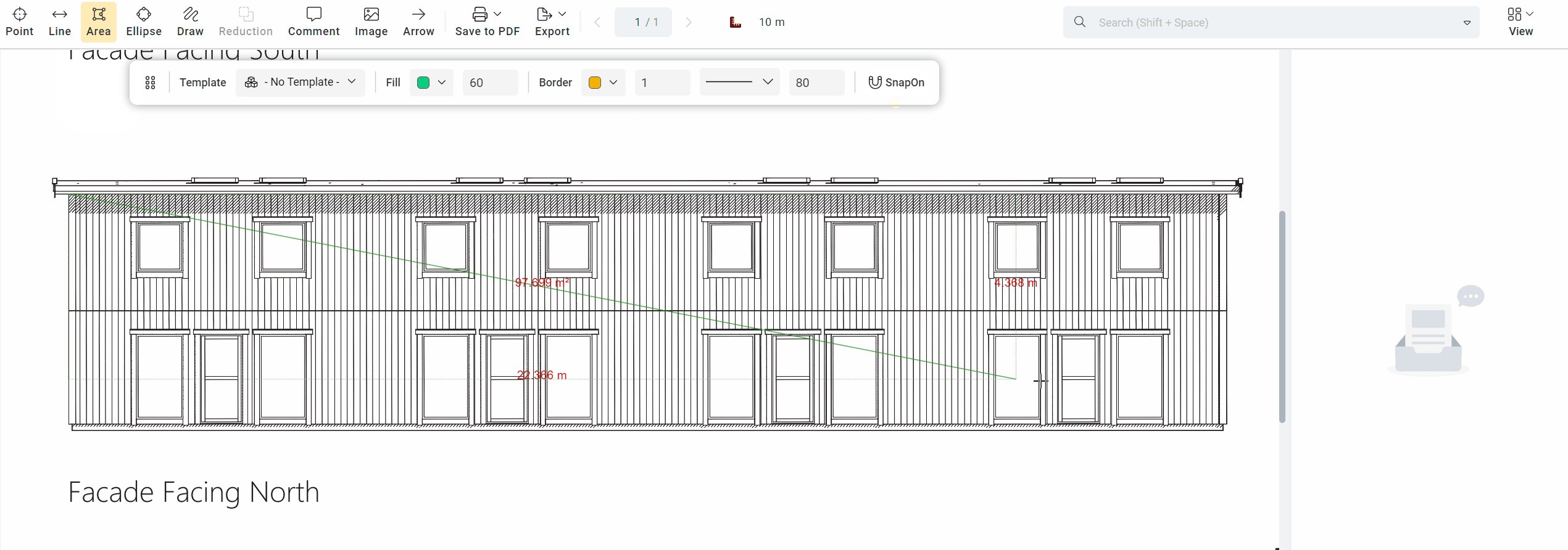
Area
<div class="version-tag">v5.0</div>
With the Area tool, you get the most values to work with. You get gross and net values as well as outer dimensions for the object. If you have placed one or more reductions on an area, you will also get the total reduced value to work with in the rows. Reduced values affect the net values for the area and are automatically included.
When marking a rectangular object, you can easily place the first point and then right-click diagonally from it to create an exact rectangle. You will see a shape (the rectangle being placed) before you set the final point.
To use Areas with irregular shapes, place a point at each corner along the figure you want to mark. Finish by right-clicking on the last point.
It's also possible to calculate tiles for both net area and net wall on areas. You can specify tiles of different sizes for each area.
You can set colour and opacity for fill-on areas and colour, opacity, thickness, and style for the borderline.

Ellipse
<div class="version-tag">v5.0</div>
The Ellipse tool differs in its placement, where you click and drag to the circle size you want. If you want to create a circle instead of an ellipse, hold down "Shift" while dragging the selection. The ellipse is created when you release the mouse button.
In addition to the usual gross and net values, ellipses return the diameter and radius in the X and Y directions.
Calculating tiles for both net area and net wall on ellipses is also possible. You can specify tiles of different sizes for each area.
You can set color and opacity for the fill on ellipses and color, opacity, thickness, and style for the border line. You can also toggle locking for the aspect ratio between height and width.

Draw
<div class="version-tag">v5.0</div>
Hold down the left mouse button to draw freehand, then move the mouse around to draw. When you're done drawing, release the mouse button to create the drawing object. Drawing freehand can be helpful when estimating areas, such as on maps with contour lines to follow.
Calculating tiles for both net area and net wall on drawing objects is also possible. You can also specify tiles of different sizes for each area. For fill on drawing objects, you can set color and opacity.
You can set colour, opacity, thickness, and style for the borderline. It's also possible to toggle locking for the aspect ratio between height and width.

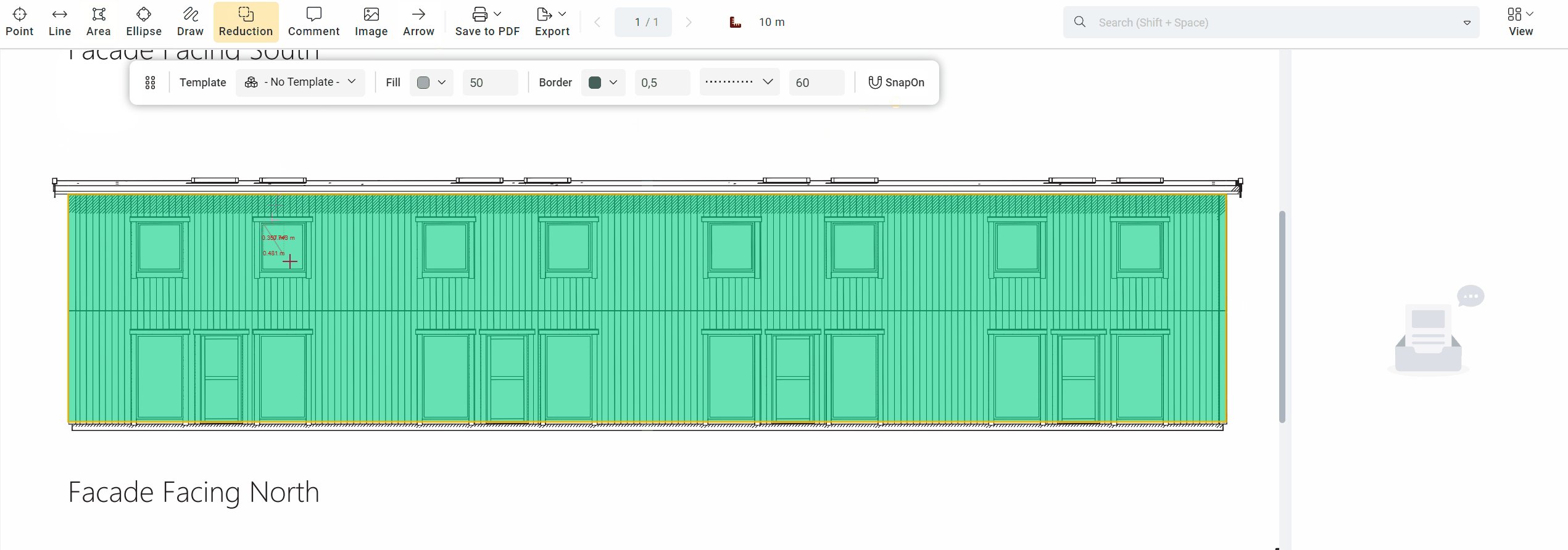
Reduction
<div class="version-tag">v5.0</div>
Reductions are used on areas to make deductions. An area can have multiple reductions, each decreasing the total values for the primary measurement. Reductions are placed under their respective area in the calculation tree. You can use reductions to subtract, for example, windows and doors, obtaining the actual facade area.
The sum of all reduction values can be seen under the variables RA, RL, RVO, and RV.
It's also possible to calculate tiles for both net area and net wall on reductions. You can specify different sizes of tiles for each area.
Place a point at each corner along the figure you want to mark up to use reductions with irregular shapes. Finish by right-clicking on the last point.
You can set colour and opacity for fill-on reductions and colour, opacity, thickness, and style for the borderline.

Comment
<div class="version-tag">v5.0</div>
You can use text comments to describe or provide information about something on the drawing. You place a comment by clicking and dragging. Then, release the mouse button to create a comment box. To change the text size, you can drag any of the points on the frame.
You can set font, style, and colour under properties. Here, you can also change background colors and borders for comments to make them more visible on the file.

Image
<div class="version-tag">v5.0</div>
Click on the tool to insert an image. Then click anywhere on the drawing to display a file selection dialogue box. Choose the image you want to upload. The app supports JPEG and PNG formats.
Images are currently limited to an upload size of 512 KB.
Once the image is uploaded, you can resize and move it around on the page. Images come with an aspect ratio lock enabled by default, but you can toggle this on or off under properties.

Arrow
<div class="version-tag">v5.0</div>
Arrows can create more explicit connections between comments and objects placed on the drawing. Arrows are used only as visual guidelines and do not provide any measurement values.
Place the arrow by clicking and dragging it out. Then, in properties, you can change its appearance.

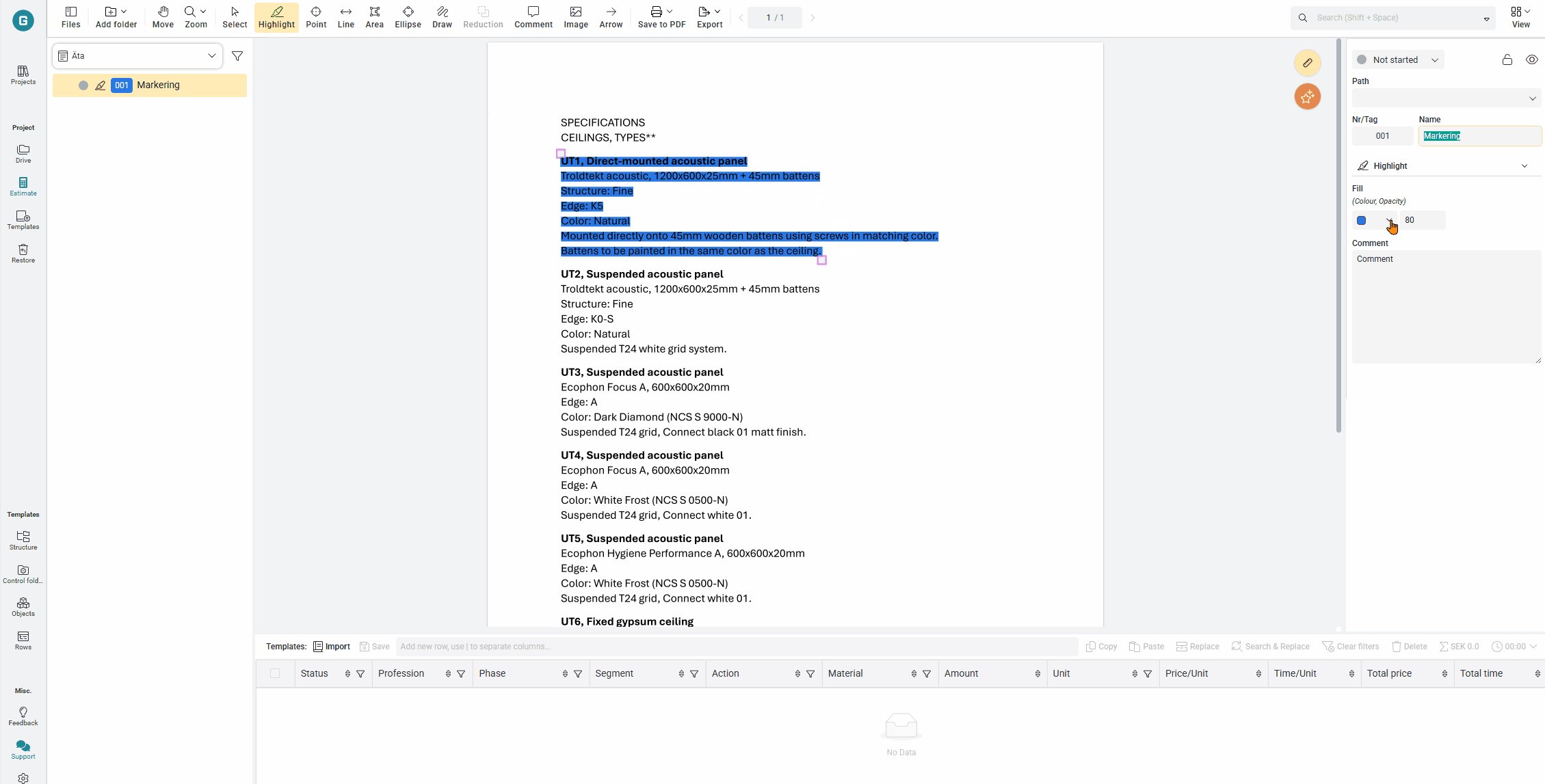
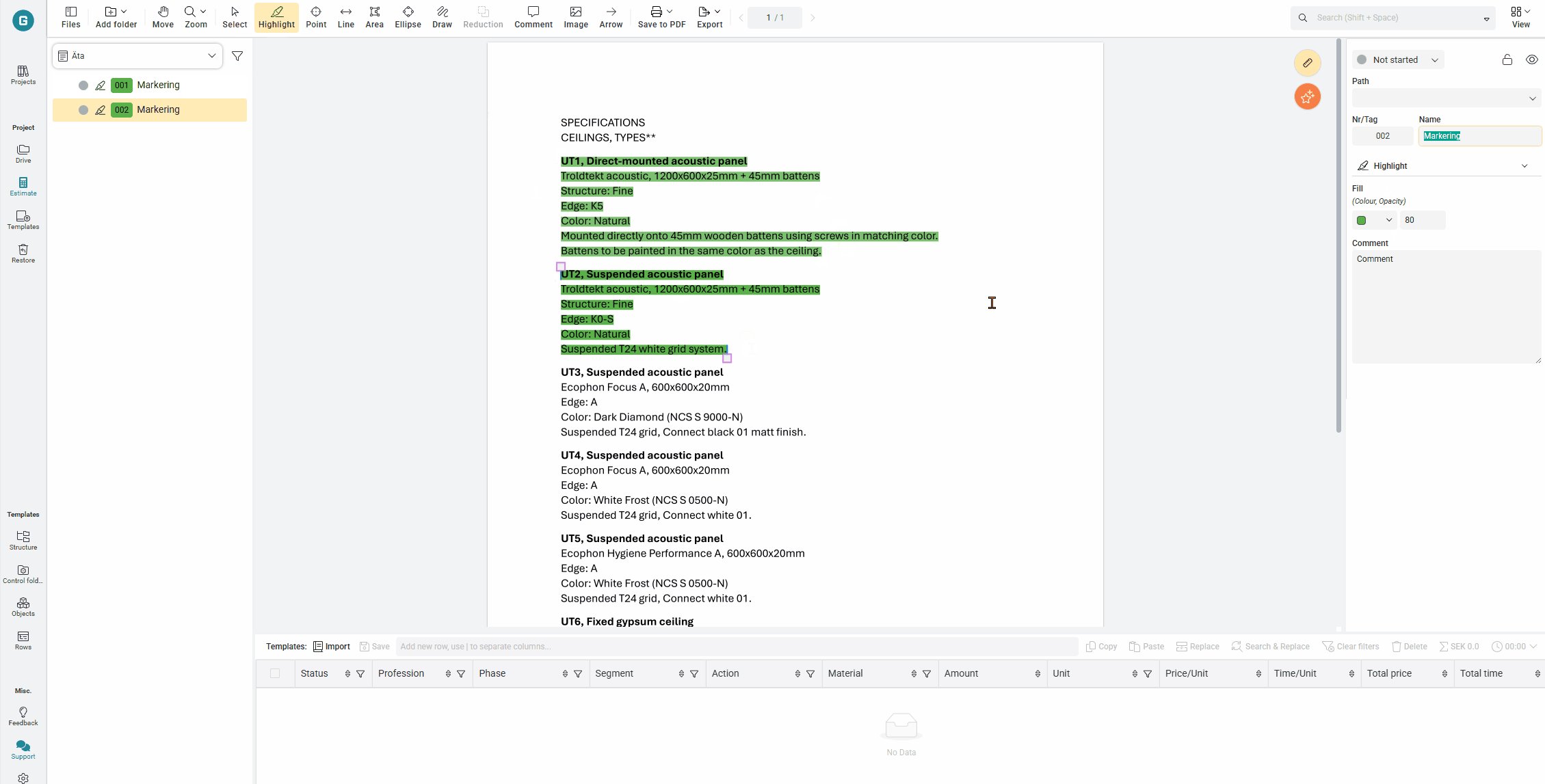
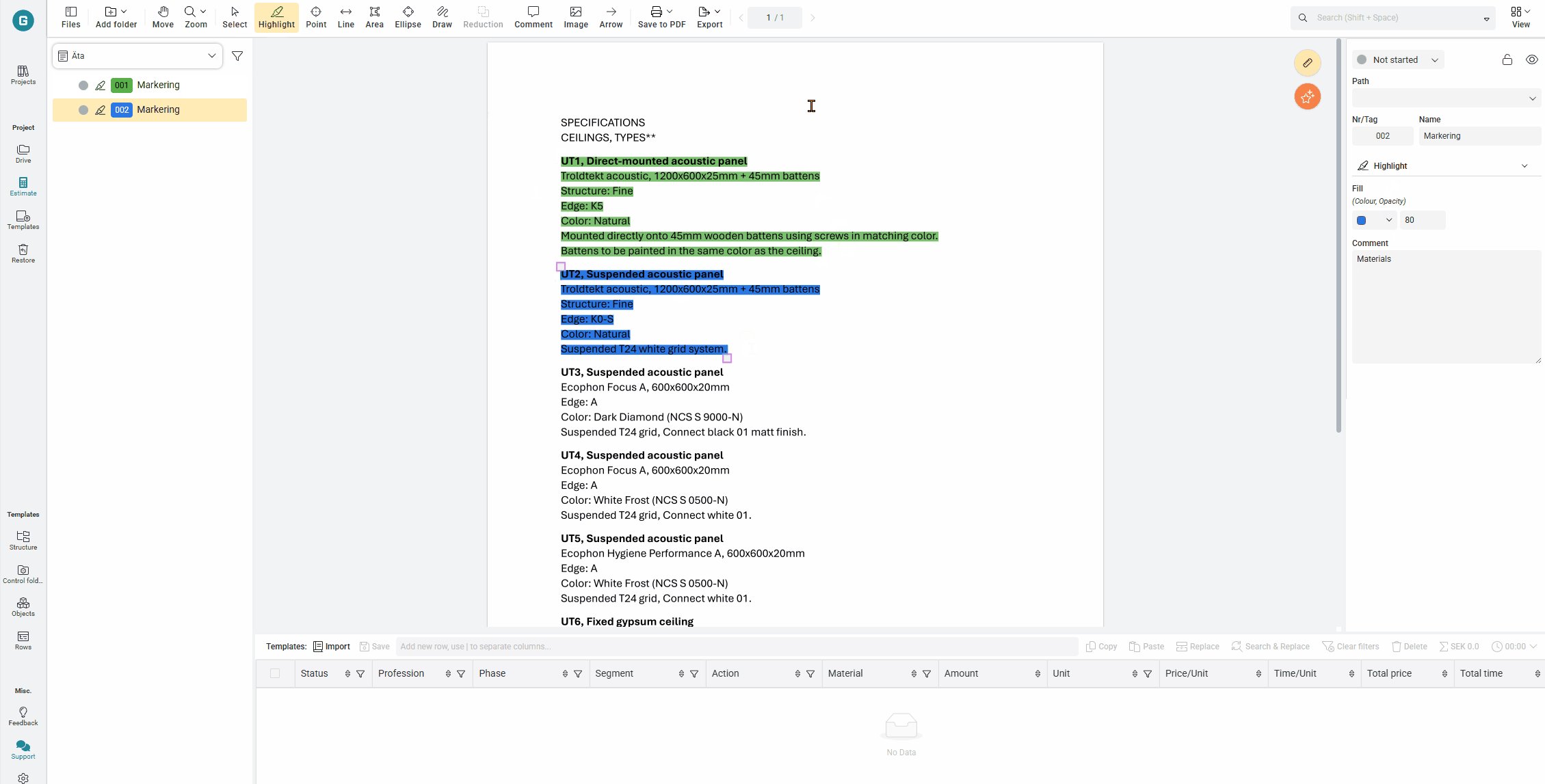
Text Highlighting
<div class="version-tag">v5.2</div>
A new highlighter tool allows you to describe or emphasize information directly on a measurement or in calculation rows. The highlights appear in the estimate tree.

Measurement Values
<div class="version-tag">v5.0</div>
Object types that provide measurement values are categorized under properties. You can choose to collapse the categories you're not interested in. In front of most measurement values, there is a variable that you can use to link the measurement value to a row.

Labels
<div class="version-tag">v5.0</div>
Labels allow you to display data from the object (e.g., area or wall surface) on the drawing. Using labels provides quick information about objects directly on the drawing. Labels are displayed in the centre of an object or along its edges.
Choose from the list which labels you want to display. Then, you can adjust their placement and set text colour, appearance, and backgrounds to make them more visible on the file.

Markers
<div class="version-tag">v5.0</div>
Markers are only displayed when an object is selected. These show numbers along each segment, indicating which value corresponds to which segment. Markers with the value 1 suggest that, for example, the variables L1 and V1 will refer to that segment.
Markers also show the angle at each point so that you can quickly determine the degree of angle between two lines.

.svg)
.svg)